FlowLayout流式布局实现搜索清空历史记录
本文实例为大家分享了FlowLayout实现搜索清空历史记录的具体代码,供大家参考,具体内容如下
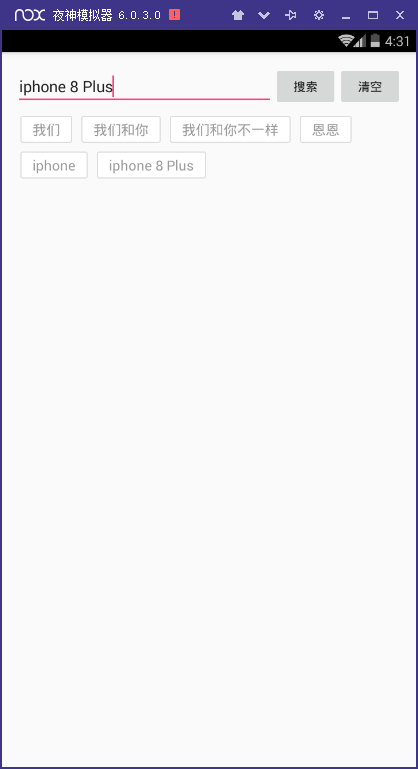
效果图:点击搜索框将搜索的历史在流式布局中展示出来,清空历史记录就会将历史清空,每次搜索后都存入sp中,每次进入页面都先判断sp里是否有值并展示

首先需要导入一个module,下载地址
下载完这个工程后,需要将里面的flowlayout-lib导入到工程中,

导入工程的步骤:File - New - Import Module 选中这个flowlayout-lib

导入完成后,在项目的build.gradle中对导入的module进行依赖
compile project(':flowlayout-lib')
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" tools:context="com.example.searchhistory.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <EditText android:id="@+id/edt" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="4" /> <Button android:id="@+id/btn" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="搜索" /> <Button android:id="@+id/clear" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="清空" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" android:layout_width="fill_parent" android:layout_height="wrap_content" app:max_select="-1" /> </ScrollView> </LinearLayout>
tv.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="10dp" android:background="@drawable/tag_bg" android:text="Helloworld" android:textColor="#999999" android:textSize="16sp"> </TextView>
drawable下面创建
checked_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="2dp" /> <stroke android:width="1dp" android:color="#dddddd" /> <padding android:bottom="5dp" android:left="14dp" android:right="14dp" android:top="5dp" /> </shape>
normal_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="2dp" /> <stroke android:width="1dp" android:color="#dddddd" /> <padding android:bottom="5dp" android:left="14dp" android:right="14dp" android:top="5dp" /> </shape>
tag_bg.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/checked_bg" android:state_checked="true"> </item> <item android:drawable="@drawable/normal_bg"></item> </selector>
text_color.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#999999" android:state_checked="true" /> <item android:color="#f692ff" /> </selector>
MainActivity
public class MainActivity extends AppCompatActivity {
private TagFlowLayout mFlowLayout;
private EditText editText;
private Button button;
private List<String> strings;
String history="";
int a=0;
List<String> historylist = new ArrayList<>();
//布局管理器
private LayoutInflater mInflater;
//流式布局的子布局
private TextView tv;
public Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
mFlowLayout.setAdapter(new TagAdapter<String>(strings) {
@Override
public View getView(FlowLayout parent, int position, String s) {
tv = (TextView) mInflater.inflate(R.layout.tv,
mFlowLayout, false);
tv.setVisibility(View.VISIBLE);
tv.setText(s);
return tv;
}
});
break;
}
super.handleMessage(msg);
}
};
private Button clearbtn;
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
mFlowLayout = (TagFlowLayout) findViewById(R.id.id_flowlayout);
editText = (EditText) findViewById(R.id.edt);
button = (Button) findViewById(R.id.btn);
clearbtn = findViewById(R.id.clear);
final SharedPreferences preferences = getSharedPreferences("config", 0);
final SharedPreferences.Editor editor = preferences.edit();
strings = new ArrayList<>();
final String string = preferences.getString("string", " ");
String[] split = string.split(" ");
if (split.length>0&&!string.equals(" ")){
for (int i=0;i<split.length;i++){
strings.add(split[i]);
}
handler.sendEmptyMessageDelayed(1, 0);
}
clearbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
history="";
historylist.clear();
editor.clear().commit();
//清空下面的
strings.clear();
handler.sendEmptyMessageDelayed(1, 0);
}
});
button.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
public void onClick(View v) {
String string = preferences.getString("string", "");
historylist.clear();
if (!editText.getText().toString().trim().equals("")) {
String aa = editText.getText().toString().trim();
Set<String> set = new ArraySet<>();
set.add(aa);
historylist.add(aa);
a++;
history+= aa+" ";
for (int i=0;i<historylist.size();i++){
editor.putString("string",history).commit();
strings.add(historylist.get(i));
}
//通知handler更新UI
handler.sendEmptyMessageDelayed(1, 0);
}else{
Toast.makeText(MainActivity.this, "请输入要搜索的内容", Toast.LENGTH_SHORT).show();
}
}
});
//流式布局tag的点击方法
mFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() {
@Override
public boolean onTagClick(View view, int position, FlowLayout parent) {
Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

