解决IDEA中快捷键Alt+Enter不能使用的问题
Alt+Enter快捷键是Idea中比较特殊的一个快捷键。
它有很多功能,比如:导入包,自动修正代码 解决出现的问题 也可以生成返回值。
这里有一个博客讲关于这个快捷键讲的很好,传送门:最特殊的快捷键 Alt + Enter 介绍
这么好用的快捷键,有时却会遇到失效的时候,失效的原因一般是因为我们做了类似于这样的操作。如下图:

解决办法是:
第一步:进入Settings->Keymap->搜索:show Intention Actions这个快捷键。如果默认的按键是正确的。那么接着往下面看。

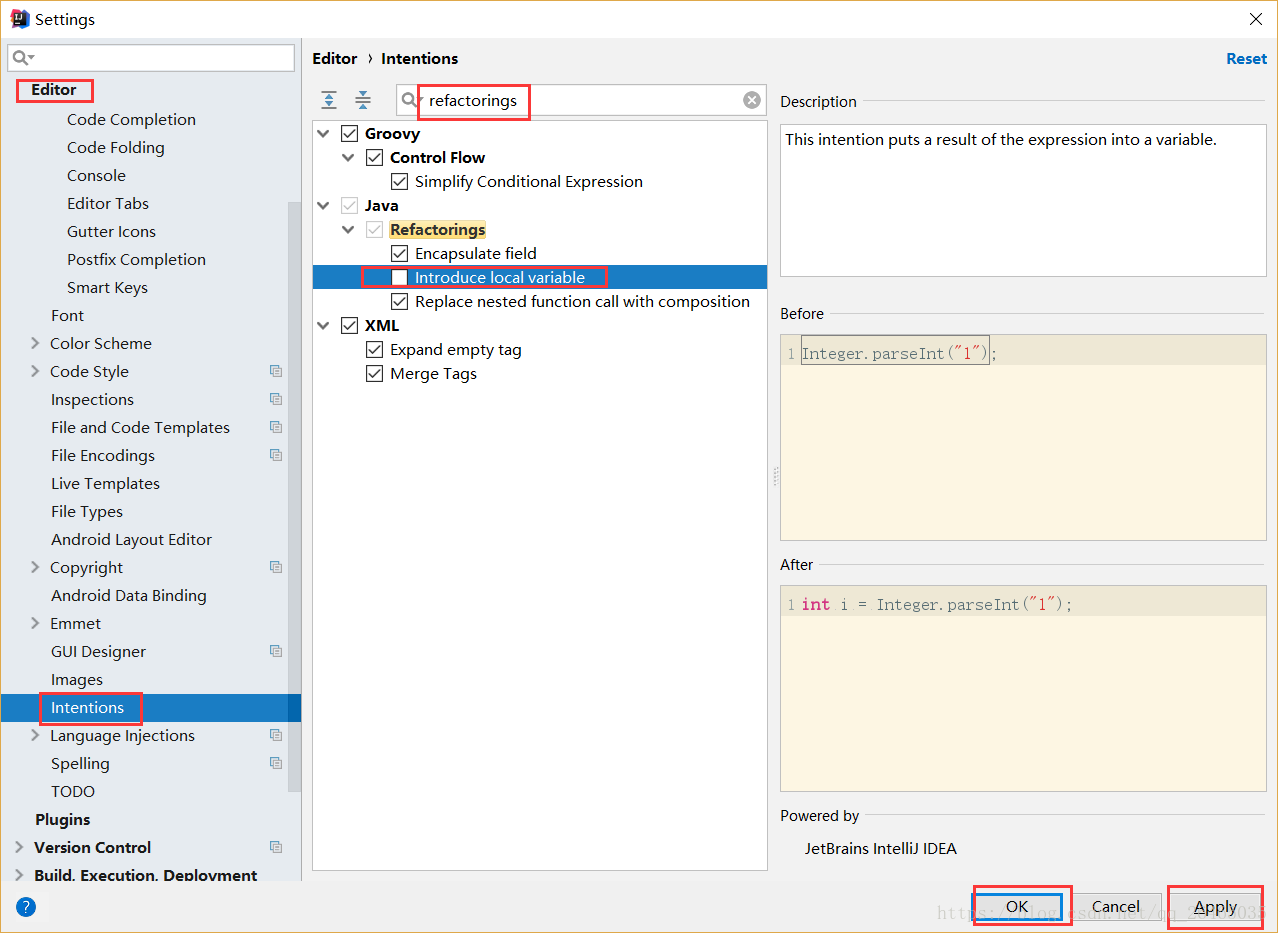
第二步:点击:Editor->intention->refactorings。将Introduce local variable这个选项勾选上。之后点击Apply,再点击Ok选项。之后就可以正常使用Alt+Enter快捷键了。

相关破解教程
idea2020激活
IDEA2020.2.2激活码
IDEA 2020.2.3激活码
到此这篇关于解决IDEA中快捷键Alt+Enter不能使用的问题的文章就介绍到这了,更多相关idea快捷键Alt+Enter内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA使用快捷键重命名项目、变量、文件等方法总结
我表示,我在刚刚使用这个编辑器的时候,还真不知道怎么去重命名一个变量,重命名一个文件,或者一个文件夹. 理论上讲,你要是改动一个地方,那么,其他所有引用的地方,应该跟着都给自动的改了的. 不然,你一个个的改,要是引用的地方多了去了,那不改死你啊. 所以,这肯定有个方便快捷的地方来实现这个功能的.说这么多,也就一个快捷键的事. (有兄台表示:我这个是eclipse的快捷键.没错,这就是eclipse上的快捷键吧,这个是可以设置的) 至于这个快捷键,不要太在意,因为,我们使用的系统不同,键盘映射不同
-
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
-
IDEA 2020.1 版自动导入MAVEN依赖的方法(新版MAVEN无法自动导入/更新POM依赖、MAVEN设置自动更新、自动更新快捷键)
新版的IDEA为了防止 pom 更新时,MAVEN 自动导包时卡死的问题,取消了自动导包机制.但新增了导入按钮和快捷键. 问题 idea 升级到 2020.x 版后,变更 MAVEN 不会自动更新依赖.也没有设置选项. 解决 通用方案 当我们修改了 maven 依赖以后,当前 pom 文件的右上角会出现一个 maven 的小图标,点一下就可以更新依赖了. 快捷键方案 将鼠标放到 maven 图标上后,会出现快捷键提示. MAC Shift + Command + O Windows:Ctrl +
-
详解IntelliJ IDEA 快捷键整合(大全)
