Android studio实现简单的计算器
本文实例为大家分享了Android studio实现简单计算器的具体代码,供大家参考,具体内容如下
需求分析及概要设计
目的
开发一个简单的计算器App,使之能够完成加减乘除混合运算
工具及环境
使用java语言,在Android studio平台上进行开发
功能设计
- “+”:实现两数相加
- “-”:实现两数相减
- “*”:实现两数相乘
- “/”:实现两数相除
- “=”:计算并得出正确结果
- “C”:清屏
- “Backspace”:倒退
设计思路
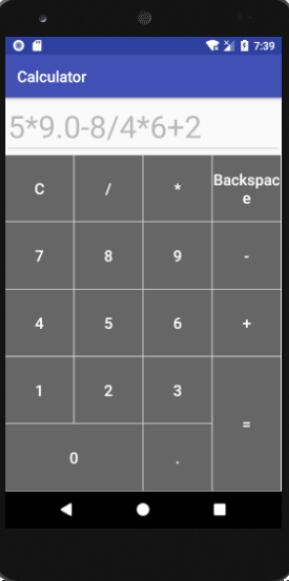
1、首先设计一个可视化的界面,供用户输入数据并查看结果。
2、用户可通过点击相应按钮输入正确的表达式(注意:这里只实现对正确表达式的计算处理),最后按"="得出正确结果。在计算过程中可以通过点击倒退键修改输入内容,在进行下一次的运算之前必须先进行清零操作。
3、设计好的计算器应可以进行加减乘除混合四则运算,且可以进行小数和整数运算
详细设计
当用户点击按钮时,用SringBuilder变量记录其输入的运算式,并显示到文本区中。
当用户点击"="时,把文本区的运算式拿出来,首先将它内部的一个一个字节拼接成独立的运算数和运算符,然后存储在一个ArrayList数组中,接着再新建两个ArrayList数组,用来分别存放运算数和运算符,然后遍历存储运算式的ArrayList数组,把其中的运算数和运算符分别放进不同的ArrayList中,每一次放置运算符时,都要先和已存在的运算符进行比较,若要放进的运算符优先级低于或等于运算符数组中的运算符,则弹出一个运算符,并从运算数数组中弹出两个运算数,然后进行运算,并把结果送入运算数数组中,直到遇到比自己优先级低的运算符或运算符数组为空时,则送入该运算符。当遍历到运算式末尾时,依次弹出运算符中的运算符,并对应弹出运算数进行运算直到运算符数组为空,此时运算数数组中只有一个数据就是最终的结果
代码
MainAcivity.java
package com.example.qw.calculator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.lang.reflect.Method;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity{
private StringBuilder show_equation=new StringBuilder();//显示运算式
private ArrayList calculate_equation;//计算式
private int signal=0;//为0 时表示刚输入状态;为1 时表示当前在输出结果上继续输入
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
show_equation=new StringBuilder();
calculate_equation=new ArrayList<>();
Button zero=(Button)findViewById(R.id.zero);
Button one=(Button)findViewById(R.id.one);
Button two=(Button)findViewById(R.id.two);
Button three=(Button)findViewById(R.id.three);
Button four=(Button)findViewById(R.id.four);
Button five=(Button)findViewById(R.id.five);
Button six=(Button)findViewById(R.id.six);
Button seven=(Button)findViewById(R.id.seven);
Button eight=(Button)findViewById(R.id.eight);
Button nine=(Button)findViewById(R.id.nine);
Button cls=(Button)findViewById(R.id.cls);
Button div=(Button)findViewById(R.id.div);
Button mul=(Button)findViewById(R.id.mul);
Button backspace=(Button)findViewById(R.id.Backspace);
Button sub=(Button)findViewById(R.id.sub);
Button add=(Button)findViewById(R.id.add);
final Button equal=(Button)findViewById(R.id.equal);
final Button point=(Button)findViewById(R.id.spot);
final EditText result=(EditText)findViewById(R.id.result);
result.setCursorVisible(true);
disableShowInput(result);
//点击文本框时光标始终在文本末尾
result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result.setSelection(result.getText().length());
}
});
zero.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v){
if(!(show_equation.toString().equals("0"))){
if(signal==0){
show_equation.append("0");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("0");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
}
});
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("1");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("1");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("2");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("2");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("3");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("3");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
four.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("4");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("4");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
five.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("5");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("5");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
six.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("6");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("6");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
seven.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("7");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("7");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
eight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("8");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("8");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
nine.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
show_equation.append("9");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
show_equation.append("9");
