如何配置关联Python 解释器 Anaconda的教程(图解)
首先先安装好我们的Python 这里就不多介绍了
1.打开python.exe:
点击File 下的小扳手图标 Settings…

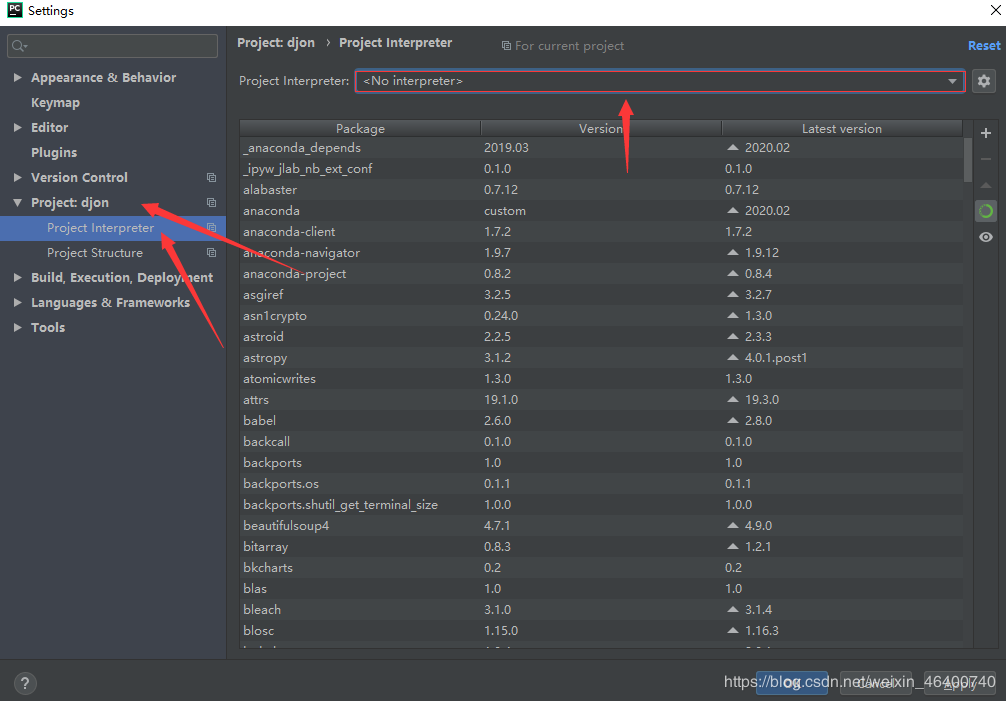
2.打开设置界面:
我们点击Project 这一栏下的 Project Interpreter 之后我们点击红色小方框 的小箭头

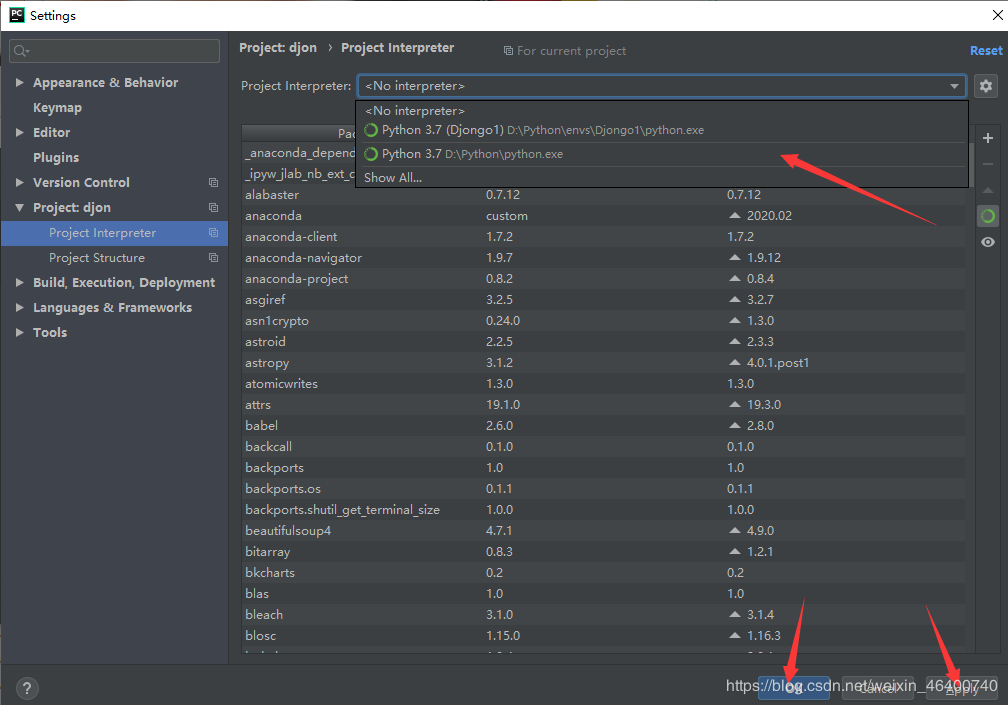
3.选择环境变量:
我们选择已有的两个环境变量中的其中一个 Python 3.7 点击下方的 Apply 等他加载成功后 我们点击OK 就完成了。

4.选择环境变量:另一种情况
我们发现下拉列表中没有可选择的环境变量时,点击右边的小齿轮,然后点击Add….

