vmware导入ova文件踩坑记小结
问题来源
众所周知,所有的网络行为都会产生相应的网络流量,那么所有的网络攻击行为也有其对应的流量特点,那么是否能根据流量特点进而分析出其对应的是什么攻击行为呢?
我在虚拟机上使用vulnhub的靶场环境进行模拟攻击,然乎使用wireshark进行抓包分析流量。
问题出现
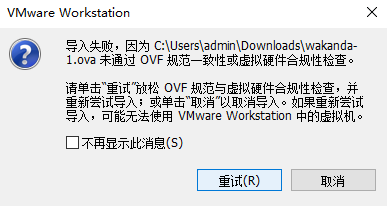
因为vulnhub的环境是ova文件的虚拟机,是需要使用virtualbox打开的,但是我没有用过vbox,想着把他导入vmware中进行测试,很快遇到了第一个问题:当我把ova文件导入vmware时报错了,错误如下:

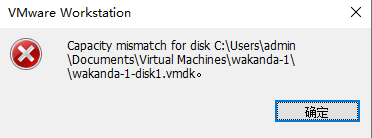
我尝试放松OVF规范与虚拟硬件合规性检查,但是报了另外的错误,如下:

在网上找了很多的教程,例如重新下载vtools,解压ova文件后更改vmdx文件的sha1值等等,尝试过之后发现均不生效,之后请教了很多同学也没有找到有效的解决办法。
解决方法
最后请教了AJEST老师找到了解决办法,在此表示感谢!
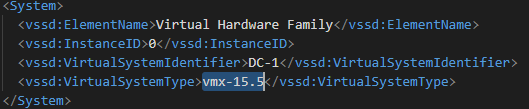
解压ova文件会得到两个文件,后缀名分别为ovf和vmdx,使用记事本打开ovf文件,将下面的语句改成相应的vmware版本即可,例如我使用的是15.5版本,就改成
<System> <vssd:ElementName>Virtual Hardware Family</vssd:ElementName> <vssd:InstanceID>0</vssd:InstanceID> <vssd:VirtualSystemIdentifier>DC-1</vssd:VirtualSystemIdentifier> <vssd:VirtualSystemType>vmx-15.5</vssd:VirtualSystemType> </System>

之后导入解压后的ovf文件,第一次还是会提示错误,点击重试即可。
其他
在解决完上面的问题之后还遇到了其他的问题,我的两台虚拟机进行三次握手的过程我没有办法抓到,原因是因为我的虚拟机网络设置了仅主机模式,这样的话是没有办法在物理主机上抓到虚拟机的包的,因为不会在物理主机上生成相应的虚拟网卡。需要把网卡改成NAT模式即可。
到此这篇关于vmware导入ova文件踩坑记小结的文章就介绍到这了,更多相关vmware导入ova内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
轻松玩转VMWare虚拟机之安装GHOST系统图文教程第1/2页
VMWare是一个"虚拟PC"软件.它使你可以在一台机器上同时运行二个或更多Windows.DOS.LINUX系统.与"多启动"系统相比,VMWare采用了完全不同的概念.多启动系统在一个时刻只能运行一个系统,在系统切换时需要重新启动机器.VMWare是真正"同时"运行,多个操作系统在主系统的平台上,就象标准Windows应用程序那样切换.而且每个操作系统你都可以进行虚拟的分区.配置而不影响真实硬盘的数据,你甚至可以通过网卡将几台虚拟机用网卡连接
-
优化提高VMware虚拟机运行速度的技巧(详细图文教程)
vmware虚拟机如何设置不当的话会造成运行速度慢,并影响主机运行,甚至会出现死机. 以下是提高vmware虚拟机运行速度的几个技巧, 1 修改preference中的选项(全局设置) a 进入设置界面的方法 如下图所示: 这步也是关键步骤之一,否则也会因为读硬盘而导致虚拟机速度明显下降(同时硬盘狂叫,读硬盘是虚拟机速度慢的主要原因).选中"Fit all virtual machinememory into reserved host RAM". 如下图
-
VMware使用方法(图文详解)
VMware 8虚拟机+汉化包+注册机下载地址:http://www.jb51.net/softs/377756.html 可用序列号: MV4YN-0L38Q-2ZK60-XUA7K-AAZ18(用下载的注册机生成序列号也可) 安装视频教程,个人不建议进行汉化,当然汉化后正常操作问题也不会太大 安装好之后就可以看到软件的主界面了(我没有汉化,所以界面是全英文,已汉化过的友友照着图的对应位置点击即可) 首先讲的当然是如何创建虚拟机 先在Home界面单击"Create a New Virtual
-
CentOS 7 在vmware中的网络设置详细介绍
CentOS 7 在vmware中的网络设置 前言:由于工作中需要使用Linux,在虚拟机中装了CentOS7,以作实验之用,安装后使用过程中出现不少问题,主要是网络问题,安装后出现下列几种状况: (1)宿主机网络正常,在虚拟机的centos中无法访问外网. (2)宿主机可以ping通,且可以使用SSH连接,但无法telnet虚拟机centos的端口. (3)centos 固定IP问题 (4)防火墙设置问题 经过查阅相关资料及实践,才把网络问题解决,在此记录一下. 一.环境说明 vmware w