result.setText(show_equation);
result.setSelection(result.getText().length());
signal=0;
}
}
});
cls.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
show_equation.delete(0,show_equation.length());
calculate_equation.clear();
signal=0;
result.setText("");
}
});
backspace.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!(show_equation.toString().equals(""))) {
if(signal==0){
show_equation.deleteCharAt(show_equation.length() - 1);
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
show_equation.delete(0,show_equation.length());
result.setText("");
signal=0;
}
}
}
});
point.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(signal==0){
String a=show_equation.toString();
if(a.equals("")){
show_equation.append(".");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else{
int i;
char t='0';
for(i=a.length();i>0;i--){
t=a.charAt(i-1);
if(t=='.'||t=='+'||t=='-'||t=='*'||t=='/')
break;
}
if(i==0){
show_equation.append(".");
result.setText(show_equation);
result.setSelection(result.getText().length());
}else if(t=='+'||t=='-'||t=='*'||t=='/'){
show_equation.append(".");
result.setText(show_equation);
result.setSelection(result.getText().length());
}
}
}else{
show_equation.delete(0,show_equation.length());
show_equation.append(".");
result.setText(".");
result.setSelection(result.getText().length());
signal=0;
}
}
});
equal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断用户是否输入了内容
if(!show_equation.toString().equals("")){
signal=1;
char temp=show_equation.charAt(show_equation.length()-1);
if(show_equation.charAt(0)=='-')
show_equation.insert(0,"0");
if(temp=='+'||temp=='-')
show_equation.append("0");
if(temp=='*'||temp=='/')
show_equation.append("1");
StringBuilder temp1=new StringBuilder();
for(int i=0;i<show_equation.length();i++){
if(show_equation.charAt(i)>='0'&&show_equation.charAt(i)<='9'||show_equation.charAt(i)=='.'){
temp1.append(String.valueOf(show_equation.charAt(i)));
}else if(show_equation.charAt(i)=='N'){
calculate_equation.add("NaN");
//跳过2个字符
i=i+2;
}else if(show_equation.charAt(i)=='∞'){
calculate_equation.add("∞");
}
else
{
if(temp1.length()!=0){
calculate_equation.add(temp1.toString());
temp1.delete(0,temp1.length());
}
calculate_equation.add(String.valueOf(show_equation.charAt(i)));
}
}
if(temp1.length()!=0){
calculate_equation.add(temp1.toString());
}
calculate_equation.add("#");
String temp8=calculate(calculate_equation);
result.setText(temp8);
result.setSelection(result.getText().length());
show_equation.delete(0,show_equation.length());
calculate_equation.clear();
show_equation.append(temp8);
}
}
});
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断用户是否输入了内容
if(!(show_equation.toString().equals(""))) {
signal=0;
char temp=show_equation.charAt(show_equation.length()-1);
if(temp=='+'||temp=='-'||temp=='*'||temp=='/')
{
show_equation.deleteCharAt(show_equation.length()-1);
show_equation.append("+");
}
else
show_equation.append("+");
result.setText(show_equation);
result.setSelection(result.getText().length());
}
}
});
sub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断用户是否输入了内容
if(!(show_equation.toString().equals(""))) {
signal=0;
char temp=show_equation.charAt(show_equation.length()-1);
if(temp=='+'||temp=='-'||temp=='*'||temp=='/')
{
show_equation.deleteCharAt(show_equation.length()-1);
show_equation.append("-");
}
else
show_equation.append("-");
result.setText(show_equation);
result.setSelection(result.getText().length());
}
}
});
mul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断用户是否输入了内容
if(!(show_equation.toString().equals(""))) {
signal=0;
char temp=show_equation.charAt(show_equation.length()-1);
if(temp=='+'||temp=='-'||temp=='*'||temp=='/')
{
show_equation.deleteCharAt(show_equation.length()-1);
show_equation.append("*");
}
else
show_equation.append("*");
result.setText(show_equation);
result.setSelection(result.getText().length());
}
}
});
div.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断用户是否输入了内容
if(!(show_equation.toString().equals(""))) {
signal=0;
char temp=show_equation.charAt(show_equation.length()-1);
if(temp=='+'||temp=='-'||temp=='*'||temp=='/')
{
show_equation.deleteCharAt(show_equation.length()-1);
