解决vue-photo-preview 异步图片放大失效的问题
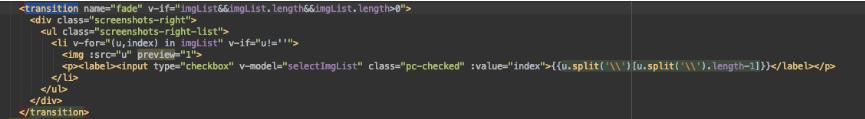
官方提供的异步图片加载的话,在数据加载完之后执行this.$previewRefresh(),但我这里测试的并不好使,最后解决的方式是加transition,代码截图如下:

注意v-if一定要在transtion上加,v-if一定要有,fade的css如下:

补充知识:vue-cli项目使用vue-picture-preview图片预览组件
一、下载安装
npm install --save vue-picture-preview-extend npm install --save vue-picture-preview // 如果安装了cnpm,推荐国内用户使用cnpm进行安装 cnpm install --save vue-picture-preview-extend cnpm install --save vue-picture-preview
二、配置
// 在 main.js 添加以下代码 import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)
三、使用
<!-- 在app.vue添加lg-preview组件 --> <div id="app"> <router-view></router-view> <lg-preview></lg-preview> </div> <!-- 给img标签添加v-preview属性,放入图片路径就能使用了 --> <img v-preview="img.url" :src="img.url" >
以上这篇解决vue-photo-preview 异步图片放大失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue基于viewer实现的图片查看器功能
vue2-viewer vue2-viewer 是一款强大的图像浏览插件,可以实现图像的放大预览,旋转,任意比例放大和缩小等功能 vue2-viewer 是viewer.js vue的实现,效果以及样式完全移植自viewer.js关于viewer.js可以参考链接 [http://fengyuanchen.github.io...] 插件中所有的效果均大量地使用了css3的新特性替换了viewer.js中的js动画,所以vue2-viewer主要实用场景是现代浏览器中. 使用文档 安装 npm
-
vue2.0 使用element-ui里的upload组件实现图片预览效果方法
1.首先我们在cli中引入element-ui 2.然后在具体的代码中放入uoload组件 <el-upload class="upload-demo" action="" :auto-upload='false' :on-change='changeUpload'> <el-button size="small" type="primary">点击上传</el-button> <di
-
vue实现图片预览组件封装与使用
这是移动端使用vue框架与mint-ui实现的父用子之间的通信实现的图片预览的功能,在父组件中每一张图片都可以实现图片放大查看. 子组件 <!--html部分--> <template> <div id="imgEnlarge" ref="imgEnlarge" class="img-bg" @click="imgBgHide" v-show="isShow"> <
-
vue+vant使用图片预览功能ImagePreview的问题解决
如果您搜到这篇文章的话,那员外估计您遇到跟我一样的问题了,即在打开图片预览功能后,如果不关闭预览的图片,同时改变路由的话,会发现即使路由改变了,预览的图片还在文档的最顶层显示,如图: 着实让员外百思不其解,在调用vant 的 ImagePreview图片预览组件中,没有html,有的只是引入ImagePreview 和js的调用.在这种情况下,员外是想自己添加任何方法都没法实现的,同时想在离开路由时的beforeRouteLeave 钩子中关闭这个 ImagePreview 也实现不了,因为根
-
解决vue-photo-preview 异步图片放大失效的问题
官方提供的异步图片加载的话,在数据加载完之后执行this.$previewRefresh(),但我这里测试的并不好使,最后解决的方式是加transition,代码截图如下: 注意v-if一定要在transtion上加,v-if一定要有,fade的css如下: 补充知识:vue-cli项目使用vue-picture-preview图片预览组件 一.下载安装 npm install --save vue-picture-preview-extend npm install --save vue-pi
-
解决Vue打包后访问图片/图标不显示的问题
大家可否遇到过 npm run build 打包后,项目在线上运行时,资源文件 (图片.图标)不显示 的问题, 接下来,我给大家分享一下我的解决方案~ 1.检查打包后dist中的css文件 打开此文件后你会头晕,因为都是打包压缩过的css代码,不过没关系 ,关键字搜索url 检查该url路径是否匹配正确 对比后惊人发现!!! 因此在url路径前添加../../就OK了, 但是 很麻烦,每次打包后都要进行二次加工吗? 并不是!!! 2.自动添加 ../../ 的方法 打开build/utils.j
-
解决vue 绑定对象内点击事件失效问题
