Ajax 的初步实现(使用vscode+node.js+express框架)
需求: 点击按钮 向服务端发送一个请求 然后将服务端返回的响应体结果在一个div中呈现出来 同时页面不刷新
一、 服务端的前期准备
安装node.js https://nodejs.org/en/download/
检验是否安装成功 : 在命令行输入 node -v 按下enter 键之后出现 版本号就表明安装成功 (图如下)

使用 vscode安装express (前提是你已经成功安装了node.js)
在 vscode 里面新建一个文件夹 文件下面包含俩个文件 一个是你的前端页面代码:.html另一个是准备的服务端代码 这里暂且为 server.js在目录文件最外层 点击在集成终端中打开

输入 npm init 进行初始化 输入包名后一直按 Enter 就行

5. 继续输入 npm i express 安装express 框架

6.文件目录下你会看到生成了 package-lock.json 文件 以及 node_modules 文件 此时说明你的框架安装好了
express的基本使用 (该js文件名为 express基本使用.js):
1 .
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/', (request, response) => {
//设置响应
response.send('HELLO EXPRESS 1');
});
app.post('/', (request, response) => {
//设置响应
response.send('HELLO EXPRESS 2');
});
app.all('/', (request, response) => {
//设置响应
response.send('HELLO EXPRESS 3');
});
//4. 监听端口启动服务
app.listen(8000, () => {
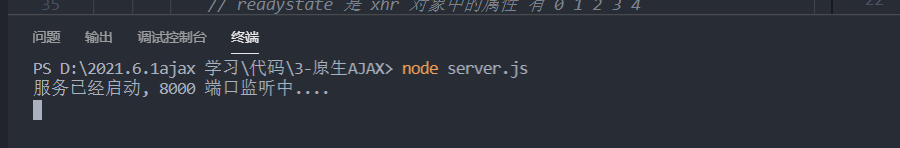
console.log("服务已经启动, 8000 端口监听中....");
});
在集成终端中输入 node -express基本使用.js

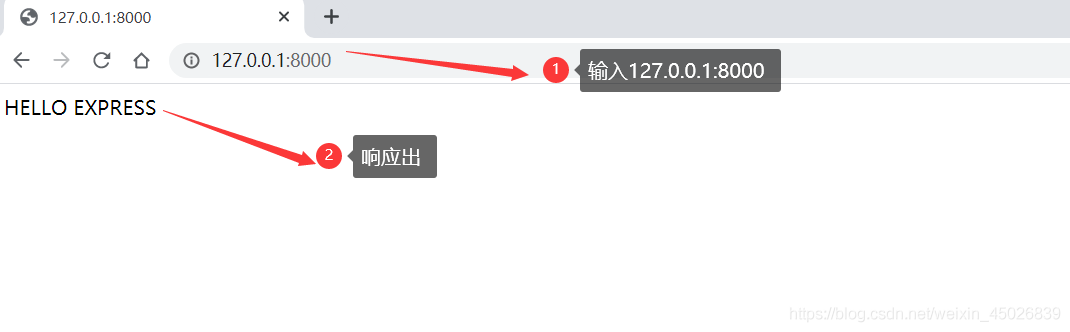
3. 在浏览器中地址栏输入: http://127.0.0.1:8000/ 看到如下图 即服务端配置完成

二、 客户端的准备(前端代码 都引用了jquery来获取Dom元素)
点击按钮 向服务端发送一个请求 然后将服务端返回的响应体结果在一个div中呈现出来 同时页面不刷新
使用原生的 ajax :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>AJAX GET 请求</title>
<script src="../js/jquery-3.0.0.min.js"></script>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
</style>
</head>
<body>
<button>发送请求</button>
<div id="result"></div>
</body>
<script>
// 1.获取元素 给按钮添点击事件
$('button').on('click', function () {
// alert(1);
// 2.创建对象
const xhr = new XMLHttpRequest();
// 3.初始化 设置请求方式 和url
xhr.open('GET', 'http://127.0.0.1:8000/server');
// 4.发送
xhr.send();
// 5.事件绑定 处理服务器返回的结果
xhr.onreadystatechange = function () {
// readystate 是 xhr 对象中的属性 有 0 1 2 3 4
// 判断(4 表示服务端返回了所有的结果)
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 处理结果有: 行 头 空行 体
// 1.响应行
// 2.将响应体 返回到客户端页面中
$('div').html(xhr.response);
}
}
else {
}
}
})
</script>
</html>
必须注意

三、 运行程序
在目录文件夹右键在集成终端中打开 输入: node server.js


运行 html 代码

点击发送请求

注: 至此 Ajax 已基本实现 !!
为了方便执行js脚本代码 避免老是重复开启窗口 我们这里 还需安装 nodemon 安装方式与express 一样 在终端输入:npm install -g nodemon

如果你不想下载jquery引入 你可以在网页上输入 bootcdn https://www.bootcdn.cn/



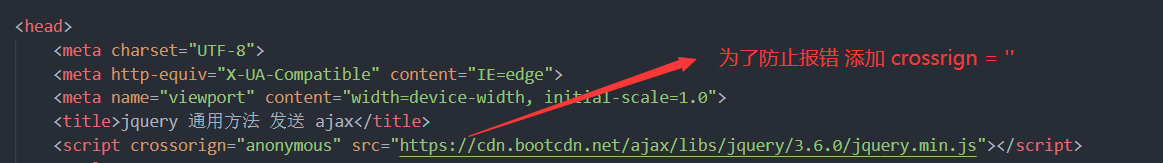
注:为了防止报错前面添加 crossorign="anonymous"
以上就是Ajax 的初步实现(使用vscode+node.js+express框架)的详细内容,更多关于Ajax初步实现的资料请关注我们其它相关文章!