进入下面的界面后 我们选中第一栏下的 Existing environment (新建一个环境)然后点击 … 进行添加路径

路径为:anaconda 的安装路径下的 Tools\python.exe 点击OK 我们继续点击 Apply,OK 这样就成功啦!

5.最后一步测试:
我们简单的执行一条语句:
print('hello word!')
>>> hello word!
成功输出! 环境配置好啦~~
到此这篇关于如何配置关联Python 解释器 Anaconda的教程(图解)的文章就介绍到这了,更多相关Python 解释器 Anaconda内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Python文件中指定Python解释器的方法
以下针对Ubuntu系统,Windows系统没有测试过. Ubuntu中默认就安装有Python 2.x和Python 3.x,默认情况下python命令指的是Python 2.x.因此当将Python脚本设为可执行文件直接在命令行里执行时,系统调用的是Python 2.x的解释器. 如果在直接执行Python脚本(例如在命令行直接输入xxx.py)时,想调用Python 3.x解释器去解释脚本,一种方法是修改符号链接,让python命令指向Python3.这种方法在自己的系统上还行得通,如果脚
-
mac PyCharm添加Python解释器及添加package路径的方法
一.背景 PyCharm执行Python时,找不到自己安装的package,例如pandas.numpy.scipy.scikit等,在执行时报如下错误ImportError: No module named pandas: Traceback (most recent call last): File "<input>", line 1, in <module> File "/Applications/PyCharm.app/Contents/hel
-
Win7下搭建python开发环境图文教程(安装Python、pip、解释器)
安装Python 1.下载适合系统版本的Python 先到网址(http://www.python.org/getit/)下载适合自己windows的python版本,32位win7下载 Python 3.3.2 Windows x86 MSI installer, 64位win7下载Python 3.3.2 Windows x86-64 MSI installer. (注:右击"计算机"-->"属性",会显示系统信息,如下图,显示我的win7为32位 ) 2
-
Python 、Pycharm、Anaconda三者的区别与联系、安装过程及注意事项
1.致欢迎词 我将详细讲述在学Python初期的各种手忙脚乱的问题的解决,通过这些步骤的操作,让你的注意力集中在Python的语法上以及后面利用Python所解决的项目问题上.而我自己作为小白,很不幸的没有错过任何的坑,都跳了进去,所以在这里写下经验贴,一方面希望能给后来的学者能够高效的避开这些坑,另一方面也算是自己的总结与警告. 2.内容大纲 2.1 安装顺序 能够使用Python的安装过程我建议这样:Anaconda-Pycharm Anaconda我建议安装Anaconda3 原因后面会解
-
python3.7环境下安装Anaconda的教程图解
下载Anaconda安装包 官网下载或是在清华大学镜像站下载,我安装的是下面这个版本: 安装过程 配置环境 将anaconda的scripts文件夹路径添加到环境变量中. 如果命令行输入输出如图所示则安装成功: 为了避免可能发生的错误, 我们在命令行输入conda upgrade --all 先把所有工具包进行升级.(也可以不安装升级) 打开pycharm,如图点击add local 点击第三个选项,system interpreter,选择python.exe路径,点击ok,就可以了. 总结
-
MAC中PyCharm设置python3解释器
MAC上的PyCharm中默认的python解释器是python2的,windows下的没用过不是很清楚,所以特来记录下设置python3解释器的过程. python3的查找与安装 如果电脑中没有安装python3可以用brewhome来安装,简单记录下 // 查看python版本 python --version python3 --version // 搜索python brew search python // 安装python3 brew install python3 然后经过一个漫长
-
如何配置关联Python 解释器 Anaconda的教程(图解)
首先先安装好我们的Python 这里就不多介绍了 1.打开python.exe: 点击File 下的小扳手图标 Settings- 2.打开设置界面: 我们点击Project 这一栏下的 Project Interpreter 之后我们点击红色小方框 的小箭头 3.选择环境变量: 我们选择已有的两个环境变量中的其中一个 Python 3.7 点击下方的 Apply 等他加载成功后 我们点击OK 就完成了. 4.选择环境变量:另一种情况 我们发现下拉列表中没有可选择的环境变量时,点击右边的小齿轮,
-
超详细Python解释器新手安装教程
Step1:确定操作系统 Python 解释器的下载地址为:https://www.python.org/ ,点击 "Downloads"选项如下图所示: 可以看到最新版为 Python3.8.2,接下来根据自己的情况选择相应的电脑系统,如点击"Windows"选项进入详细的下载列表: 上图中可以看到一共有 7 个下载链接,第 1 个为帮助文档,其余 6 个根据操作系统位数不同分为 3 类,以 64 位操作系统为例 3 类安装包描述如下图: Step2:下载离线安装