突然的发现某段 html 代码中点击事件失效了. 仔细观察才发现,这段代码内的元素都在 vue 绑定对象中. 因此失效. 解决办法是将绑定对象内的元素点击事件换成 v-on:click. 以上这篇解决vue 绑定对象内点击事件失效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue动态路由异步加载import组件,加载不到module的问题
报错信息应该是这样的 webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), <anonymous>:2:10) 路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错 如: // 假如path = '@/views/user' const com = () => import(path) // 这样会报错哦 const com2 = (
-
vue实现点击图片放大效果
本文实例为大家分享了vue点击图片放大展示的具体代码,供大家参考,具体内容如下 1.建立子组件,来实现图片方法功能: BigImg.vue <template> <!-- 过渡动画 --> <transition name="fade"> <div class="img-view" @click="bigImg"> <!-- 遮罩层 --> <div class="img
-
基于vue 动态加载图片src的解决方法
好久没更博了,最近也不知道在忙啥,反正就是感觉挺忙的,在群里看到陆陆续续有刚入vue小伙伴问vue动态加载图片总是404的状况,这篇就简单的说明为什么会出现以及解决办法有哪些. 首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.p
-
解决vue的变量在settimeout内部效果失效的问题
解决方法如下: 1.定义一个self暂存this 2.再改变变量的值,则生效啦 var self=this; this.toastrVal = inVal; this.loadState = true; this.noBg = bgState; setTimeout(function () { self.loadState = false; }, 3000) 拓展知识:解决vue在setTimeout内修改this失效的问题 当在vue中使用定时器来修改一个变量值的时候,发现没有效果,这是由于s
-
解决vue打包之后静态资源图片失效的问题
1.问题描述 在项目开发中,当我们通过npm run build打包之后将文件放在服务器上时通常会出现图片失效问题,控制台中提示某个图片没有找到(404错误),这些图片可以是以src引入的图片, 也可以是css中定义的背景图片.图片能否显示与你的静态资源文件存在位置和引入的路径直接相关,下面是我的其中一个项目的文件存放以及路径书写方式! 2.解决方法之一 静态资源static存放位置放在src目录下 你可能会问为什么放在src目录下?放在跟src同级目录下不可以吗?好吧,一开始我也是放在src同
-
基于vue打包后字体和图片资源失效问题的解决方法
1. vue打包后font-awesome字体失效 解决方案: 2. 打包后图片资源失效 解决方案: 针对html中引用的图片 针对css添加的背景中引用的图片 以上这篇基于vue打包后字体和图片资源失效问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 解决vue打包之后静态资源图片失效的问题 vue cli使用绝对路径引用图片问题的解决 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题 vue-cli中打包
-
解决VUE框架 导致绑定事件的阻止冒泡失效问题
前面遇到了一个问题就是VUE框架内部做了一些处理,使得在我们通过v-for渲染DOM的时候添加新元素的时候,绑定事件也能对新增的元素有效. 而这次遇到的问题则是,原本绑定事件中(该函数没有写在vue实例的methods中),导致阻止冒泡事件失效了.无论是return false 还是event.stopPropagation();都无效. 此时需要通过用VUE提供了事件修饰符来处理,比如阻止事件冒泡@click.stop='xx()' .stop .prevent .capture .self
随机推荐
- Go语言中使用flag包对命令行进行参数解析的方法
- Android组件WebView编写有道词典小案例分享
- VBS教程:方法-DriveExists 方法
- iOS开发生成二维码图片(附中间带有小图标二维码)
- jsTree事件和交互以及插件plugins详解
- PHP实现对xml进行简单的增删改查(CRUD)操作示例
- Linux 常用命令挂载命令详解
- MySQL数据库维护中监控所用到的常用命令
- PHP 根据key 给二维数组分组
- 轻松理解Python 中的 descriptor
- 在sql中不指定Order by排序是按照主键吗
- SQL学习笔记四 聚合函数、排序方法
- Android 检查更新、下载、安装功能的实现
- 详解Linux 安装 JDK、Tomcat 和 MySQL(图文并茂)
- Android中实现TCP和UDP传输实例
- SpringBoot集成MyBatis的分页插件PageHelper实例代码
- javascript Promise简单学习使用方法小结
- Android线程中设置控件的值提示报错的解决方法
- Spring MVC InitBinder验证方法
- jQuery时间戳和日期相互转换操作示例

