Android动态表格的实现代码(内容、样式可扩缩)
1.实现动态表格效果如下:
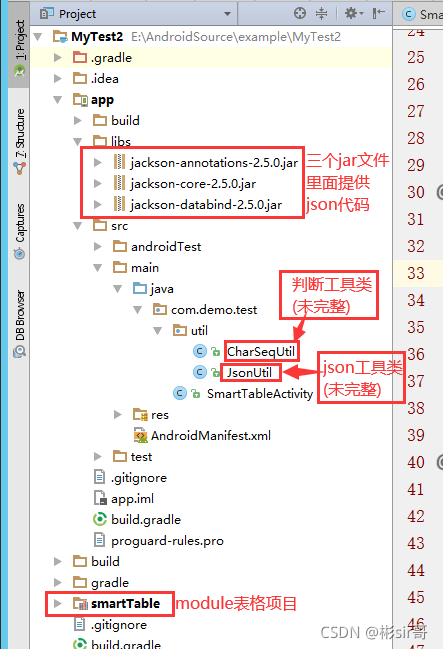
2.项目如下:

**3.activity_smart_table.xml,表格布局代码如下:**
<com.bin.david.form.core.SmartTable
android:id="@+id/table"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/gray_lightest"/>
4.SmartTableActivity.java,设置表名、表格数据
private void getDatas() {
String title = "表名";
String getDatas = "[{\"宿舍楼\":\"第一栋\",\"宿舍1001人数\":\"8\",\"宿舍1002人数\":\"2\",\"宿舍1003人数\":\"2\",\"宿舍1004人数\":\"1\",\"宿舍1005人数\":\"6\",\"宿舍1006人数\":\"6\"}," +
"{\"宿舍楼\":\"第二栋\",\"宿舍1001人数\":\"2\",\"宿舍1002人数\":\"3\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第三栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第四栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第五栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第六栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第七栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第八栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第九栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十一栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十二栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十三栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十四栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十五栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十六栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十七栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十八栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第十九栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第二十栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第二十一栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第二十二栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第二十三栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第三十四栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}," +
"{\"宿舍楼\":\"第三十五栋\",\"宿舍1001人数\":\"3\",\"宿舍1002人数\":\"1\",\"宿舍1003人数\":\"3\",\"宿舍1004人数\":\"2\",\"宿舍1005人数\":\"7\",\"宿舍1006人数\":\"8\"}]";
List<Object> json = JsonUtil.jsonToObjs(getDatas, Object.class);
MapTableData tableData = MapTableData.create(title, json,null);
table.setTableData(tableData);
}
4.1 未完整的代码MapTableData.java,开始创建新表格
/**
* 创建Map表格数据
*
* @param tableName 表格名
* @param mapList Map数组
*/
public static MapTableData create(String tableName, List<Object> mapList,String classity) {
return create(tableName, mapList, null,classity);
}
/**
* 创建Map表格数据
*
* @param tableName 表格名
* @param mapList Map数组
* @param keyFormat map中key格式化
*/
public static MapTableData create(String tableName, List<Object> mapList, IFormat<String> keyFormat,String classity) {
if (mapList != null) {
List<Column> columns = new ArrayList<>();
getMapColumn(columns, Column.INVAL_VALUE, Column.INVAL_VALUE, mapList, keyFormat);
if(classity!=null&&!classity.isEmpty()){
//根据classity 设置表头
columns = getNewColumn(columns,classity);
}
return new MapTableData(tableName, mapList, columns);
}
return null;
}
private static List<Column> getNewColumn(List<Column> columns, String classity) {
try{
if(columns.size() == 0){
return columns;
}
//多表头 重新组装表头
// List<Column> newColumns = new ArrayList<>();
//
// if("Get_***".equals(classity)){
// Column column0 = columns.get(0);column0.setColumnName("单位");
// newColumns.add(column0);
//
// Column column1 = columns.get(1);column1.setColumnName("***");
// Column column2 = columns.get(2);column2.setColumnName("***");
// Column column3 = columns.get(3);column3.setColumnName("***");
// Column column4 = columns.get(4);column4.setColumnName("***");
// Column column5 = columns.get(5);column5.setColumnName("***");
