Android studio导出APP测试包和构建正式签名包
目录
- 一、导出APP测试包
- 二、构建正式签名包
一、导出APP测试包
1、打开你要导出的项目,或者是新建一个项目
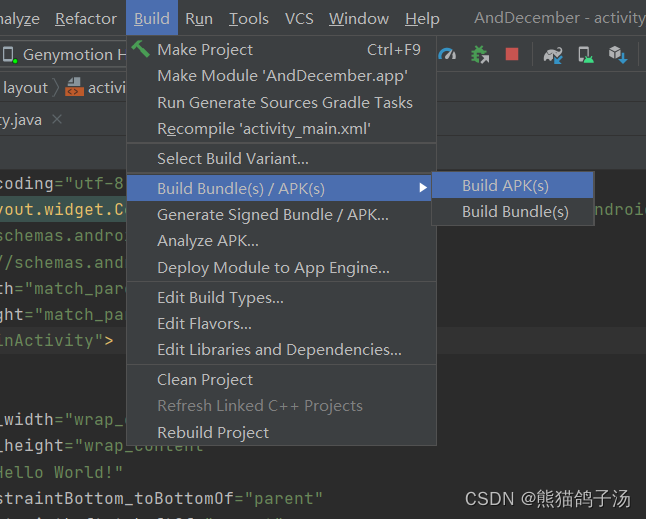
2、单击菜单栏的Build —> Build Bundle(s) / APK(s) —> Build APK(s),稍等一段时间,等待系统构建。

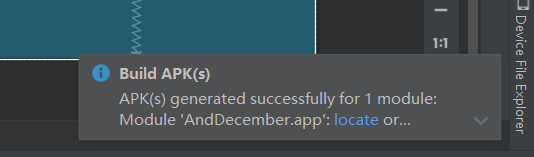
3、构建完成后会在屏幕的右下角提示:

4、定位到构建好的app-debug.apk有两种方法:
方法一:直接点击locate方法二:
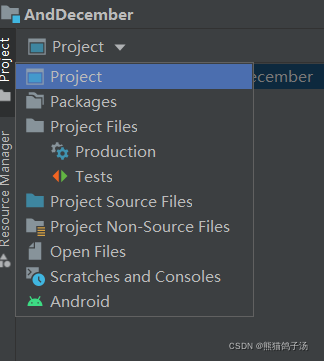
(1)选择project

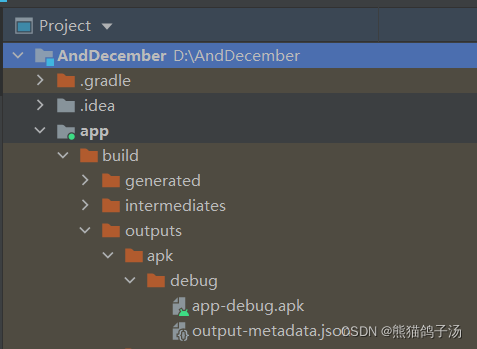
(2)依次点击app —> build —>outputs —>apk —>debugs
其中的.apk文件就是测试包

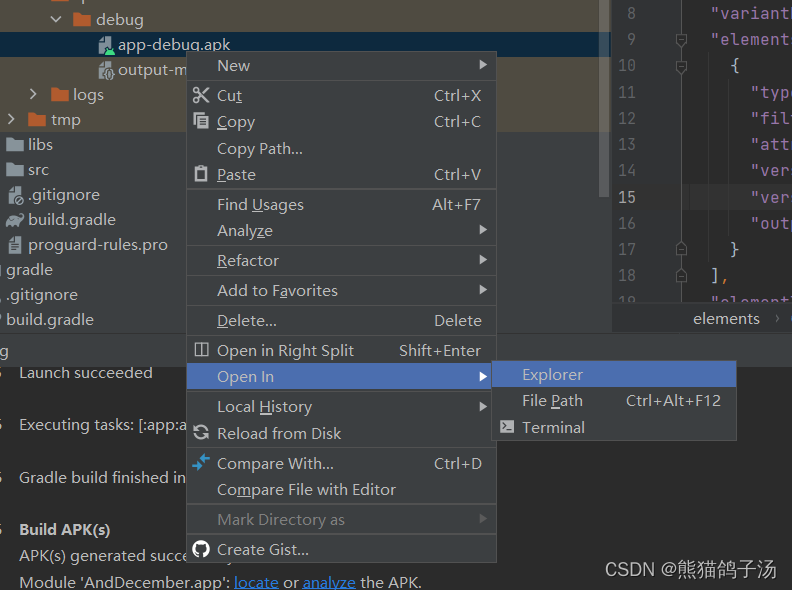
(3)右键单击app-debug.apk —> open in —>Explorer