1.代码标签输入完成后,按Tab,生成代码. Ctrl+Alt+O 优化导入的类和包 Alt+Insert 生成代码(如get,set方法,构造函数等) 或者右键(Generate) fori/sout/psvm + Tab Ctrl+Alt+T 生成try catch 或者 Alt+enter CTRL+ALT+T 把选中的代码放在 TRY{} IF{} ELSE{} 里 Ctrl + O 重写方法 Ctrl + I 实现方法 Ctr+shift+U 大小写转化 ALT+回车 导入包,自动修正
-
window版 IntelliJ IDEA 快捷键图文教程
一.重构 1.重构变量 修改变量名称,即重命名.快捷键 Shift + F6 ,位于 Refactor 中. 2.重构方法 可以增加变量个数.快捷键 Ctrl + F6 ,位于 Refactor 中. 二.抽取 1.抽取变量 抽取变量的快捷键 Ctrl +Alt + V,位于 Refactor 中的Extract. 2.抽取静态变量 抽取静态变量的快捷键 Ctrl + Alt + C. 3.抽取成员变量 抽取成员变量的快捷键 Ctrl + Alt + F. 4.抽取方法参数 抽取方法参数的快捷键
-
Intellij IDEA十大快捷键
Intellij IDEA中有很多快捷键让人爱不释手,stackoverflow上也有一些有趣的讨论.每个人都有自己的最爱,想排出个理想的榜单还真是困难.以前也整理过Intellij的快捷键,这次就按照我日常开发时的使用频率,简单分类列一下我最喜欢的十大快捷-神-键吧. 1 智能提示 Intellij首当其冲的当然就是Intelligence智能!基本的代码提示用Ctrl+Space,还有更智能地按类型信息提示Ctrl+Shift+Space,但因为Intellij总是随着我们敲击而自动提示,所
-
推荐一款IntelliJ IDEA提示快捷键的Key Promoter X插件
概述 Key Promoter X 是一个提示插件,当你在IDEA里面使用鼠标的时候,如果这个鼠标操作是能够用快捷键替代的,那么Key Promoter X会弹出一个提示框,告知你这个鼠标操作可以用什么快捷键替代.对于想完全使用快捷键在IDEA的,这个插件就很有用. 安装这个插件很简单,只需要打开Settings,然后找到Plugins那一栏目,然后输入key promoter,如果找不到,就直接到仓库里找即可. 如下图: 安装完插件后重启IDEA即可. 如果无法安装这个插件的话,那么你可以到如
-
解决IDEA中快捷键Alt+Enter不能使用的问题
Alt+Enter快捷键是Idea中比较特殊的一个快捷键. 它有很多功能,比如:导入包,自动修正代码 解决出现的问题 也可以生成返回值. 这里有一个博客讲关于这个快捷键讲的很好,传送门:最特殊的快捷键 Alt + Enter 介绍 这么好用的快捷键,有时却会遇到失效的时候,失效的原因一般是因为我们做了类似于这样的操作.如下图: 解决办法是: 第一步:进入Settings->Keymap->搜索:show Intention Actions这个快捷键.如果默认的按键是正确的.那么接着往下面看.