// newColumns.add(new Column("***", column1, column2, column3, column4, column5));
//
// Column column6 = columns.get(6);column6.setColumnName("***");
// Column column7 = columns.get(7);column7.setColumnName("***");
// Column column8 = columns.get(8);column8.setColumnName("***");
// Column column9 = columns.get(9);column9.setColumnName("***");
// Column column10 = columns.get(10);column10.setColumnName("***");
//
// newColumns.add(new Column("***", column6, column7, column8, column9, column10));
//
// return newColumns;
// }else if("Get***".equals(classity)){//设施建设情况统计
// newColumns.add(columns.get(0));
//
// newColumns.add(new Column("***", columns.get(1), columns.get(2), columns.get(3), columns.get(4)));
//
// Column column5 = columns.get(5);column5.setColumnName("***");
// newColumns.add(column5);
//
// Column column6 = columns.get(6);column6.setColumnName("***");
// newColumns.add(column6);
//
// newColumns.add(new Column("***", columns.get(7), columns.get(8), columns.get(9)));
//
// newColumns.add(new Column("***", columns.get(10), columns.get(11), columns.get(12), columns.get(13)));
//
// Column column14 = columns.get(14);column14.setColumnName("***");
// Column column15 = columns.get(15);column15.setColumnName("***");
// Column column16 = columns.get(16);column16.setColumnName("***");
// Column column17 = columns.get(17);column17.setColumnName("地方");
// Column column18 = columns.get(18);column18.setColumnName("***");
// Column column19 = columns.get(19);column19.setColumnName("其他");
// newColumns.add(new Column("***", column14, column15, column16, column17, column18,column19));
//
// newColumns.add(new Column("***", columns.get(20), columns.get(21), columns.get(22)));
//
//
// Column column23 = columns.get(23);column23.setColumnName("***");
// newColumns.add(column23);
//
// Column column24 = columns.get(24);column24.setColumnName("***");
// newColumns.add(column24);
//
// return newColumns;
// }else if("Get***".equals(classity)){//设施运行情况统计
// newColumns.add(columns.get(0));
// newColumns.add(new Column("项目数量", columns.get(1), columns.get(2), columns.get(3), columns.get(4)));
//
// newColumns.add(new Column("项目属性", columns.get(5), columns.get(6), columns.get(7), columns.get(8)));
//
// Column column9 = columns.get(9);column9.setColumnName("合计");
// Column column10 = columns.get(10);column10.setColumnName("***");
// Column column11 = columns.get(11);column11.setColumnName("***");
// Column column12 = columns.get(12);column12.setColumnName("地方");
// Column column13 = columns.get(13);column13.setColumnName("***");
// Column column14 = columns.get(14);column14.setColumnName("其他");
// newColumns.add(new Column("***", column9, column10, column11, column12, column13, column14));
//
// Column column15 = columns.get(15);column15.setColumnName("***");
// newColumns.add(column15);
//
//
// Column column16 = columns.get(16);column16.setColumnName("合计");
// newColumns.add(new Column("***", column16, columns.get(17), columns.get(18)));
//
// newColumns.add(new Column("***", columns.get(19), columns.get(20), columns.get(21)));
//
// return newColumns;
// }
return columns;
}catch (Exception e){
e.printStackTrace();
return columns;
}
}
......
private MapTableData(String tableName, List t, List<Column> columns) {
super(tableName, t, columns);
//固定第一列//
if(columns.size() > 0){
columns.get(0).setFixed(true);
}
/
}
5.源代码zip地址下载点击链接:下载源代码
到此这篇关于Android动态表格的实现代码(内容、样式可扩缩)的文章就介绍到这了,更多相关android动态表格内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