show_equation.append("/");
}
else
show_equation.append("/");
result.setText(show_equation);
result.setSelection(result.getText().length());
}
}
});
}
protected boolean operatorPriorityCompare(char operator1,char operator2)
{
int o1=0;
int o2=0;
switch (operator1){
case '+':{o1=0;break;}
case '-':{o1=0;break;}
case '*':{o1=1;break;}
case '/':{o1=1;break;}
}
switch (operator2){
case '+':{o2=0;break;}
case '-':{o2=0;break;}
case '*':{o2=1;break;}
case '/':{o2=1;break;}
}
if(o1<=o2)
{
return false;
}
else
return true;
}
//相加
public static Double Add(Double d1,Double d2) {
if(d1==Double.NEGATIVE_INFINITY||d1==Double.POSITIVE_INFINITY||d2==Double.NEGATIVE_INFINITY||d2==Double.POSITIVE_INFINITY){
return d1+d2;
}
if(String.valueOf(d1).equals("NaN")||String.valueOf(d1).equals("NaN")){
return d1+d2;
}
BigDecimal b1 = new BigDecimal(Double.toString(d1));
BigDecimal b2 = new BigDecimal(Double.toString(d2));
return b1.add(b2).doubleValue();
}
//相减
public static Double Sub(Double d1,Double d2){
if(d1==Double.NEGATIVE_INFINITY||d1==Double.POSITIVE_INFINITY||d2==Double.NEGATIVE_INFINITY||d2==Double.POSITIVE_INFINITY){
return d1-d2;
}
if(String.valueOf(d1).equals("NaN")||String.valueOf(d1).equals("NaN")){
return d1-d2;
}
if(String.valueOf(d1).equals("NaN")||String.valueOf(d1).equals("NaN")){
return d1*d2;
}
BigDecimal b1=new BigDecimal(Double.toString(d1));
BigDecimal b2=new BigDecimal(Double.toString(d2));
return b1.subtract(b2).doubleValue();
}
//相乘
public static Double Mul(Double d1,Double d2){
if(d1==Double.NEGATIVE_INFINITY||d1==Double.POSITIVE_INFINITY||d2==Double.NEGATIVE_INFINITY||d2==Double.POSITIVE_INFINITY){
return d1*d2;
}
if(String.valueOf(d1).equals("NaN")||String.valueOf(d1).equals("NaN")){
return d1*d2;
}
BigDecimal b1=new BigDecimal(Double.toString(d1));
BigDecimal b2=new BigDecimal(Double.toString(d2));
return b1.multiply(b2).setScale(8).doubleValue();
}
//相除
public static Double Div(Double d1,Double d2){
if(d1==Double.NEGATIVE_INFINITY||d1==Double.POSITIVE_INFINITY||d2==Double.NEGATIVE_INFINITY||d2==Double.POSITIVE_INFINITY){
return d1/d2;
}
if(String.valueOf(d1).equals("NaN")||String.valueOf(d1).equals("NaN")){
return d1/d2;
}
if(d1==0.0&&d2==0.0){
return Double.NaN;
}
if(d2==0.0){
return d1/d2;
}
BigDecimal b1=new BigDecimal(Double.toString(d1));
BigDecimal b2=new BigDecimal(Double.toString(d2));
return b1.divide(b2,8,BigDecimal.ROUND_HALF_UP).doubleValue();
}
protected String calculate(ArrayList equation){
Double temp2;
Double temp3;
Double result;
List operator=new ArrayList();
List<Double> operand=new ArrayList();
for(int i=0;i<equation.size();i++)
{
String temp4=(String) equation.get(i);
if(temp4.equals("+")||temp4.equals("-")||temp4.equals("*")||temp4.equals("/"))
{
if(operator.size()>0)
{
String temp5=operator.get(operator.size()-1).toString();
while(!(operatorPriorityCompare(temp4.charAt(0),temp5.charAt(0)))&&operator.size()>0)
{
operator.remove(operator.size()-1);
temp3=operand.get(operand.size()-1);
operand.remove(operand.size()-1);
temp2=operand.get(operand.size()-1);
operand.remove(operand.size()-1);
switch (temp5.charAt(0)){
case '+':{result=Add(temp2,temp3);operand.add(result);break;}
case '-':{result=Sub(temp2,temp3);operand.add(result);break;}
case '*':{result=Mul(temp2,temp3);operand.add(result);break;}
case '/':{result=Div(temp2,temp3);operand.add(result);break;}
}
if(operator.size()>0)
{
temp5=operator.get(operator.size()-1).toString();
}
else
break;
}
operator.add(temp4);
}
else
operator.add(temp4);
}
else if(temp4.equals("#"))
{
while(operator.size()>0)
{
String temp6=(String)operator.get(operator.size()-1);
operator.remove(operator.size()-1);
temp3=operand.get(operand.size()-1);
operand.remove(operand.size()-1);
temp2=operand.get(operand.size()-1);
operand.remove(operand.size()-1);
switch (temp6.charAt(0)){
case '+':{result=Add(temp2,temp3);operand.add(result);break;}
case '-':{result=Sub(temp2,temp3);operand.add(result);break;}
case '*':{result=Mul(temp2,temp3);operand.add(result);break;}
case '/':{result=Div(temp2,temp3);operand.add(result);break;}
}
}
}
else
{
if(temp4.equals("NaN")){
operand.add(Double.NaN);
}else if(temp4.equals("∞")){
