vue 无法覆盖vant的UI组件的样式问题
目录
- 无法覆盖vant的UI组件的样式
- 解决方法
- 使用样式穿透,强制覆盖Vant原样式
- 这个是组件的原样式
- 在浏览器可以看到
无法覆盖vant的UI组件的样式
有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用。
解决方法
使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件
<style scoped>
.a >>> .b { /* ... */ }
</style>
以上的代码会编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
注意:如果你使用了Less或Sass等预处理器,可能无法>>>正确解析。
在这些情况下,您可以使用组合/deep/或::v-deep组合 - 两者都是别名,>>>并且工作完全相同。
使用Less或Sass等预处理器的写法如下:
.van-radio {
/deep/ .van-radio__label {
width: 500px;
}
}
使用样式穿透,强制覆盖Vant原样式
使用Vant组件的时候,我们会发现在某些场合组件的原样式不符合我们的需求,这个时候我们就需要重写组件的原样式。
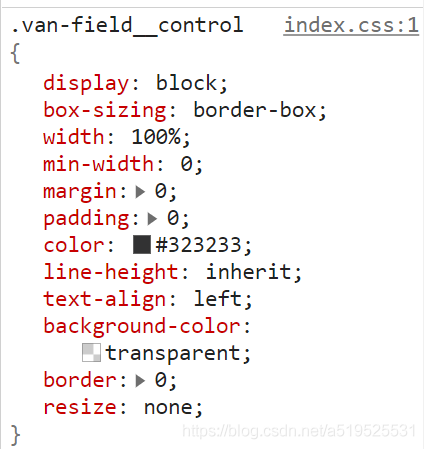
这个是组件的原样式

因为style标签添加了scope属性,scope会保护样式不被污染,这里要让我们自己的样式生效就必须使用样式穿透,由父样式穿透到子样式:
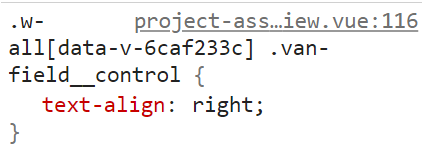
.w-all >>> .van-field__control{text-align: right;}
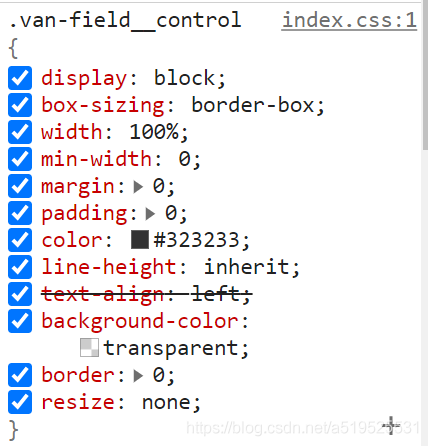
在浏览器可以看到

text-align:left那一栏已经被一条横线划掉,取而代之的是:

