微信小程序自定义纯净模态框(弹出框)的实例代码
由于官方API提供的模态框只能显示简单的文字,但是在实际应用场景中,我们需要模态框上能够显示各种各样的组件和样式,所以,以此为基础模拟出一套可以供大家自定义的纯净版的模态框,满足大家各式各样的需求。
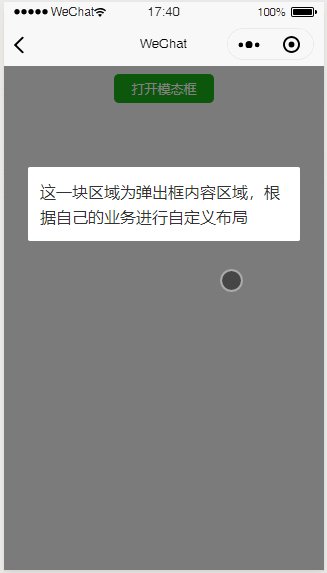
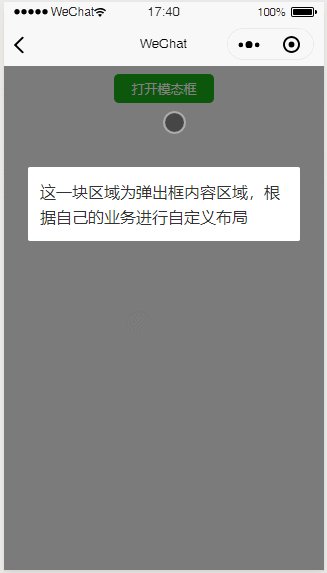
效果图:

WXML:
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" hidden="{{!showModal}}"></view>
<view class="modal-dialog" hidden="{{!showModal}}">
这一块区域为弹出框内容区域,根据自己的业务进行自定义布局
</view>
WXSS:
/* 模态框 */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
}
.modal-dialog {
box-sizing:border-box;
width: 85%;
padding:30rpx;
overflow: hidden;
position: fixed;
top: 20%;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9999;
background: white;
border-radius: 5rpx;
}
JS:
data: {
showModal: false, //false关闭模态框 true开启模态框
},
/**
* 弹出框蒙层截断touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隐藏模态对话框
*/
hideModal() {
var that = this;
that.setData({
showModal: false,
})
},
开启模态框,只需要在标签上绑定一个事件,将data里的showModal置为true即可。
此为最纯净的版本,个人经常使用,遂发出来,希望能够加快大家的开发效率。
到此这篇关于微信小程序自定义纯净模态框(弹出框)的实例代码的文章就介绍到这了,更多相关微信小程序自定义 模态框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序商品详情页的底部弹出框效果
电商项目中商品详情页,加入购物车或者下单时可以选择商品属性的弹出框,通过设置view的平移动画,达到从底部弹出的样式 1.js代码(一般情况下只调用显示对话框的函数,当点击对话框外部的时候,对话框可以消失) //显示对话框 showModal: function () { // 显示遮罩层 var animation = wx.createAnimation({ duration: 200, timingFunction: "linear", delay: 0 }) this.anim
-
微信小程序商品详情页底部弹出框
电商项目中商品详情页,加入购物车或者下单时可以选择商品属性的弹出框,通过设置view的平移动画,达到从底部弹出的样式 1.js代码(一般情况下只调用显示对话框的函数,当点击对话框外部的时候,对话框可以消失) //显示对话框 showModal: function () { // 显示遮罩层 var animation = wx.createAnimation({ duration: 200, timingFunction: "linear", delay: 0 }) this.anim
-
使用微信小程序开发弹出框应用实例详解
view class="container" class="zn-uploadimg"> <button type="primary"bindtap="showok">消息提示框</button> <button type="primary"bindtap="modalcnt">模态弹窗</button> <button typ
-
微信小程序自定义底部弹出框
本文实例为大家分享了微信小程序底部弹出框展示的具体代码,供大家参考,具体内容如下 效果图: html <view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view> <view animation="{{animationData}}" class="commodity_attr
-
微信小程序 弹框和模态框实现代码
微信小程序 弹框和模态框实现代码 实现效果图: 实现代码: <view class="wxapp-modal" style="{{modal_style}}"> <view class="content"> </view> <view class="mask" bindtap="closeModal"></view> </view> /
-
JS中微信小程序自定义底部弹出框
实现微信小程序底部弹出框效果,代码分为html,css和js两部分,具体代码详情大家参考下本文. html <view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view> <view animation="{{animationData}}" class="commodity_a
-
微信小程序自定义纯净模态框(弹出框)的实例代码
由于官方API提供的模态框只能显示简单的文字,但是在实际应用场景中,我们需要模态框上能够显示各种各样的组件和样式,所以,以此为基础模拟出一套可以供大家自定义的纯净版的模态框,满足大家各式各样的需求. 效果图: WXML: <view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" hidden="{{!showModal}}"
-
微信小程序判断页面是否从其他页面返回的实例代码