-
VMware的三种网络连接方式区别
关于VMware的三种网络连接方式,NAT,Bridged,Host-Only ,在刚接触的时候通常会遇到主机Ping不通虚拟机而虚拟机能Ping得通主机:主机与虚拟机互不相通等等网络问题.本文就这三种连接方式作一一说明,也方便以后翻阅当参考用. 首先,要注意安装完VMware后,控制面板\网络和 Internet\网络连接会多出两块虚拟网卡VMnet1.VMnet2,两个网卡各有用途. 基本拓扑 NAT(网络地址转换) 依靠物理主机的VMnet8网卡上网.虚拟机可以互Ping通,前提是物理主机
-
VMware Workstation Pro 无法在Windows上运行的解决方法
经过十一假期,是不是有同学发现windows更新后 VMware虚拟机打不开了,显示"VMware Workstation Pro 无法在Windows上运行"的提示.我的虚拟机版本是VMware Workstation Pro12,经过本人亲测,把最近更新的windows安装包卸载重启即可.或者把虚拟机版本升级到15版本也可以解决(本人未测试) 卸载windows安装包步骤: 1 win+R键,输入control 打开控制面板 2 点击 程序 里的 卸载程序 3 点击查看已安装的更新
-
VMware虚拟机nat模式连不上网的解决方法
我的虚拟机总是各种连不上网,每次都要折腾一番.现在我把虚拟机连不上网的原因总体排查一下,按照流程一步步来,基本上可以解决大部分人的问题. 首先,在VMware的编辑->虚拟网络编辑器重新建立NAT网络(之前的要删掉,新建的同样选择VMnet8就可以). 如果还不能上网,在windows的服务里面,看一下 确保这三项已经打开,如果服务处于停止状态重新开启并且设置为自动运行.(注:使用360加速球优化可能会把VMware DHCP服务关闭.如果优化被360关闭吧VMware服务添加360白名单) 做
-
VMware设置桥接上网(图文详解)
环境:主机Win7.VMware Workstation 6.5.3.虚拟机Ubuntu10.04. 一.桥接的基本原理 配置成桥接网络连接模式的虚拟机就当作主机所在以太网的一部分,虚拟系统和宿主机器的关系,就像连接在同一个Hub上的两台电脑,可以像主机一样可以访问以太网中的所有共享资源和网络连接,可以直接共享主机网络的互联网接入线路访问互联网.主机与虚拟机之间,以及各虚拟机之间都可以互访.对应虚拟机就被当成主机所在以太网上的一个独立物理机来看待,各虚拟机通过默认的VMnet0网卡与主机以太网连
-
VMware中CentOS 7设置文件夹共享的方法
通过VMware Tools实现物理机与虚拟机之间的文件共享.然而CentOS 7在安装(或更新)VMware Tools可能会遇到一些问题,需要手动修改源文件并打包,重新安装. 环境说明 环境 版本 物理机 Windows 10 VMware VMware Workstation 12 Pro, 版本是 12.5.2 build-4638234 CentOS 7 kernel-3.10.0-514.21.1.el7.x86_64 1.检查VMware Tools 检查是否已经安装了VMware
-
vmware导入ova文件踩坑记小结
问题来源 众所周知,所有的网络行为都会产生相应的网络流量,那么所有的网络攻击行为也有其对应的流量特点,那么是否能根据流量特点进而分析出其对应的是什么攻击行为呢? 我在虚拟机上使用vulnhub的靶场环境进行模拟攻击,然乎使用wireshark进行抓包分析流量. 问题出现 因为vulnhub的环境是ova文件的虚拟机,是需要使用virtualbox打开的,但是我没有用过vbox,想着把他导入vmware中进行测试,很快遇到了第一个问题:当我把ova文件导入vmware时报错了,错误如下: 我尝试放
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
vue踩坑记之npm install报错问题解决总结
目录 前言 常见的有以下多种情况 总结 前言 很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地. 总是会出现各种各样的报错 常见的有以下多种情况 tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新 下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的
-
Vue.js 踩坑记之双向绑定
这篇体验一下VUE的双向绑定 <html> <head> <meta charset="utf-8"> </head> <body> <script src="https://unpkg.com/vue/dist/vue.min.js"></script> <div id="app"> <input type="text" v
