浅谈vant组件Picker 选择器选单选问题
1.写遮罩

2.定义data

3.写事件

4.效果图

补充知识:vue使用vant编辑用户性别
我就废话不多说了,大家还是直接看代码吧~
<van-cell title="性别" is-link :value="user.gender===1?'男':'女'" @click="isEditGenderShow=true"></van-cell>
<!-- 编辑用户性别 -->
<van-action-sheet
v-model="isEditGenderShow"
:actions="actions"
cancel-text="取消"
close-on-click-action
@cancel="onCancel"
@select="onGenderSelect"
/>
<script>
export default {
name: "EditUserINfo",
components: {},
props: {},
data() {
return {
isEditGenderShow: false,
// name会显示出来,value是我们自己添加的
actions: [{ name: "男",value: 1 }, { name: "女",value:0 }]
};
},
watch: {},
computed: {
},
methods: {
onGenderSelect(data) {
this.user.gender=data.value
this.isEditGenderShow=false
},
},
created() {},
mounted() {}
};
</script>
以上这篇浅谈vant组件Picker 选择器选单选问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在vant中使用时间选择器和popup弹出层的操作
我就废话不多说了,大家还是直接看代码吧~ <template> <div class="page"> <van-cell-group> <van-cell title="选择日期" :value="datetime" arrow @click="showDatePicker = !showDatePicker" ></van-cell> </van-cell-g
-
vant picker+popup 自定义三级联动案例
picker选择器的数据由columns属性控制,columns中有几个元素就代表该选择器有多少级,通过change方法来给对应列赋值. columns = [{ values: column1, // 对应列的值 defaultIndex: 0, // 默认选中项索引 className: 'class1' // 对应列的类名 }, { values: [], defaultIndex: 0, className: 'class2' }, { values: [], defaultIndex:
-
vant 时间选择器--开始时间和结束时间实例
我就废话不多说了,大家还是直接看代码吧~ <template> <div class="linesMigrate"> <div class="conditionDiv"> <div class="singleCondition" :style="conditonStyle2" @click="showPopupDateChooseStart"> <div
-
解决vant中 tab栏遇到的坑 van-tabs
话不多说,先看下问题描述: 我的需求:(和头条的tab栏类似 ,单击查看头条tab栏) 点击tab栏,下方展示出来当前tab栏下的内容列表(A页面),点击列表进入详情内容(B页面),但是返回(A页面)的时候,需要显示刚才被点击的tab栏高亮显示.(如果tab栏横向有滚动条,那也得让被选中的高亮显示). 所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来. 坑的问题在于:van-tabs,里面的v-model默认值是0,但是类型却写着 nu
-
vue vantUI tab切换时 list组件不触发load事件的问题及解决方法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会自动加载一次,可以:immediate-check="false" 这样设置一下,页面加载完成后就不会自动加载一次了 ) 看上去一切都很美好:但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
-
vantUI 获得piker选中值的自定义ID操作
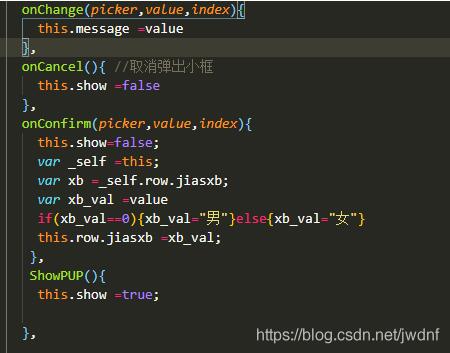
问题 官网中给的picker例子,每项只能是个字符串,但我需要它返回每个字符串对应的自定义ID,而不是index. vantUI官网:picker 官网例子 <van-picker :columns="columns" @change="onChange" /> export default { data() { return { columns: ['杭州', '宁波', '温州', '嘉兴', '湖州'] }; }, methods: { onCha
-
浅谈vant组件Picker 选择器选单选问题
1.写遮罩 2.定义data 3.写事件 4.效果图 补充知识:vue使用vant编辑用户性别 我就废话不多说了,大家还是直接看代码吧~ <van-cell title="性别" is-link :value="user.gender===1?'男':'女'" @click="isEditGenderShow=true"></van-cell> <!-- 编辑用户性别 --> <van-action-sh
-
浅谈angular2 组件的生命周期钩子
本文介绍了浅谈angular2 组件的生命周期钩子,分享给大家,具体如下: 按照生命周期执行的先后顺序,Angular生命周期接口如下所示 名称 时机 接口 范围 ngOnChanges 当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在 ngOnInit之前. OnChanges 指令和组件 ngOnInit 在第一轮 ngOnChanges 完成之后调用. ( 译注:也就是说当每个输入属性的值都被触发了一次 ngOnChanges之后才会调用 ngOnInit ,此时所有输入属性都已
