Vue深入讲解数据响应式原理
目录
- 响应式是什么
- 如何实现数据响应式
- 实现对象属性拦截
- 通用的劫持方案
- 总结
响应式是什么
简而言之就是数据变页面变
如何实现数据响应式
在Javascript里实现数据响应式一般有俩种方案,分别对应着vue2.x 和 vue3.x使用的方式,他们分别是:
对象属性拦截 (vue2.x)
Object.defineProperty
对象整体代理 (vue3.x)
Proxy
其中对象属性拦截,道理都是相通的
实现对象属性拦截
字面量对象定义
let data = {
name:'小兰同学'
}
Object.defineProperty对象定义
let data = {}
Object.defineProperty(data,'name',{
// 访问name属性就会执行此方法 返回值就是获取到的值
get(){
console.log('name属性被获取了')
return '小兰同学'
},
// 设置新值就会执行此方法 newVal就是设置的新值
set(newVal){
console.log('name属性被设置新值了')
console.log(newVal)
}
})
我们可以通过 data.name 去获取值,也可以通过 data.name=‘小赵同学’去赋值
存在问题演示
最后获取name值没有被改变

解决方案
我们可以 通过一个中间变量 _name 来中转get函数和set函数之间的联动
let data = {}
let _name = '小兰同学'
Object.defineProperty(data,'name',{
// 访问name属性就会执行此方法 返回值就是获取到的值
get(){
console.log('name属性被获取了')
return _name
},
// 设置新值就会执行此方法 newVal就是设置的新值
set(newVal){
console.log('name属性被设置新值了')
console.log(newVal)
_name = newVal
}
})
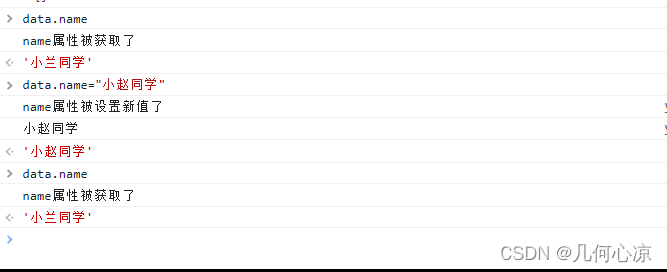
结果验证

通用的劫持方案
大家想想看,如果现在有一份已经声明好了数据的对象,我们如何通过劫持的方法把每一个属性都变成setter和getter的形式
下面是一份已经声明好的数据
let data = {
name: '小兰同学',
age: 18,
height:180
}
我们想让里面所有的属性都变成响应式的,并且get和set方法中对于每个属性值的操作是连通的
let data = {
name: '小兰同学',
age: 18,
height:180
}
// 遍历每一个属性
Object.keys(data).forEach((key)=>{
// key 属性名
// data[key] 属性值
defineReactive(data,key,data[key])
})
// 响应式转化方法
function defineReactive(data,key,value){
Object.defineProperty(data,key,{
get(){
return value
},
set(newVal){
value = newVal
}
})
}
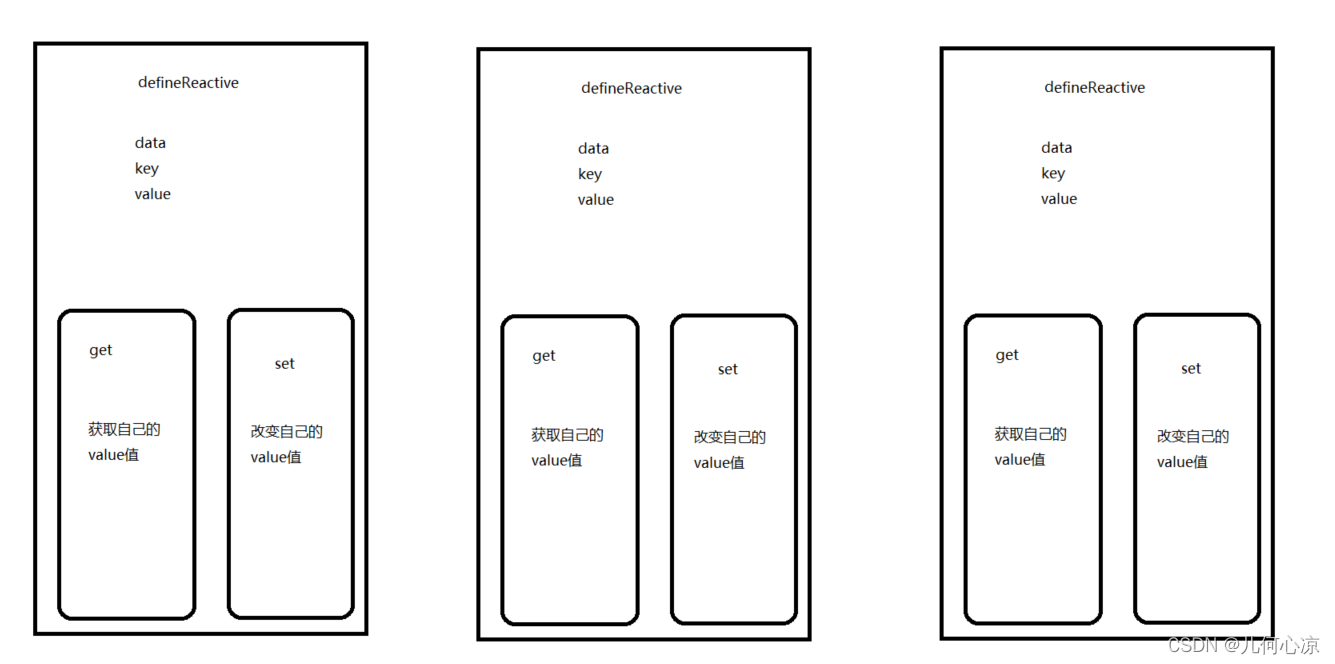
结构说明:这个地方实际上使用了闭包的特性,看下图,在每一次的defineReactive函数执行的时候,都会形成一块独立的函数作用域,传入的value 因为闭包的关系会常驻内存,这样一来,每个defineReactive函数中的value 会作为各自set和get函数操作的局部变量

总结
- 所谓的响应式其实就是拦截对象属性的访问和设置,插入一些我们自己想要做的事情
- 在Javascript中能实现响应式拦截的方法有俩种,
Object.defineProperty方法和Proxy对象代理 - 回归到vue2.x中的data配置项,只要放到了data里的数据,不管层级多深不管你最终会不会用到这个数据都会进行递归响应式处理,所以要求我们如非必要,尽量不要添加太多的冗余数据在data中
- 需要了解vue3.x中,解决了2中对于数据响应式处理的无端性能消耗,使用的手段是Proxy劫持对象整体 + 惰性处理(用到了才进行响应式转换)
到此这篇关于Vue深入讲解数据响应式原理的文章就介绍到这了,更多相关Vue数据响应式内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

