java后台实现js关闭本页面,父页面指定跳转或刷新操作
关闭本页面,跳转到百度
response.setCharacterEncoding("gbk");
PrintWriter out=response.getWriter();
out.print("<script>alert('报告生成成功);</script>");
out.print("<script>self.opener.location.href = 'http://www.baidu.com';window.close();</script>");
关闭本页面,刷新父页面
response.setCharacterEncoding("gbk");
PrintWriter out=response.getWriter();
out.print("<script>alert('报告生成成功);</script>");
out.print("<script>self.opener.location.reload();window.close();</script>");
window.location.reload()刷新当前页面.
parent.location.reload()刷新父亲对象(用于框架)
opener.location.reload()刷新父窗口对象(用于单开窗口)
top.location.reload()刷新最顶端对象(用于多开窗口)
补充知识:解决java后台发起重定向响应成功,但前端不跳转页面问题
Java后台使用了 “redirect:/”重定向的操作

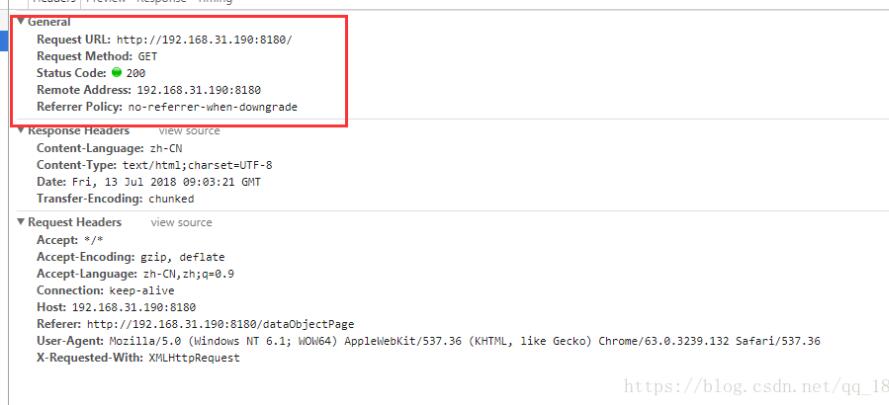
前端进行请求该接口时,如果直接访问该接口,可以跳转指定的页面,但如果在页面中访问该接口,发现页面并不发生跳转,查看控制台,请求是成功的。