-
浅谈innodb_autoinc_lock_mode的表现形式和选值参考方法
前提条件,percona 5.6版本,事务隔离级别为RR mysql> show create table test_autoinc_lock\G *************************** 1. row *************************** Table: test_autoinc_lock Create Table: CREATE TABLE `test_autoinc_lock` ( `id` int(11) NOT NULL AUTO_INCREMENT, `
-
浅谈vue 组件中的setInterval方法和window的不同
vue组件中,this指向实例,[实例中重写了setInterval等一整套方法].所以,千万不能和 window 下挂载的方法混用 具体不同在于,window.setInterval执行完比后返回一个id,而vue实例中返回[定时器对象],当然该对象中包含一个_id的私有属性 因为 clearInterval 方法参数是id,所以最佳实践是统一使用 window 的方法,不要使用 vue组件的方法 vue中的定时器方法,要使用箭头函数,不要出现 const that = this 的写法 //
-
浅谈Vue组件单元测试究竟测试什么
关于 Vue 组件单元测试最常见的问题就是"我究竟应该测试什么?" 虽然测试过多或过少都是可能的,但我的观察是,开发人员通常会测试过头.毕竟,没有人愿意自己的组件未经测试从而导致应用程序在生产中崩溃. 在本文中,我将分享一些用于组件单元测试的指导原则,这些指导原则可以确保在编写测试上不会花费大量时间,但是可以提供足够的覆盖率来避免错误. 本文假设你已经了解 Jest 和 Vue Test Utils. 示例组件 在学习这些指导原则之前,我们先来熟悉下要测试的示例组件.组件名为 Item
-
浅谈Sticky组件的改进实现
在上一篇文章使用getBoundingClientRect方法实现简洁的sticky组件的方法介绍了一个sticky组件的简洁实现,经过这两天的思考,发现上次提供的实现还有较多不足的地方,另外跟别的网站上实现的效果在取消固定的时候也有一些不同,上次提供的取消固定的处理方式不好,本文在上文的基础上,提供一个改进版的sticky组件,功能更加完善,希望您有兴趣阅读. 1. 旧版本的问题 上一个sticky组件的实现中,有多个问题存在: 第一,从sticky的效果上来说,sticky元素在固定前后,不
-
浅谈React组件之性能优化
高德纳: "我们应该忘记忽略很小的性能优化,可以说97%的情况下,过早的优化是万恶之源,而我们应该关心对性能影响最关键的另外3%的代码." 不要将性能优化的精力浪费在对整体性能提高不大的代码上,而对性能有关键影响的部分,优化并不嫌早.因为,对性能影响最关键的部分,往往涉及解决方案核心,决定整体的架构,将来要改变的时候牵扯更大. 1. 单个React组件的性能优化 React利用Virtual DOM来提升渲染性能,虽然每一次页面更新都是最组件的从新渲染,但是并不是将之前的渲染内容全部抛
-
浅谈android组件化之ARouter简单使用
ARouter是阿里巴巴开源出来的一款android路由框架,github地址为 : https://github.com/alibaba/ARouter 至于ARouter的诸多好处我就不介绍了,这里主要讲解在项目组件化下,ARouter的一些简单使用 先贴上工程目录: 工程一共分为4个模块,基础组件app.基础服务(包涵路由服务)basecommonlibrary模块.业务模块libraryone.业务模块librarytwo; 在4个模块的gradle文件当中加入如下代码: android
-
浅谈Vue组件及组件的注册方法
相信在使用Vue进行项目开发的时候很多人会接触到vue组件,最常见的就是我们使用的element-ui组件库,用起来确实很方便,大大减少了我们的开发时间.在一个项目中其实有很多可复用的代码块,如果我们可以把这些内容封装成一个组件就能够很方便的进行各种重复使用. 那么什么是Vue组件呢?它是vue.js最强大的功能之一,是可扩展的html元素,是封装可重用的代码,同时也是Vue实例,可以接受相同的选项对象(除了一些根级特有的选项) 并提供相同的生命周期钩子. 使用组件 组件名大小写 定义组件名的方
-
浅谈jQuery 选择器和dom操作
浅谈jQuery 选择器和dom操作 JQuery选择器 1.基本选择器 基本选择器是JQuery中最常用的选择器,也是最简单的选择器,它通过元素id.class 和标签名来查找DOM元素.这个非常重要,下面的内容都是以此为基础,逐级提高的. 1)."$("#id")",获取id指定的元素,id是全局唯一的,所以它只有一个成员. 2)."$(".class")",获取class指定的元素,不同的元素可以具有相同的class属性
随机推荐
- 深入理解vue.js中$watch的oldvalue与newValue
- Java 匿名内部类详解及实例代码
- Python中read()、readline()和readlines()三者间的区别和用法
- JavaScript 嵌套函数指向this对象错误的解决方法
- Javascript中将变量转换为字符串的三种方法
- JavaScript中setter和getter方法介绍
- Python实现简易端口扫描器代码实例
- 说说掌握JavaScript语言的思想前提想学习js的朋友可以看看
- JavaScript实现时钟滴答声效果
- node-sass安装失败的原因与解决方法
- go解析svn log生成的xml格式的文件
- JDBC SQL语法
- Node.js 服务器端应用开发框架 -- Hapi.js
- jQuery点击弹出层弹出模态框点击模态框消失代码分享
- Javascript miscellanea -display data real time, using window.status
- Windows环境下PHP开发环境搭建 - 图文完全教程
- jsp、struts、spring、mybatis实现前端页面功能模块化拆分的方案
- Java数据结构之查找
- JavaScript中的this实例分析
- 关于axios如何全局注册浅析

