Vue手动控制点击事件Click触发方式
目录
- 手动控制点击事件Click触发
- 方法一
- 方法二
- Vue点击click事件解析
- 废话不多说,先上代码
手动控制点击事件Click触发
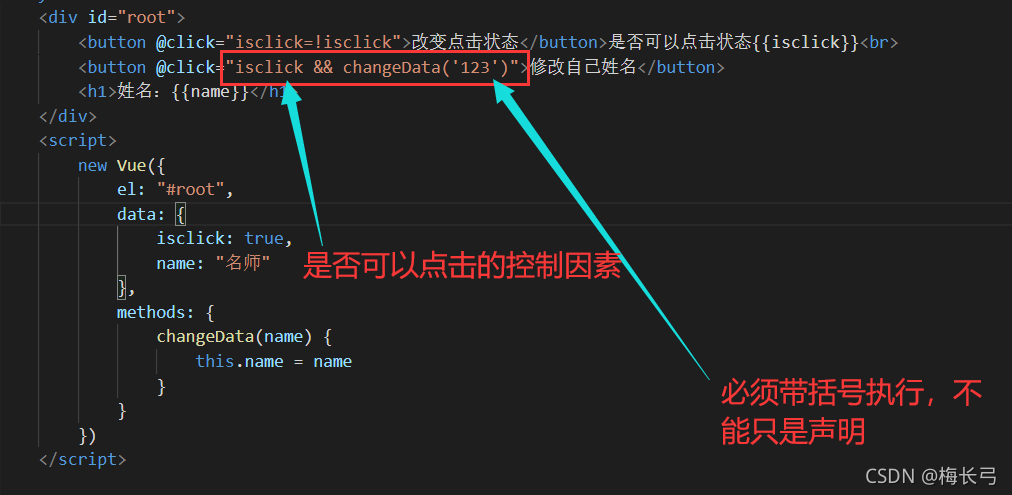
方法一
变量的值&&触发函数

方法二
利用变量控制css样式设置其pointer-event:none

Vue点击click事件解析
Vue算是前端技术比较火的一门技术了,所以在日常开发当中掌握它还是比较重要的,最近要用vue做一个移动端项目,趁着空闲的时间来简单的写一下demo,希望能够帮到大家:
废话不多说,先上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="./vue.js"></script>-->
<script src="2.5.20-vue.js"></script>
</head>
<body>
<div id="app">
//@click点击事件getMethod和getMethod()带不带小括号其实没多大的区别,vue在底层会把传过去的函数统一解析成为方法,带小括号说明有相应的实参传入方法体里面;
<!--<p @click="getMethod">aaaa</p>-->
<!--<p @click="getMethodFun">aaaa</p>-->
<p @click="getMethod()">aaaa</p>
<p @click="getMethodFun()">bbbb</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
message: 'father',
show: true
};
},
methods: {
getMethod () { //点击事件的时候去寻找相应的方法,在底层做转换直接写方法名,大括号里面写相应的业务逻辑
console.log('11');
},
//也可以采用匿名函数的写法定义方法名,然后进行调用这种方法也是可以的,只不过getMethod ()的写法更加简洁,但是在实际开发当中这个可是不支持的例如 aaFunc (){} //直接这样写是会报错的,一定要注意;
getMethodFun: function () {
console.log('22')
}
},
});
</script>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