微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 Page({ data: { isNewOpen: true, //判断当前页面是新打开还是从其他页面返回 list: [], page: 0 }, onLoad: function() { this.getList() }, getList () { // ... }, goDetail (e) { this.setData({ isNewOpen: false }) wx.navi
-
微信小程序仿抖音短视频切换效果的实例代码
一直以为抖音短视频切换假如用小程序做的话应该是比较简单的,直接用swiper实现就好,但在实际写的过程中才发现没那么简单,要控制的逻辑还是挺多的. 还是先看效果 体验路径 自定义组件系列>>仿抖音短视频切换 代码逻辑 直接调用自定义的swiper组件就好 调用代码 js const videoList = [] Page({ data: { videoList, activeId:2, isPlaying:true }, onLoad() { var that = this wx.getSys
-
微信小程序中实现一对多发消息详解及实例代码
微信小程序中实现一对多发消息详解及实例代码 微信小程序中各个界面之间的传值和通知比较蛋疼.所以模仿了iOS中的通知中心,在微信小程序中写了一套类似的通知中心. 通知中心可以做到:1对多发消息,传递object.使用十分简洁. 使用时,在需要接收消息的界面注册一个通知名.然后在需要发消息的界面post这个通知名就可以了.可以在多个界面注册同一个通知名.这样就可以1对多发消息. 使用方法: 1:在app.js中引用notification.js var notificationCenter = re
-
微信小程序使用form表单获取输入框数据的实例代码
本文讲述了微信小程序使用form表单获取输入框数据的实例代码.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.wxml 用户名: 密码: 登录 重置 {{tip}}{{userName}}{{psw}} index.js Page({ data:{ // text:"这是一个页面" tip:'', userName:'', psw:'' }, formBindsubmit:function(e){ if(e.detail.value.userName.leng
-
微信小程序之批量上传并压缩图片的实例代码
具体内容如下所示: 首先,要在.wxml文件里面创建一个canvas,作用是承载压缩的图片,以供上传的时候获取 这个canvas不能隐藏,否则没效果,可以将其移至屏幕外. <canvas canvas-id='attendCanvasId' class='myCanvas'></canvas> 然后呢,就是.js文件里面的方法了 // 点击加_压缩 takePhoto: function () { var that = this; let imgViewList = that.da
-
微信小程序获取位置展示地图并标注信息的实例代码
1.map组件的高度如果想要铺满屏幕,要是使用height:100vh样式 2.获取位置要在app.json中标明权限 3.先使用wx.getLocation获取自己的位置,然后再回调中使用setData方法,赋予数据给前台页面展示标注点 index.js //index.js //获取应用实例 const app = getApp() Page({ data: { }, onLoad: function () { var self=this; this.mapCtx = wx.createMa
-
微信小程序methods中定义的方法互相调用的实例代码
当调用test2时: methods = { test(age){ console.log('test', age); }, test2(){ console.log(this.methods); this.methods.test('222'); console.log('test2') } }; 结果: {test: f, test2: f} test 222 test2 总结 以上所述是小编给大家介绍的微信小程序methods中定义的方法互相调用的实例代码,希望对大家有所帮助,如果大家有任
-
微信小程序中插入激励视频广告并获取收益(实例代码)
最近微信小程序后台发送通知,小程序激励式视频广告组件日前已全量上线,也就是说大家可以在小程序中插入激励视频广告了,之前只允许小游戏可以使用 . 激励式视频广告 用户在小程序中主动触发激励式广告,并达成奖励下发标准(完整播放视频广告,并手动点击 "关闭广告" 按钮),将获得该小程序下发的奖励.广告触发场景与奖励内容均由流量主自定义. 新建广告位 首先进入小程序后台点击流量主,点击广告位管理,点击新建广告位,就可以新建所需要的广告了,目前有三种 banner,激励视频,插屏广告. 插入广告
随机推荐
- PHP中大括号'{}'用法实例总结
- Javascript 作用域使用说明
- Centos7下面如何配置静态IP
- javascript的BOM汇总
- SqlCommandBuilder如何实现批量更新
- php生成Android客户端扫描可登录的二维码
- asp下计算分页的几种方法
- Android中WebView实现点击超链接启动QQ的方法
- Node.js项目中调用JavaScript的EJS模板库的方法
- div布局的自由伸展三栏式版面的代码
- JS验证 只能输入小数点,数字,负数的实现方法
- jquery点赞功能实现代码 点个赞吧!
- sql ntext数据类型字符替换实现代码
- 原生javascript获取元素样式属性值的方法
- js仿土豆视频滚动菜单
- 网卡安装常见问题精解
- 解决无法删除病毒文件的处理方法
- python将xml xsl文件生成html文件存储示例讲解
- Python实现的求解最大公约数算法示例
- Python多线程同步---文件读写控制方法

