SpringBoot发送邮件功能 验证码5分钟过期
springBoot发送邮件(验证码,5分钟过期)超级详细,供大家参考,具体内容如下
自己百度了很久,终于成功了,这里记录一下过程
1.选择邮箱(这里选用163邮箱)
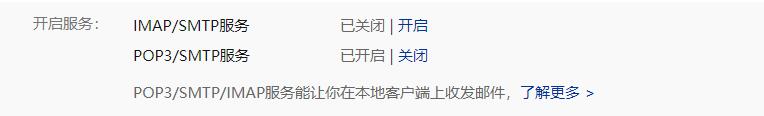
首先在网页登录在设置里面打开POP3/SMTP服务

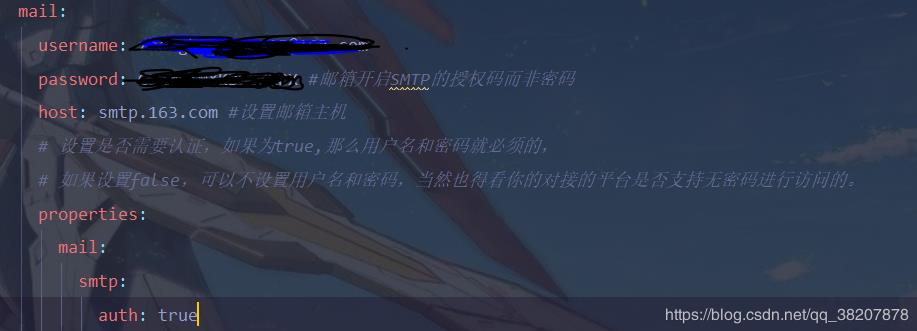
在application.yaml中配置

要注意的就是这里的password是授权码而不是密码!!!如果使用qq邮箱把host改为smtp.qq.com
2.关于验证码的工具类
private static final String SYMBOLS = "0123456789";
/**
* Math.random生成的是一般随机数,采用的是类似于统计学的随机数生成规则,其输出结果很容易预测,因此可能导致被攻击者击中。
* 而SecureRandom是真随机数,采用的是类似于密码学的随机数生成规则,其输出结果较难预测,若想要预防被攻击者攻击,最好做到使攻击者根本无法,或不可能鉴别生成的随机值和真正的随机值。
*/
private static final Random RANDOM = new SecureRandom();
public static String generateVerCode() {
char[] nonceChars = new char[6];
for (int i = 0; i < nonceChars.length; i++) {
nonceChars[i] = SYMBOLS.charAt(RANDOM.nextInt(nonceChars.length));
}
return new String(nonceChars);
}
/**
*计算两个日期的分钟差
*/
public static int getMinute(Date fromDate, Date toDate) {
return (int) (toDate.getTime() - fromDate.getTime()) / (60 * 1000);
3.services模块
/** * 发送验证码到指定邮箱 * @param sender 发送地址 * @param mailSender spring自带 * @param receiver 接受地址 */ AdvanceResponse getCode(String sender,JavaMailSenderImpl mailSender,String receiver); /** * 注册用户 */ AdvanceResponse addUser(User user,String verCode);
AdvanceResponse是自己封装的返回对象,可以无视
/**
* 验证码
*/
private String code;
/**
* 发送时间
*/
private Date sendTime;
@Override
@Async
public AdvanceResponse getCode(String sender, JavaMailSenderImpl mailSender, String receiver) {
SimpleMailMessage message = new SimpleMailMessage();
message.setSubject("验证码");//设置邮件标题
code = VerCodeGenerateUtil.generateVerCode();
sendTime = new Date();
message.setText("尊敬的用户,您好:\n"
+ "\n本次请求的邮件验证码为:" + code + ",本验证码5分钟内有效,请及时输入。(请勿泄露此验证码)\n"
+ "\n如非本人操作,请忽略该邮件。\n(这是一封自动发送的邮件,请不要直接回复)"); //设置邮件正文
message.setFrom(sender);//发件人
message.setTo(receiver);//收件人
mailSender.send(message);//发送邮件
return AdvanceResponse.successResponse();
}
@Override
public AdvanceResponse addUser(User user, String verCode) {
Date date = new Date();
//判断验证码
if (VerCodeGenerateUtil.getMinute(sendTime, date) > 5) {
return AdvanceResponse.failedResponse("验证码已经失效!!!");
}
if (!verCode.equals(code)) {
return AdvanceResponse.failedResponse("验证码不正确!!!");
}
user.setRole(0);
user.setCreateTime(date);
user.setUpdateTime(date);
userDao.insert(user);
code = null;
return AdvanceResponse.successResponse();
}
@Async表示异步,可以在邮件未发送完成时就返回,而不必等待太长时间,必须在总配置类上加@EnableAsync注解才可以生效
4.controller模块
@Autowired
private UserService userService;
@Autowired
private JavaMailSenderImpl mailSender;
@Value("${spring.mail.username}")
private String sender;
/**
* 发送验证码到指定邮箱
*/
@GetMapping("/verCode")
public AdvanceResponse verCode(String receiver) {
return userService.getCode(sender, mailSender, receiver);
}
/**
* 注册用户
*/
@PostMapping("/addUser")
public AdvanceResponse addUser(User user, String sender, JavaMailSenderImpl mailSender, @RequestParam("verCode") String verCode) {
return userService.addUser(user,verCode);
}
基本上后端就完成了,在来看看前端
5.前端界面
<div class="layui-form-item">
<label for="email" class="layui-form-label">
<span class="x-red">*</span>邮箱
</label>
<div class="layui-input-inline">
<input type="email" id="email" name="email" required="" lay-verify="email"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" id="emailMsg"></span>
</div>
<button type="button" class="layui-btn" id="code">获取验证码</button>
</div>
<div class="layui-form-item">
<label for="verCode" class="layui-form-label">
<span class="x-red">*</span>验证码
</label>
<div class="layui-input-inline">
<input type="text" id="verCode" name="verCode" required=""
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red" id="verCodeMsg"></span>
</div>
</div>
前端使用了layui,只关注input表单即可
接下来是js代码
//获取验证码
$('#code').click(function () {
const email = $('#email').val();
const myReg = /^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+(com|cn|net|org)$/;
if (email === null || email.length === 0) {
layer.msg('邮箱不能为空!', {time: 1500, icon: 5, shift: 6});
return false;
}
if (!myReg.test(email)) {
layer.msg('邮箱格式不正确!', {time: 1500, icon: 5, shift: 6});
return false;
}
$.ajax({
type: 'GET',
url: 'user/verCode',
data: {
'receiver': email
},
beforeSend: function () {
loading = layer.msg('处理中', {icon: 16})
},
success: function () {
layer.close(loading);
}
})
});
//这是提交表单,只保留关键部分
$.ajax({
type: 'POST',
url: 'user/addUser',
data: formData,
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
beforeSend: function () {
loading = layer.msg('处理中', {icon: 16})
},
success: function (result) {
if (result.status === 0) {
layer.msg(result.msg, {time: 1500, icon: 5, shift: 6});
} else {
layer.close(loading);
xadmin.close();
}
}
})
基本上全部完成!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