-
PyCharm 配置远程python解释器和在本地修改服务器代码
最近在学习机器学习的过程中,常常需要将本地写的代码传到GPU服务器中,然后在服务器上运行.之前的做法一直是先在本地写好代码,然后通过FileZilla这样的文件传输工具来将写好的文件传到服务器,再通过ssh工具远程连接到服务器,执行相应的python脚本.这样的方式十分繁琐,效率很低.今天听到朋友提到了配置远程解释器 使用场景 先说说自己的使用场景,我是在什么情况下,需要将IDE配置成这样的环境来方便我的工作. 首先,我需要在本地机子上写python代码,但是因为是机器学习相关的一些代码,有时候
-
win10环境下配置vscode python开发环境的教程详解
前言 VScode是一个相当优秀的IDE,具备开源.跨平台.模块化.插件丰富.启动时间快.颜值高.可高度定制等等优秀的特质,不愧是微软爸爸的私生子. 所以用VScode来编写Python,也是相当的好用的. 1:安装python,我安装的是python3.7(注意python安装的时候要点击上add path的选型,即安装的时候顺便在windows系统上注册了python安装的路径) 2:安装vscode 3:vscode安装比较常用的插件: 4:设置vscode:添加python的路径(可以支
-
安装python及pycharm的教程图解
一.安装python 进入python官网,点击依次点击红色选中部分,开始下载... 下载完成后,打开安装包,如下有两个选项,一个是立即安装,另一个自定义安装,如果C盘空间足够的话,直接立即安装.注意,在下面红框勾选,添加到环境变量中. 出现如下界面,代表安装成功.另外,可以在这里访问官方文档进行学习. 如果英文不太好,这里有简体中文供选择,选择对应的python版本. 在开始菜单中,可以看到新增加了一些东西,我们可以点击IDLE(Python 3.7 32-bit),这是Python自带的ID
-
Pycharm中配置远程Docker运行环境的教程图解
捣鼓了一天一直报错:Error running 'mypython': Can't run remote python interpreter: the working directory 'C:\Users\admin\Desktop\dc' is invalid, it needs to be an absolute path 首先咱们得搞清楚,pycharm连接docker的原理 Step 1: 打开pycharm连接docker ,记得打开远程2375端口 Step 2:连接远程dock
-
Vue-cli配置打包文件本地使用的教程图解
最近做的一个嵌入app的pc端项目,用的也是比较熟悉的vue-cli构建工具构建项目,需要的是打开dist文件夹入口html能加载到本地的静态文件,打包后的index.html加载文件如图: url中的路径据我们所知,最前面为一个反斜杠(/XX),表示从网站根目录开始搜索文件,如果需要相对当前文件夹则需以 ./或者不加反斜杠为路径开头,看来是打包后的文件路径有问题 于是就去找webpack.base.conf.js文件,有个output选项,output是webpack中对输出文件的配置,最常用
-
Visual Studio Code配置C/C++开发环境的教程图解
VS code的环境配置真是要了我的老命-- 初始配置 1.前往官网下载VS code并安装 官网链接:https://code.visualstudio.com 2.下载mingw64 官网链接:http://mingw-w64.org/doku.php 自行选择合适的系统版本进行下载 下载后将bin目录添加到环境变量中 3.安装扩展 如果看不习惯英文,可以安装中文包扩展 安装C/C++扩展 调试运行环境 1.新建一个CPP文件 2.创建launch.json文件 选择编译按钮->自定义运行和
-
安装好Pycharm后如何配置Python解释器简易教程
这两天有许多Python小白加入学习群,并且问了许多关于Pycharm基本使用的问题,今天小编就以配置Python解释器的问题给大家简单絮叨一下. 1.一般来说,当我们启动Pycharm,如果Pycharm正常激活的话,就会直接进入到Pycharm中去,并且Pycharm经常会弹出下图的界面.(如果有小伙伴的Pycharm尚未激活,可以站内私信,小编这有好几个激活码,给大家分享.) 其实这个是Pycharm的提示信息,一般是Pycharm的简易或快捷方式介绍或者其他的Pycharm功能说明,大家
随机推荐
- C#中值类型和引用类型解析
- SQL注入详解(扫盲篇)
- AR系列路由器使用SSH用户验证方式为password登录路由器的典型配置
- Android自定义AvatarImageView实现头像显示效果
- Java中实现String.padLeft和String.padRight的示例
- Kafka使用Java客户端进行访问的示例代码
- java 避免出现NullPointerException(空指针)的方法总结
- Oracle中命名块之存储过程的详解及使用方法
- 在服务器端实现无间断部署Python应用的教程
- Java连接MySql的详细介绍
- 使用grappelli为django admin后台添加模板
- JSP Spring 自动化装配Bean实例详解
- MySQL安装提示"请键入NET HELPMSG 3534以获得更多的帮助"的解决办法
- 基于JavaScript实现在新的tab页打开url
- WordPress中获取所使用的模板的页面ID的简单方法
- C#处理和对接HTTP接口请求的方法
- automation服务器不能创建对象 解决方法
- 三网主机加速引擎 三代功能助网站腾飞
- Nodejs模块载入运行原理
- 让JPA的Query查询接口返回Map对象的方法

