vue通过接口直接下载java生成好的Excel表格案例
通过浏览器直接访问导出接口就会自动下载创建好的 Excel 表格。但是我们在vue里使用axios请求接口,一般是处理json数据,如果要处理文件流数据,需要做下特殊处理即可直接下载文件。
假如 下载Excel接口为:/apis/downExcel,则请求如下
import axios from 'axios'
export const exportFile = params => {
var param = new URLSearchParams()
param.append('beginTime', params.beginTime)
param.append('endTime', params.endTime)
return axios({
method: 'post',
data: param,
url: '/apis/downExcel',
responseType: 'blob'
})
}
下载按钮触发下载方法如下:
downExcel() {
var params = {
beginTime: this.times[0],
endTime: this.times[1]
};
exportFile(params).then(
data => {
/** 获取生成设置好的文件名 */
var filename = data.headers["content-disposition"];
filename = filename.split("=")[1];
filename = decodeURIComponent(filename, "utf-8");
/** 接收文件流 */
const blob = new Blob([data.data]);
let url = URL.createObjectURL(blob);
/** 模拟浏览器操作Document,并模拟下载动作 */
let link = document.createElement("a");
link.style.display = "none";
link.href = url;
link.setAttribute("download", filename);
document.body.appendChild(link);
link.click();
},
error => {
console.log(error);
this.$message.error("下载异常,请稍后再试");
});
}
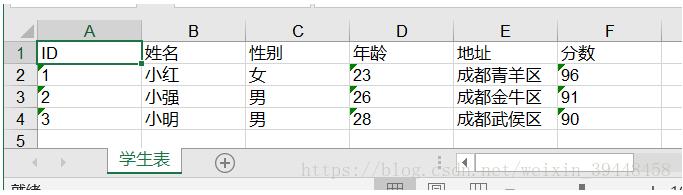
这样就可以在vue项目中完整下载Excel接口,当然vue也有生成Excel的插件,接收后台的json数据然后在前端生成并下载。
补充知识:Vue实现通过后端接口导出Excel表格
需求:后端提供下载接口,返回二进制文件流,前端导出为xlsx格式的Excel表格
实现:
1、按钮调用下载接口
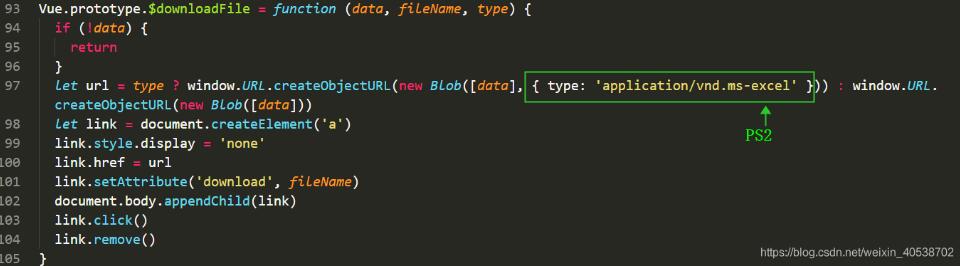
2、new Blob导出


PS:
1、第一步请求接口时,注意要设置请求responseType为blob类型,否则下载后,显示格式错误,无法打开
2、new Blob请求是,注意修改type类型为application/vnd.ms-excel


以上这篇vue通过接口直接下载java生成好的Excel表格案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

