SpringBoot2 Jpa 批量删除功能的实现
前台处理
首先前台先要获取所有的要删除数据的ID,并将ID拼接成字符串 例如: 2,3,4,5,然后通过GET请求返送到后台。
后台处理
控制器接收
/**
* @function 批量删除
* @param stu_id
* @return
*/
@GetMapping("/del_stu")
@ResponseBody
public Msg batch_del_stu(@RequestParam("stu_id") String stu_id){
// 接收包含stuId的字符串,并将它分割成字符串数组
String[] stuList = stu_id.split(",");
// 将字符串数组转为List<Intger> 类型
List<Integer> LString = new ArrayList<Integer>();
for(String str : stuList){
LString.add(new Integer(str));
}
// 调用service层的批量删除函数
studentsService.deleteBatch(LString);
return Msg.success().add("数组", LString);
}
service层
@Override
public void deleteBatch(List<Integer> stuList) {
// 第一种批量删除方法,是通过spring data中继承JpaRepository接口后,通过关键字拼接的方法进行删除,删除时候是通过ID一条一条删除的
// studentsRepository.deleteStudentsByStuIdIn(stuList);
// 第二种批量删除方法, 是通过自定义JPQL语句进行删除,使用的是 where stuId in ()的操作
studentsRepository.deleteBatch(stuList);
}
Repository接口层
public interface StudentsRepository extends Repository<Students, Integer>, JpaRepository<Students, Integer> {
/**
* @function 自定义JPQL
* @param ids
*/
// 注意更新和删除是需要加事务的, 并且要加上 @Modify的注解
@Modifying
@Transactional
@Query("delete from Students s where s.stuId in (?1)")
void deleteBatch(List<Integer> ids);
// 这个是通过spring data拼接关键字进行的操作
void deleteStudentsByStuIdIn(List<Integer> ids);
}
附加
@Modifying注解
1、在@Query注解中编写JPQL实现DELETE和UPDATE操作时候必须加上@Modifying注解,通知Spring Data这是一个delete或者updata操作
2、 updata和delete操作需要使用事务,此时需要定义service层,在service方法上添加事务操作
3、 注意JPQL不支持insert操作
@Query 如果在注解中添加 nativeQuery=true 是支持原生SQL查询
补充:SpringJPA 批量删除引起的StackOverFlow
项目里有一处根据Id,批量删除一些历史数据的代码(xxxRepository.deleteInBatch(list);),发现传入list过大时,出现栈溢出(StackOverFlowError) 。
解决方法:
list切分成多份,循环批量删除。
下面是简单的了解一下执行流程。
deleteInBatch(Iterable<T> entities)
/**
点进源码 看看。
org.springframework.data.jpa.repository.support.SimpleJpaRepository#deleteInBatch
*/
@Transactional
public void deleteInBatch(Iterable<T> entities) {
Assert.notNull(entities, "The given Iterable of entities not be null!");
if (!entities.iterator().hasNext()) {
return;
}
// 继续跟踪
applyAndBind(getQueryString(DELETE_ALL_QUERY_STRING, entityInformation.getEntityName()), entities, em)
.executeUpdate();
}
/**
org.springframework.data.jpa.repository.query.QueryUtils#applyAndBind
*/
public static <T> Query applyAndBind(String queryString, Iterable<T> entities, EntityManager entityManager) {
// ... 省略一些code
// 最后会形成 delete from xx表 x(表别名) where x.id =? or x.id=?... 一条sql语句
String alias = detectAlias(queryString);
StringBuilder builder = new StringBuilder(queryString);
builder.append(" where");
int i = 0;
while (iterator.hasNext()) {
iterator.next();
builder.append(String.format(" %s = ?%d", alias, ++i));
if (iterator.hasNext()) {
builder.append(" or");
}
}
Query query = entityManager.createQuery(builder.toString());
iterator = entities.iterator();
i = 0;
while (iterator.hasNext()) {
query.setParameter(++i, iterator.next());
}
}
结合日志记录的错误信息,进入到org.hibernate.hql.internal.antlr.HqlSqlBaseWalker#logicalExpr 方法

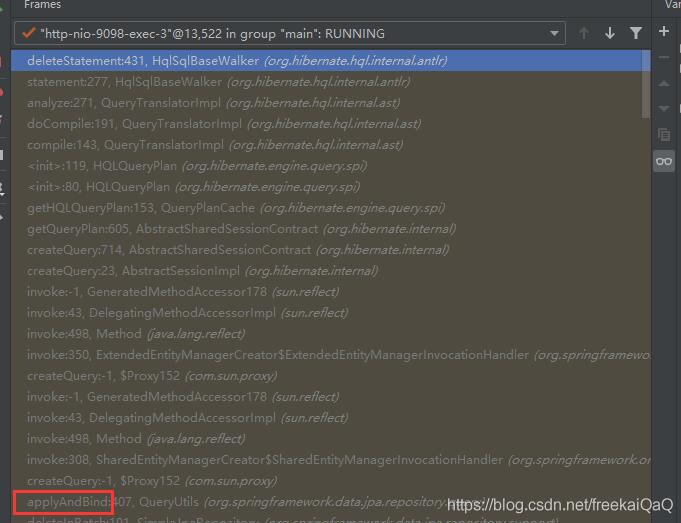
下面贴一下调用栈

org.hibernate.hql.internal.antlr.HqlSqlBaseWalker#deleteStatement 方法中 whereClause()调用到了logicalExpr 方法。
由下图可知,该方法在①处递归调用自身,会不断的创建栈帧,当超出栈深度或者超出栈的大小后,会爆出 栈溢出。
至于① 处怎么跳出继续执行后面的代码,还没研究,有知道的小伙伴请指教,不正确的地方也请指正。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。

