java基础教程之拼图游戏的实现
目录
- 前言
- 废话不多说,直接上效果图:
- 1.所需技术
- 2.具体实现
- 2.1 图片制作
- 2.2 创建项目
- 2.3 编码实现
- 总结
前言
大家在初学java的时候,大部分的代码都是在控制台上运行的.可能大家辛辛苦苦写了几十行代码,最终就只是在控制台输出一个字符,这个时候,心里肯定是拔凉拔凉的,心中那一朵编程的火花,就马上给扑灭了.我们都知道兴趣是最好的老师.为了拯救大家快要熄灭的小火花,小编在这里给大家带来使用java做个小游戏,并且通过做这个游戏,好好收悉一下面向对象的实际使用.
废话不多说,直接上效果图:

1.所需技术
- java基础
- java的GUI相关技术
2.具体实现
2.1 图片制作
选择你喜欢的一张图片,(友情提示:图片尽量在400*600 范围内),然后通过网上的在线分割图片,或者你ps等其他软件,把图片分割为大小相等的12份.如下图所示

推荐大家给小图片取名按照: 大图片的文件名-序号 这种方式命名,方便程序读取
2.2 创建项目
使用idea或者是Eclipse创建一个java项目,小编使用的是idea,然后再项目下,创建一个image的目录,把上一步的图片复制到项目下的image目录下:

2.3 编码实现
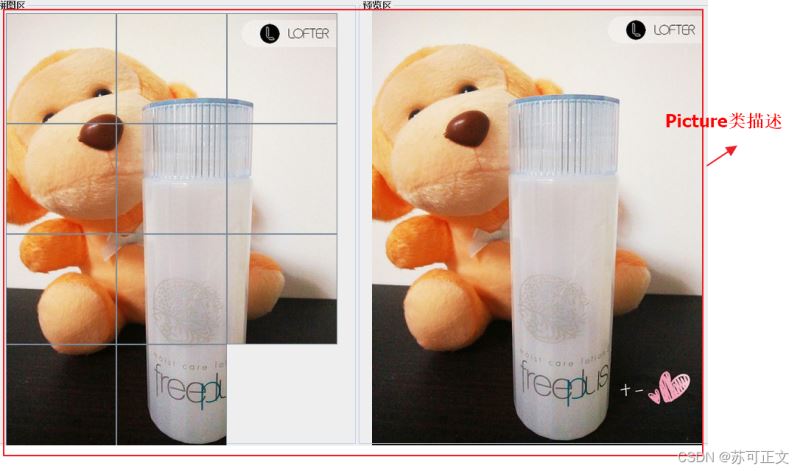
我们首先创建一个勇于描述游戏中显示的图片的实体类:Picture类,代码如下
public class Picture {
private String alisa;//别名
private String picPath;//预览图片的路径
private String[] subPicPaths;//拼图区的切片图片路径
//省略了setter/getter 构造方法的代码
}