跳转的地址也显示请求成功

但是页面内容不发生跳转,还是原来的页面
问题主要在前端进行请求的时候,如果请求成功应该加上一句
window.location='/'
后台重定向成功但并不会改变url的内容,这句话的意思就是前端将自己的url发生改变,然后进行新的url请求
以上这篇java后台实现js关闭本页面,父页面指定跳转或刷新操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
javaWeb实现学生信息管理系统
本文为大家分享了javaWeb实现学生信息管理系统,供大家参考,具体内容如下 初始版 初始版是没有加分页的.因为没怎么学过前端,界面很丑陋.主要技术:JSP,JavaBean,servlet,JDBC主要页面如下: 登录页面 主页 添加学生 查看所有学生 查询学生 工程目录 数据库 两个表,user表和student表.为了使用DBUtils工具,一定要注意数据库表的属性的命名和JavaBean的get(),set() 方法的匹配.比如t_user表里的uname,在JavaBean中是:pri
-
java servlet 几种页面跳转的方法
Servlet: 当然,在servlet中,一般跳转都发生在doGet, doPost等方法里面. 1) redirect 方式 response.sendRedirect("/a.jsp"); 页面的路径是相对路径.sendRedirect可以将页面跳转到任何页面,不一定局限于本web应用中,如: response.sendRedirect("http://www.jb51.net"); 跳转后浏览器地址栏变化. 这种方式要传值出去的话,只能在url中带param
-
Java web实现账号单一登录,防止同一账号重复登录(踢人效果)
实现了Java web开发账号单一登录的功能,防止同一账号重复登录,后面登录的踢掉前面登录的,使用过滤器Filter实现的.可以先下载项目下来测试下效果. 有博客写的是没个一段时间(比如500ms)读取后台的session进行验证,这种方法除了会占用资源,还会出现访问session(请求1)的返回值和自己提交请求(请求2)的返回值发生冲突.比如请求1先提交,此时请求1的返回值还未返回到前端,请求2提交,实际上我们想要的是请求1的返回值先返回,然后再返回请求2的返回值,但是这不是肯定会发生的,aj
-
java后台实现js关闭本页面,父页面指定跳转或刷新操作
关闭本页面,跳转到百度 response.setCharacterEncoding("gbk"); PrintWriter out=response.getWriter(); out.print("<script>alert('报告生成成功);</script>"); out.print("<script>self.opener.location.href = 'http://www.baidu.com';window.
-
js中iframe调用父页面的方法
本文实例讲述了js中iframe调用父页面的方法.分享给大家供大家参考.具体实现方法如下: 子页面调用父页面的方法在js中很容易实现.我们只需要在主页面加个函数,然后在子页面通过window.parent.方法()即可实现了 比如调用a()函数,就写成: 复制代码 代码如下: window.parent.a(); 但是我在chrome浏览器下却发现此方法无效了 复制代码 代码如下: //在父页面中调用该函数 <script> function dey() { var cards_frame=d
-
浅谈js中子页面父页面方法 变量相互调用
(1)子页面调用父页面的方法或者变量: window.parent.方法()或者变量名 window.parent相当于定位到父页面 之后的操作和在父页面中写代码一样写 window.parent.aa();//调取aa函数 window.parent.bb;//调取bb变量 例如:想在子页面中得到id为aaa的文本框的值 window.parent.$("#aaa").val();//这种写法的前提是引用了jquery window.parent.getElementById(&q
-
JS实现iframe中子父页面跨域通讯的方法分析
本文实例讲述了JS实现iframe中子父页面跨域通讯的方法.分享给大家供大家参考,具体如下: 在非跨域的情况下,iframe中的子父页面可以很方便的通讯,但是在跨域的情况下,只能通过window.postMessage()方法来向其他页面发送信息,其他页面要通过window.addEventListener()监听事件来接收信息: #跨域发送信息 #window.postMessage()语法 otherWindow.postMessage(message, targetOrigin, [tra
-
.NET中利用js让子窗体向父页面传值的实现方法
子页面C#后台代码: 复制代码 代码如下: /// <summary> /// 将设置好的值赋给父页面 /// </summary> /// <param name="count">需要传递的值</param> void SetValueToParentPage(int count, string strPersons) { StringBuilder
-
两个JSP页面父页面获取子页面内容的两种方法
需求说明:两个JSP页面,父页面需要子页面的内容,但子页面是隐藏的,具体来说,子页面是一系列的模板,父页面要通过id来获取这些模板,不愿意通过<include>方式导入,因为如果模板过多,就导致整个父页面太大,加载缓慢,以下两个方案,不知有没有解决这个问题. 1.通过ajax方式 实现过程:通过ajax请求到子页面中,子页面获取参数id使用java和js变量的交互后,返回需要的模板信息 缺点:把js变量转换成java变量比较麻烦,需要使用form表单来提交,而且jsp中的java脚本是在服务器
-
JS window.opener返回父页面的应用
JS代码: window.open(): 而当支付成功后,需要关闭支付平台支付成功界面,并在客户端加载客户端支付成功页面,JS代码: window.opener.location.href=url;window.close();
-
js父页面与子页面不同时显示的方法
本文实例讲述了js父页面与子页面不同时显示的方法,可实现打开一个页面后,父页面DISABLE,在子页面关闭后,父页面ENABLE.分享给大家供大家参考.具体方法如下: 复制代码 代码如下: function onNewClick() { var url = "VesselScheduleNEW.aspx"; if (null!=newWin && newWin.closed) newWin=null; if (null==newWin)
-
js关闭模态窗口刷新父页面或跳转页面
有两个窗口: A窗口(父),B窗口(模态) A窗口里有一个DATAGRID,一个按钮. 点击按钮时,弹出B窗口(模态).在B窗口中添加数据,提交后,要求B窗口自关闭,然后刷新A窗口(父) 复制代码 代码如下: <script type="text/javascript"> function openSubWin() { window.showModalDialog('b.html', 'newwindow', 'height=500, width=400, top=0, l
-
js脚本中执行java后台代码方法解析
使用场景:关闭页面弹窗时执行sql语句. 其实js里执行sql语句有多种方式. 方式一:直接在js代码里调用sql语句,原则上不能使用,因为这将sql直接暴露在客户端,安全性极差. 方式二:在js里运用ajax技术,调用后台方法执行sql语句. 方式三:运用dwr框架,其实是对ajax技术进行了封装. 一.首先编写一个dwr.xml文件 <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE dwr PUB
随机推荐
- JAVA利用泛型返回类型不同的对象方法
- React-Native中使用验证码倒计时的按钮实例代码
- javascript 类方法定义还是有点区别
- 文件上传的实现
- Ubuntu 16.04源码编译安装PHP 5.6.29的教程
- 使用Python的PIL模块来进行图片对比
- 通过VS中的数据源选择对话框简单实现数据库连接配置[图]
- 学习php设计模式 php实现抽象工厂模式
- JS简单获取当前年月日星期的方法示例
- js跨域问题浅析及解决方法优缺点对比
- jquery.cookie.js使用指南
- 从后台到webshell的一点思路
- 详解nginx静态资源服务器简单配置
- 简单理解Java的抽象类
- SpringMVC中解决@ResponseBody注解返回中文乱码问题
- 手机邮融入移动商务 企业营销更快人一步
- android studio 一直卡在Gradle:Build Running的几种解决办法
- Python解决N阶台阶走法问题的方法分析
- Vue.js做select下拉列表的实例(ul-li标签仿select标签)
- Vue中computed与methods的区别详解