而这个,就是因为使用了样式穿透强制覆盖了原样式,从而实现我们需要的样式效果。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue样式穿透 ::v-deep的具体使用
之前在项目中用到了 vant,使用特别简单,而且组建也非常的丰富.即时这样,在项目中肯定也需要用额外的样式来打造自己的应用.直接在 <style lang="scss" scoped> .... </style> 中编写的话只会影响当前组件内的样式,但如果去掉scoped话又会影响全局样式.想了好多方法,都没得到很好的解决. 百度之后发现 可以用 /deep/或::v-deep来解决***(不过在vue3.0的环境下,使用/deep/时,编译会报错)***.没想
-
详解Vue中CSS样式穿透问题
1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将webpack顺利从3升级到4(项目结构 webpack+vue+vue-store+vue-router+vant+less).相信好多做TOB的开发朋友都会选择顺手组件库.组件库内置了很多样式,方便了我们开发者,同时又因高度封装,有时也会给我们带来一点点困扰.比如,在使用vant组件库中的环形进度条时,查看官方文档,有
-
解决vant-UI库修改样式无效的问题
最近用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效.css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用 vue项目中,当<style>标签有scoped属性时,它的 CSS 样式只作用于当前组件中的元素,父组件的样式将不会渗透到子组件中. 解决办法: 1.对于css语法起作用 使用深度选择器,使用 >>> 操作符,将scoped样式中的选择器"深入"
-
vue 无法覆盖vant的UI组件的样式问题
目录 无法覆盖vant的UI组件的样式 解决方法 使用样式穿透,强制覆盖Vant原样式 这个是组件的原样式 在浏览器可以看到 无法覆盖vant的UI组件的样式 有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用. 解决方法 使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件 <style scoped> .a >>> .b { /* ... */ } </style> 以
-
解决vue加scoped后就无法修改vant的UI组件的样式问题
有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用. 解决方法: 使用深度选择器,将scoped样式中的选择器"深入",即影响子组件 <style scoped> .a >>> .b { /* ... */ } </style> 以上的代码会编译成: .a[data-v-f3f3eg9] .b { /* ... */ } 注意:如果你使用了Less或Sass等预处理器,可
-
在Vue中使用deep深度选择器修改element UI组件的样式
在项目当中我们常常会使用到 Element UI 组件库来进行快速开发,但是组件在引入之后它都会有官方默认的样式,有些情况我们需要修改它的样式. 方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式.但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性. <style> </style>
-
vue.js学习之UI组件开发教程
本文主要给大家介绍了关于vue.js之UI组件开发的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 1. 新建组件: <script src="/public/javascripts/vue.js"></script> <style> #app1{background-color: red} #app2{background-color: blue} </style> <body> <div id=&quo
-
基于Vue 2.0的模块化前端 UI 组件库小结
AT-UI 是一款基于 Vue.js 2.0 的轻量级.模块化前端 UI 组件库,主要用于快速开发 PC 网站产品. 专门为桌面应用程序构建,AT-UI 提供了一套 npm + webpack + babel 前端开发工作流程,以及一个体面的干净整洁的 UI 组件. 特性 基于 Vue 开发的 UI 组件 基于 npm + webpack + babel 的工作流,支持 ES2015 CSS 样式独立,保证不同的框架实现都能保持统一的 UI 风格( 详见: AT-UI Style) 提供友好的
-
在vue项目中引入高德地图及其UI组件的方法
引入高德地图: 打开index.html,引用高德地图的JavaScript API: <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=你的API key"></script> 在"key="这里添加你申请的key,key不需要加引号. 引入高德地图UI组件,只需要在上面代码后面再加一串代码: <script
-
Vue中UI组件库之Vuex与虚拟服务器初识
一.日历组件 new Date()的月份是从0开始的. 下面表达式是:2018年6月1日 new Date(2018, 5, 1); 下面表达式是:2018年5月1日 new Date(2018, 4, 1); 或 new Date(2018, 5-1, 1); 下面表达式是:2018年5月31日(得到上个月的最后一天) new Date(2018, 5 , 0); 日的参数可以是0,也可以是负数,表示上个月底的那一天. 下面表达式是:2018年7月01日 new Date(2018, 5, 3
-
详细讲解如何创建, 发布自己的 Vue UI 组件库
前言 在使用 Vue 进行日常开发时, 我们经常会用到一些开源的 UI 库, 如: Element-UI_, _Vuetify 等. 只需一行命令, 即可方便的将这些库引入我们当前的项目: npm install vuetify // or yarn add vuetify 但是当我们自己开发了一个 _UI Component_, 需要在多个项目中使用的时候呢? 我们首先想到的可能是直接复制一份过去对吗? 这样做是很方便, 但是有两个问题: 当该 component 需要更新时, 我们需要手动维
-
Vue组件大全包括(UI组件,开发框架,服务端,辅助工具,应用实例,Demo示例)
Vue是一款比较流行的JS库,本文为大家介绍一些Vue组件,包括UI组件,开发框架,服务端,辅助工具,应用实例,Demo示例等开源项目 一.Vue常用UI组件 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和WeUI的组件库 iview ★5801 - 基于 Vuejs 的开源 UI 组件库 mint-ui ★5517 - Vue 2的移动UI元素 vue-material ★2790 - 通过Vue Material和Vue 2
-
详解如何在微信小程序开发中正确的使用vant ui组件
微信小程序终于可以支持npm导入第三方库了(https://developers.weixin.qq....),但是这种导入模式和使用模式有别于我们使用的npm调用.今天我按照有赞新出的vant小程序ui库来讲解如何导入npm资源. 第一步: 在小程序工程的根目录下执行: npm i vant-weapp -S --production 第二步: 保证当前你的微信开发者工具是最新版本,然后点击执行"构建npm" 构建成功后会提示: 同时项目根目录中会多出一个目录"minipr
随机推荐
- javascript面向对象的方式实现的弹出层效果代码
- 用JS判别浏览器种类以及IE版本的几种方法小结
- 使用 Iisweb.vbs 暂停网站的方法
- Oracle中命名块之存储过程的详解及使用方法
- iis中为每个应用程序池单独设置aspnet.config配置文件
- TreeView无刷新获取text及value实现代码
- 禁止站外提交表单
- ADO.NET 连接数据库字符串小结(Oracle、SqlServer、Access、ODBC)
- C语言开发简易版扫雷小游戏
- JavaScript仿微博输入框效果(案例分析)
- Sql Server中的事务介绍
- JavaScript跨平台的开源框架NativeScript
- Vue异步加载about组件
- 为php增加GD库及sql 2000的支持
- Java 中二进制转换成十六进制的两种实现方法
- Android应用中使用及实现系统“分享”接口实例
- Android基于ViewPager+Fragment实现左右滑屏效果的方法
- Android自定义view实现电影票在线选座功能
- Android自定义view实现水波纹进度球效果
- 使用FlashPaper在线转换.doc为.swf