这里我们就应用了java的OOP思想,把游戏中的一个拼图抽象成一个Picture类, 上图左边的小图片对应Picture类的subPicPaths属性, 右边的预览图对应Picture类的picPath属性,以及我们给这个拼图取了一个名称,对应Picture的alisa属性.
我们已经封装好了Picture类,接下来我们需要编写我们的游戏主界面类 MainFrame,我们现在的程序不是运行在控制台,而是运行一个界面窗口,所有我们的主界面类必须实现Swing包下的JFrame类,JFrame简单的理解就是一个游戏窗口.
public class MainFrame extends JFrame{
private String[] items = {"小熊","美女"};
private Map<String,Picture> picMap = new HashMap<>(); //游戏中的图片
private static final long serialVersionUID = -3974891708686273202L;
private JComboBox<String> imgComboBox; //选择图片的下拉框
private PictureCanvasPanle canvasPanle; //拼图区的面板
private PicturePreviewPanel previewPanle; //预览区的面板
private JTextField nameTxt; //显示图片名词的文本域
public static Picture selectedPicture; //被选中的图片
private JButton startBtn; //开始按钮
public static JTextField stepTxt; //显示步数的文本域
//添加图片
public void setMap(){
for(int i = 0; i < items.length;i++){
String[] subPaths = new String[12];
for(int j = 0; j < subPaths.length; j++){
subPaths[j] = "image/" +(i+1)+"-"+(j+1)+".jpg";
}
Picture pic = new Picture(items[i], "image/" +(i+1)+".jpg", subPaths);
picMap.put(pic.getAlisa(), pic);
}
}
//无参构造方法,进行界面的初始化
public MainFrame(){
setMap();
//初始化
init();
//添加组件
addComponent();
//添加拼图和预览
addPreview();
//给组件添加事件
addActionLisener();
}
//给界面上的组件绑定事件
private void addActionLisener() {
//给下拉框添加事件
imgComboBox.addActionListener(new ActionListener() {
@SuppressWarnings("unchecked")
@Override
public void actionPerformed(ActionEvent e) {
JComboBox<String> cbx = (JComboBox<String>) e.getSource();
selectedPicture = picMap.get(cbx.getSelectedItem());
previewPanle.setPath(selectedPicture.getPicPath());
nameTxt.setText("图片名称:"+cbx.getSelectedItem());
canvasPanle.changePictureCell();
previewPanle.repaint();
}
});
//给开始按钮添加事件监听
startBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//把移动的步数清零
canvasPanle.stepNum = 0;
stepTxt.setText("步数:"+canvasPanle.stepNum);
//打乱拼图区的小方块
canvasPanle.start();
}
});
}
//添加预览图片
private void addPreview() {
JPanel mainPanle = new JPanel();
mainPanle.setLayout(new GridLayout(1,2));
canvasPanle = new PictureCanvasPanle();
previewPanle = new PicturePreviewPanel();
mainPanle.add(canvasPanle,BorderLayout.WEST);
mainPanle.add(previewPanle,BorderLayout.EAST);
this.add(mainPanle,BorderLayout.CENTER);
}
private void addComponent() {
//上部分的内容
JPanel topPanel = new JPanel();
//设置布局器
topPanel.setLayout(new GridLayout(1,2));
//给上面板添加左右面板
//左面板
JPanel leftPanel = new JPanel();
//设置背景颜色
leftPanel.setBackground(Color.PINK);
leftPanel.setBorder(new TitledBorder("游戏设置区"));
//添加其他组件
//设置左边的布局
leftPanel.setLayout(new FlowLayout(FlowLayout.CENTER,10,10));
//标签
JLabel infoLabel = new JLabel("选择图片: ");
leftPanel.add(infoLabel);
//设置下拉框
imgComboBox = new JComboBox<String>(items);
imgComboBox.setBackground(Color.PINK);
leftPanel.add(imgComboBox);
//设置添加按钮
startBtn = new JButton("Start");
startBtn.setBackground(Color.PINK);
leftPanel.add(startBtn);
//添加
topPanel.add(leftPanel, BorderLayout.WEST);
//右面板
JPanel rightPanle = new JPanel();
rightPanle.setBackground(Color.PINK);
rightPanle.setBorder(new TitledBorder("游戏状态区"));
rightPanle.setLayout(new GridLayout(1,2));
nameTxt = new JTextField("图片名称:小熊");
nameTxt.setEditable(false);
nameTxt.setBackground(Color.PINK);
stepTxt = new JTextField("步数:0");
stepTxt.setEditable(false);
stepTxt.setBackground(Color.PINK);
rightPanle.add(nameTxt,BorderLayout.WEST);
rightPanle.add(stepTxt,BorderLayout.EAST);
topPanel.add(rightPanle, BorderLayout.EAST);
//把这个面板添加到窗口
this.add(topPanel,BorderLayout.NORTH);
}
private void init() {
//设置窗体的标题
this.setTitle("拼图游戏");
//设置窗体的大小
this.setSize(1000, 720);
//设置窗体在屏幕居中
this.setLocationRelativeTo(null);
//设置固定大小
this.setResizable(false);
//设置窗口的默认关闭操作
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
selectedPicture = this.picMap.get(items[0]);
}
}
此时,我们已经把游戏的主界面给搭建好了,但是这个主界面的游戏拼图区和游戏预览区的代码还没有实现.并且我们还需要把游戏拼图区中每一小块的拼图片也抽象成一个类,并且需要给每一个拼图片绑定鼠标事件.
由于篇幅有限,游戏拼图区和游戏预览区的代码我们在下一篇文章给各位看官老爷展示,各位看官老爷也可以自己思考一下,后面的代码的实现思路,并尝试自己动手.俗话说:"纸上得来终觉浅,绝知此事要躬行".
总结
到此这篇关于java基础教程之拼图游戏实现的文章就介绍到这了,更多相关java拼图游戏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