-
解决IDEA中 Ctrl+ALT+V这个快捷键无法使用的情况
这个是由于快捷键冲突造成的: 所以可以查应用 比如: 1)搜狗输入法中设置的语句 2)QQ音乐的快捷键 3)有道词典的快键键 把上面找的快键键删除,那么在IDEA里面就可以使用了 若是查询的时候出现下图时,那么就是可以使用了 补充:ctrl+alt+m被占用.intellij idea中不能用快捷键抽取方法 intellij idea中ctrl+alt+M是jian将代码抽取chen成方法的快捷键.但是我不管怎么按都没有效果,后来发现应该被某程序给全局占用了. 但是一直不知道被哪个程序占用了.在
-
Android Studio中快捷键实现try catch等功能包含代码块的实现方法
Android Studio中快捷键实现try catch等功能包含代码块 1.windows系统下,只需选中需包含的代码块,按快捷键Ctry+Alt+T即可: 2.Ubuntu下由于快捷键已经被占用,故需要自行重新设定,设定过程如下: 点击file--->setting--->keymap 在右侧搜索栏中搜索surround,选中Surround With...,先点击右键,选择Remove Ctrl+Alt+T,然后再设置可行的快捷键即可. 如有疑问请留言或者到本站社区交流讨论,感谢阅读
-
解决vue中使用swiper插件问题及swiper在vue中的用法
Swiper简介 Swiper常用于移动端网站的内容触摸滑动. Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. Swiper开源.免费.稳定.使用简单.功能强大,是架构移动终端网站的重要选择! 解决vue中使用swiper插件,在引入swiper插件后,发现无法正常运行问题 这次我们模拟从后台取下数据,然后数据绑定在swiper标签中. <template> <div clas
-
解决Linux中ifconfig和addr查看不到ip问题
1.在虚拟机上装上Linux系统,开启虚拟机,输入root,并输入密码启动 2.打开虚拟机设置,网络适配器中的网络连接选择自定义VMnet8(NAT模式) 3.输入查看ip的命令ifconfig,或者ip addr 4.若查不到ip,则查看ens33网卡的配置,输入vi /etc/sysconfig/network-scripts/ifcfg-ens33(vi后加空格) 将ONBOOT的权限改为yes 5.按Esc退出,再输入:wq,再按Enter 6.重启网络服务,输入sudo service
-
解决vuecli3中img src 的引入问题
最近公司要做一个在线ps 的项目 但是后台没写完, 我在用本地图片上传预览的时候 发现图片不能显示, 解决的办法 是 //页面的结构 <div class="workspace" > <img :src='img'> </div> export default { data() { return { img:require('../../assets/fapiao.jpeg'), //这里只能使用require的方式去使用 如果img 是数组, 就用
-
彻底解决IDEA中SpringBoot热部署无效的问题(推荐)
开启SpringBoot热部署,首先得在pom.xml中引入依赖 <!--SpringBoot 热部署依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 但
-
解决React中的re-render问题
目录 re-render? 错误的优化 Object.is 合理使用useEffect,解决re-render 简单实现useEffect 文章转自公众号:前端巅峰 re-render? 首先使用我的脚手架: npm i ykj-cli -g ykj init App cd ./app yarn yarn dev 这样一个webpack5.TS.React项目就搭建好了 我们目前只有一个APP组件,内部代码: import Myy from './myy.jpg'; function App
-
解决nodejs中使用http请求返回值为html时乱码的问题
今天用nodejs进行http请求时返回的数据是一个html文件,然后我还是按照以前解析json数据的方法.果不其然报错了:SyntaxError: Unexpected token in JSON at position 0 没办法,只好换一种方法,将接受到的Buffer对象toString,然后打印出来发现是乱码. 第一感觉是编码问题,google一下然后看官方文档,总结三种方法: 1.toString 加编码格式作为参数. 2.使用iconv-lite 改变编码. 3.使用cheerio
-
解决IE7中使用jQuery动态操作name问题
问题:IE7中无法使用Jquery动态操作页面元素的name属性. 在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值. 然开发和测试环境总是不能重现问题.坑爹之处就在于此,不能重现就不能调试,就不能知道改了后还会不会有这样的问题. 想想可能与客户环境唯一不同就只有可能是js缓存问题了,然后把所有的js文件引用的地方都加上一个当前时间参数,然问题依然存在. 本来规定的版本就是IE8,所以也没有想过会有版本兼容问题,在说了咱用的是jquery,jqeruy的出现不就是号称为了解决浏
随机推荐
- iOS开发之APP相关
- jquery实现多次上传同一张图片
- D3.js实现直方图的方法详解
- IOS 中两种单例模式的写法实例详解
- java获得平台相关的行分隔符和java路径分隔符的方法
- js无提示关闭浏览器窗口的两种方法分析
- ASP.NET读取XML文件4种方法分析
- python3 shelve模块的详解
- asp遍历站点所有文件夹的代码
- 如何测试mysql触发器和存储过程
- 给超链接添加特效鼠标移动展示提示信息且随鼠标移动
- javascript checkbox/radio onchange不能兼容ie8处理办法
- Python中使用scapy模拟数据包实现arp攻击、dns放大攻击例子
- 基于Java中对域和静态方法的访问不具有多态性(实例讲解)
- 手机软键盘弹出时影响布局的解决方法
- JS和jQuery使用submit方法无法提交表单的原因分析及解决办法
- C#和JavaScript实现交互的方法
- C#实现洗牌游戏实例
- PHP实现域名whois查询的代码(数据源万网、新网)
- 详解Mysql数据库date, datetime类型设置0000-00-00默认值(default)报错问题