-
React Hooks与setInterval的踩坑问题小结
目录 一.需求 二.解决方案 1.函数式更新 2.使用useRef 3.用useReducer 4.自定义的hooks 一.需求 我们希望有一个每一秒自动+1的定时器 function Counter() { let [count, setCount] = useState(0); useEffect(() => { let id = setInterval(() => { setCount(count + 1); }, 1000); return () => clearInterval
-
详解nginx basic auth配置踩坑记
nginx的basic auth配置由ngx_http_auth_basic_module模块提供,对HTTP Basic Authentication协议进行了支持,用户可通过该配置设置用户名和密码对web站点进行简单的访问控制. basic auth配置示例: location / { auth_basic "closed site"; auth_basic_user_file conf/htpasswd; } 说明: auth_basic可设置为off或其它字符串,为off时表示
-
关于springboot配置druid数据源不生效问题(踩坑记)
pom文件 如果你的springboot项目要用到druid,那么这三个依赖必不可少: <dependency> <groupId>com.alibaba</groupId> <artifactId>druid-spring-boot-starter</artifactId> <version>1.1.10</version> </dependency> <!--Druid--> <depen
-
js 下拉菜单点击旁边收起实现(踩坑记)
背景: 最近在搞一个需求:搜索框,输入时显示联想词下拉列表,当点击联想词跳转到搜索页,如果点击其他部分收起联想的下拉列表.接到需求后第一反应用失焦(blur)去做收起操作避免body的监控,随后就踩坑里了,下面情景再现,一步一步来看这个问题的解决(里面的demo等会用vue实现) 带有bug的版本演示图 备注:最后的搜索跳转我直接用console代替掉了,但是并没有执行 问题抛出 当我点击上面的联想词的时候它的onSearch并不能执行 demo代码展示 <template lang="h
-
浅谈vuepress 踩坑记
vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档.恰好最近需要为一些组件写文档,就动手撸了一波,毕竟刚发布,遇到不少坑,最终还是磕磕碰碰的运行起来了,为了避免大家踩同样的坑,特意将搭建的过程记录下来,分享一波. 以下是几个已知的问题 因为util.promisify是在node 8.0之后引入的,所以如果你不想像我一样浪费三个小时的时间,请查看并且更新node版本 建议不要使用webpack-sim
-
vue使用Element el-upload 组件踩坑记
目录 一.基本使用 二.图片数量控制 三.图片格式限制/可以选中多张图片 补充:在vue项目中使用element-ui的Upload上传组件 一.基本使用 最近研究了一下 el-upload组件 踩了一些小坑 写起来大家学习一下 很经常的一件事情 经常会去直接拷贝 element的的组件去使用 但是用到上传组件时 就会遇到坑了 如果你直接去使用upload 你肯定会遇见这个错误 而且 上传的图片 可能会突然消失 这时候如果你没有接口 你是完全不知道为什么移除的 所以 无接口时 只能去猜测
随机推荐
- Linux 添加普通用户到 sudo 列表的方法
- 用PHP读取flv文件的播放时间长度
- Lua简介、编译安装教程及变量等语法介绍
- jQuery Lightbox 图片展示插件使用说明
- Javascript 复制数组实现代码
- iOS图片拉伸技巧(iOS5.0、iOS6.0)
- ORACLE SQL-UPDATE、DELETE、INSERT优化和使用技巧分享
- JS兼容浏览器的导出Excel(CSV)文件的方法
- Mysql中Insert into xxx on duplicate key update问题
- JS多物体实现缓冲运动效果示例
- python获取指定路径下所有指定后缀文件的方法
- linux rsync安装 配置 实例详解
- VPS自动备份数据库到FTP的脚本代码
- yii2-GridView在开发中常用的功能及技巧总结
- jQuery实现form表单reset按钮重置清空表单功能
- JS实现简单的天数计算器完整实例
- 获取dom元素那些讨厌的位置封装代码
- CentOS 7 中firewall-cmd命令详细介绍
- Android中的RecyclerView新组件初步上手指南
- 详解vue数组遍历方法forEach和map的原理解析和实际应用