(4)打开app-debug.apk的文件所在目录

(5)将上面的包复制出来,比如复制到D盘,然后你就可以愉快的发给朋友看啦

二、构建正式签名包
1、点击菜单栏的build —> Generate Signed APK…

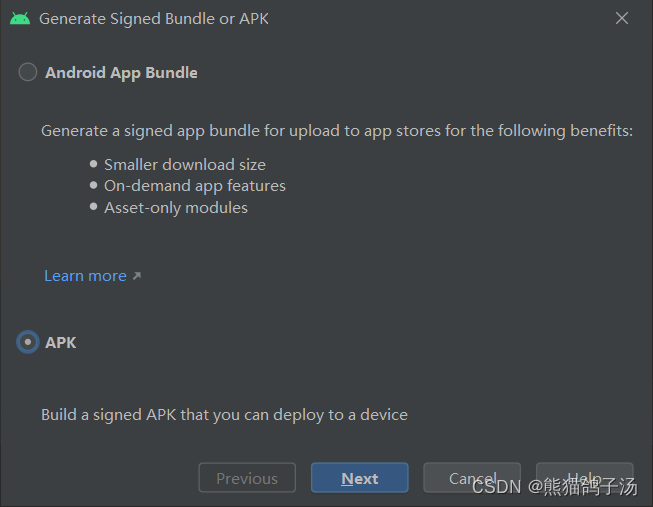
2、选择APK

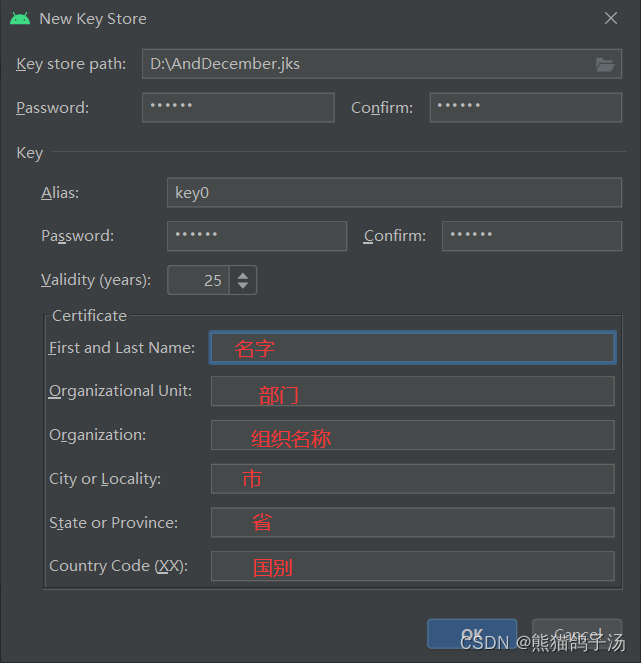
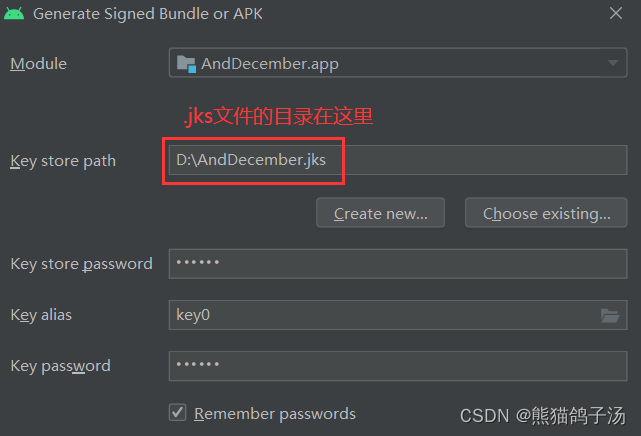
3、如果是第一次给APP签名,没有key,需点击Create New创建一个。


