Android TextWatcher三个回调以及监听EditText的输入案例详解
TextWatcher是一个监听字符变化的类。当我们调用EditText的addTextChangedListener(TextWatcher)方法之后,就可以监听EditText的输入了。
在new出一个TextWatcher之后,我们需要实现三个抽象方法:
- beforeTextChanged
- onTextChanged
- afterTextChanged
看下beforeTextChanged的注释:
This method is called to notify you that, within s, the count characters beginning at start are about to be replaced by new text with length after. It is an error to attempt to make changes to s from this callback.
不知道你看懂没有,可能是因为英文水平的问题,我反正是看的很含糊不清。
既然这样,那最好的办法就是自己打个log试一下了。
EditText et = (EditText) findViewById(R.id.et);
TextWatcher watcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Log.d(TAG, "beforeTextChanged: s = " + s + ", start = " + start +
", count = " + count + ", after = " + after);
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d(TAG, "onTextChanged: s = " + s + ", start = " + start +
", before = " + before + ", count = " + count);
}
@Override
public void afterTextChanged(Editable s) {
Log.d(TAG, "afterTextChanged: " + s);
}
};
et.addTextChangedListener(watcher);
首先输入abc123

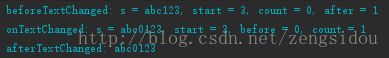
然后在c和1之间添加一个0,现在文字变成了abc0123,再看下LOGCAT的显示:

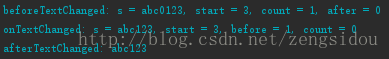
再把0给删掉,log如下:

把0替换成12:

通过Log,结合Android源码注释,可以得出结论:
- beforeTextChanged(CharSequence s, int start, int count, int after)
s: 修改之前的文字。
start: 字符串中即将发生修改的位置。
count: 字符串中即将被修改的文字的长度。如果是新增的话则为0。
after: 被修改的文字修改之后的长度。如果是删除的话则为0。 - onTextChanged(CharSequence s, int start, int before, int count)
s: 改变后的字符串
start: 有变动的字符串的序号
before: 被改变的字符串长度,如果是新增则为0。
count: 添加的字符串长度,如果是删除则为0。 - afterTextChanged(Editable s)
s: 修改后的文字
Tips:
**需要特别注意的是,在TextWatcher中setText要小心不要陷入死循环。**即:
文字改变->watcher接收到通知->setText->文字改变->watcher接受到通知->…
在watcher中使用setText的解决方案
关于这三个回调方法调用的时机,可以参考这篇文章
当对EditText使用setText之后,记得再使用setSelection()来设置光标位置。
一个完整的TextWatcher例子:
// 用于屏蔽空格输入的TextWatcher
TextWatcher watcher = new TextWatcher() {
private String mBefore;// 用于记录变化前的文字
private int mCursor;// 用于记录变化时光标的位置
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
mBefore = s.toString();
mCursor = start;
Log.d(TAG, "beforeTextChanged: " + s + ", " + mCursor);
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d(TAG, "onTextChanged: " + s);
}
@Override
public void afterTextChanged(Editable s) {
Log.d(TAG, "afterTextChanged: " + s);
// 这里图方便,是在afterTextChanged判断是否输入之后含有空格,并不是最好的方案
// 理论上应该在onTextChanged中判断输入内容
if (s.toString().contains(" ")) {
Log.i(TAG, "onTextChanged: 包含空格, 设置" + mBefore);
et.removeTextChangedListener(this);
et.setText(mBefore);
et.addTextChangedListener(this);
et.setSelection(mCursor);
}
}
};
et.addTextChangedListener(watcher);
到此这篇关于Android TextWatcher三个回调以及监听EditText的输入案例详解的文章就介绍到这了,更多相关Android TextWatcher三个回调以及监听EditText的输入内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