operand.add(Double.POSITIVE_INFINITY);
}else{
operand.add(Double.parseDouble(temp4));
}
}
}
if(operand.get(0)==Double.NEGATIVE_INFINITY) return "-∞";
if(operand.get(0)==Double.POSITIVE_INFINITY) return "∞";
return operand.get(0).toString();
}
//当API最低版小于21时使用这个函数实现点击文本框不弹出键盘
public void disableShowInput(EditText et) {
Class<EditText> cls = EditText.class;
Method method;
try {
method = cls.getMethod("setShowSoftInputOnFocus", boolean.class);
method.setAccessible(true);
method.invoke(et, false);
} catch (Exception e) {
e.printStackTrace();
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:id="@+id/result" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="40sp" android:enabled="false"/> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@+id/cls" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="C" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/div" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="/" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/mul" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="*" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/Backspace" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="Backspace" android:textAllCaps="false" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@+id/seven" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="7" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/eight" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="8" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/nine" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="9" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/sub" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="-" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@+id/four" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="4" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/five" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="5" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/six" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="6" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/add" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="+" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@+id/one" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="1" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/two" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="20sp" android:text="2" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="1dp" android:layout_weight="1"> <Button android:id="@+id/zero" android:layout_width="match_parent" android:layout_height="match_parent" android:text="0" android:textSize="20sp" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical"> <Button android:id="@+id/three" android:layout_width="match_parent" android:layout_height="1dp" android:layout_weight="1" android:text="3" android:textSize="20sp" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> <Button android:id="@+id/spot" android:layout_width="match_parent" android:layout_height="1dp" android:layout_weight="1" android:text="." android:textSize="20sp" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <Button android:id="@+id/equal" android:layout_width="match_parent" android:layout_height="match_parent" android:text="=" android:textSize="20sp" android:background="@drawable/buttonstytle" android:textColor="#ffffff"/> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>
buttonstytle.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 主体背景颜色值 --> <solid android:color="#666666" /> <!-- 连框宽度和颜色值 --> <stroke android:width="0.01dp" android:color="#FFFFFF" /> </shape>
####结果分析
启动计算器并输入运算式“59.0-8/46+2”如下图:

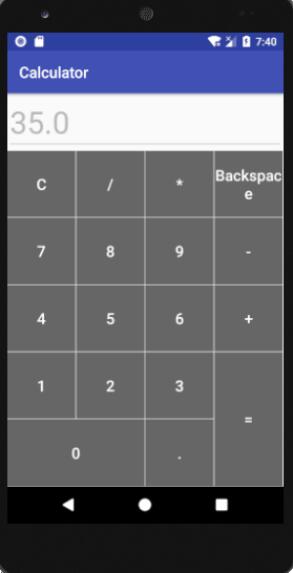
结果如下图:

总结
这次做计算器收获很大,首先我对Android studio中的布局有了更深刻的认识,其次在这次编程中熟悉了怎么设置断点调试以快速的找出问题所在。当然,这次的作品也是不够成熟的,因为没有做有关错误表达式的相应处理,因为时间和精力有限,这次只能先做这么多了
注: 今天没事又看了一下这个代码,发现问题很多,简直是惨不忍睹(希望没坑到你们)。比如直接按加、减、乘、除和等号键及后退键会闪退,刚开始一直按 “0” 可以一直输入0,同一个数中可以输入多个小数点等等,我感到很惭愧哈,本人能力有限,不过还是抽时间又改了一下,修复了这些bug,另外也优化了一些东西,上面贴的代码我已经更新了,GitHub上的源码我很快也会更新的,哪里做的不好也希望大家不吝赐教哈 -2018/11/5
链接:源代码下载地址
更多计算器功能实现,请点击专题: 计算器功能汇总 进行学习
关于Android计算器功能的实现,查看专题:Android计算器 进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