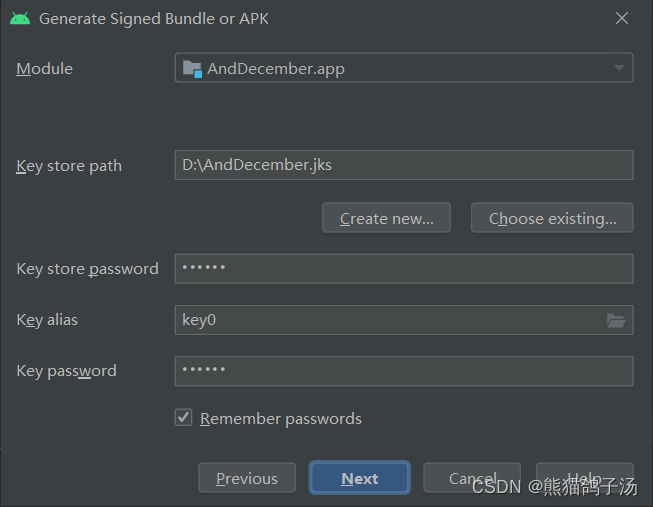
4、点击OK后 可以看到密码信息,记得勾选“Remember Password”,然后就可以点击Next,进入下一步

5、在这里,我们选择release,然后点击finish,接下来就是等待打包

6、当右下角出现如下图提示时说明打包签名成功。

7、左边的release目录下可以看到构建好的签名包。

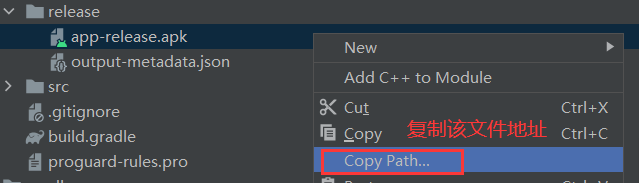
8、右键选择复制地址,然后打开文件夹,找到该文件

9、复制刚才生成的.apk文件,放到刚才生产的.jks文件同一目录下


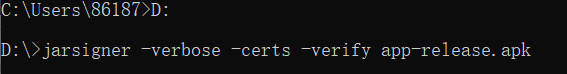
10、“win+R”打开“运行”,输入“cmd”,打开命令行程序,进
入到该目录下,输入jarsigner -verbose -certs -verify app-release.apk,然后等待运行结束就可以啦

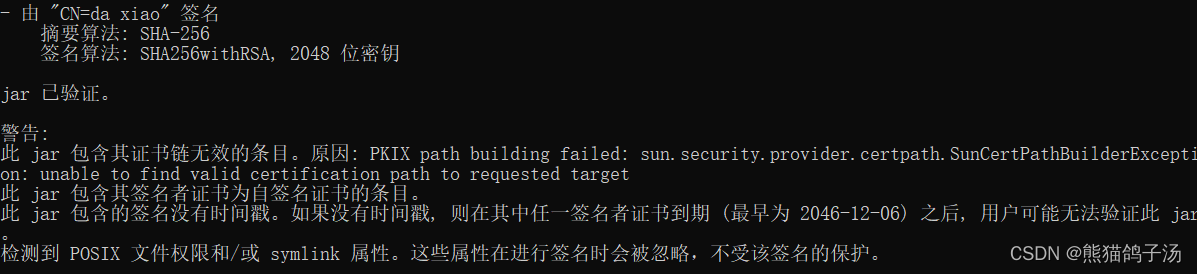
运行到这里就是校验完成啦

到此这篇关于Android studio导出APP测试包和构建正式签名包的文章就介绍到这了,更多相关Android studio导出测试包和正式包内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

