idea自动加载html、js而无需重启进程的操作
遇到一些单体架构的项目时,由于前后端没有分离导致每一次动手前端都需要重启进程运行项目,非常费时费力,因此只需要在idea中配置几项就能解决这个问题:
1、快捷键Ctrl + Alt + S打开设置面板,build-compiler---勾选 Build project automatically选项(2016版本的idea有可能是:make project automatically)
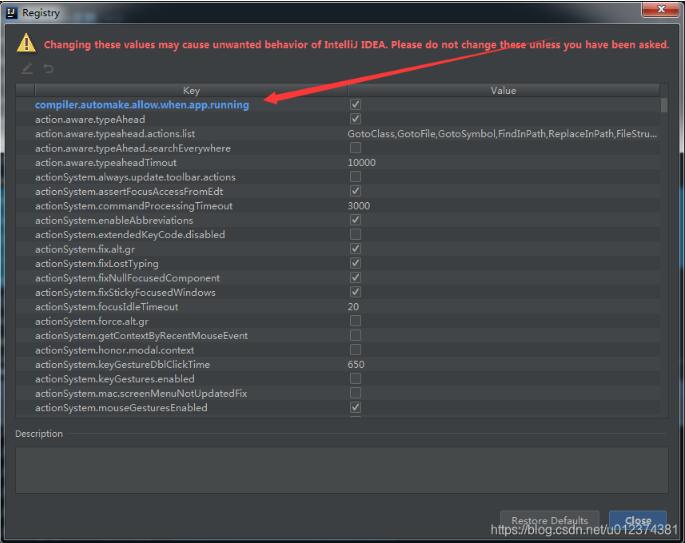
2、快捷键Ctrl + Shift + A查找registry命令: 在查找到的registry命令通过鼠标双击或敲回车键,在弹出的面板中找到并勾选compiler.automake.allow.when.app.running选项
补充知识:解决IDEA下SpringBoot devtools热启动热部署、修改html或js代码还要重新启动服务问题
其实并不难,百度上面一大把,但是按照他们这样做还是不能实现,因为我一开始接触这个问题,用的idea springboot框架修改资源还要重新启动很麻烦,我就想到有没有不需要这样修改立马生效,本人以前也是搞全栈开发。也没想过像他们讲的用jrebel,一开始百度
开发IDE: Intellij IDEA 2018.3.5 SpringBoot:2.0.3.RELEASE
热部署
大家都知道在项目开发过程中,常常会改动页面数据或者修改数据结构,为了显示改动效果,往往需要重启应用查看改变效果,其实就是重新编译生成了新的Class文件,这个文件里记录着和代码等对应的各种信息,然后Class文件将被虚拟机的ClassLoader加载。
而热部署正是利用了这个特点,它监听到如果有Class文件改动了,就会创建一个新的ClaassLoader进行加载该文件,经过一系列的过程,最终将结果呈现在我们眼前。
类加载机制
Java中的类经过编译器可以把代码编译为存储字节码的Class文件,该Class文件存储了各种信息,最终要加载到虚拟机中运行使用。
类加载机制(摘自《深入理解 Java 虚拟机》)
虚拟机把描述类的数据从Class文件加载到内存中,并对数据进行校验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型。
spring-boot-devtools 自动重启(热部署)
在激活了开发者工具后,ClassPath里对文件做任何修改都会触发应用程序重启。为了让重启的速度够快,不会修改的类(第三方JAR包)都加载到了基础类加载器里,而应用程序的代码则会加载到一个单独的重启类加载器里。检测到变更时,只会重启类加载 器重启。
有些ClassPath里的资源变更后不需要重启应用程序。像Thymeleaf这样的视图模板可以直接编辑,不用重启。在/static 或 /public里的静态资源也不用重启应用程序,所以Spring Boot开发者工具在重启时排除掉了如下目录:/META-INF/resources、/resources、/static、/public、/templates。
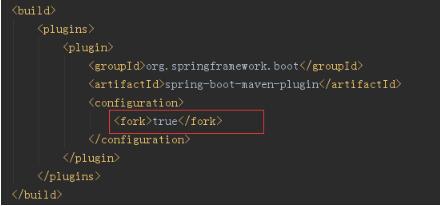
一、POM集成
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency>
二、勾选Build project automatically

下面这一步,我自己测试发现是不需要设置的。但是有网友说需要设置才生效,这个看个人情况,酌情设置。

三、IDEA 设置为在程序运行过程中,依然允许自动编译
操作: ctrl + shift + alt + /,选择Registry,勾选勾上 Compiler autoMake allow when app running

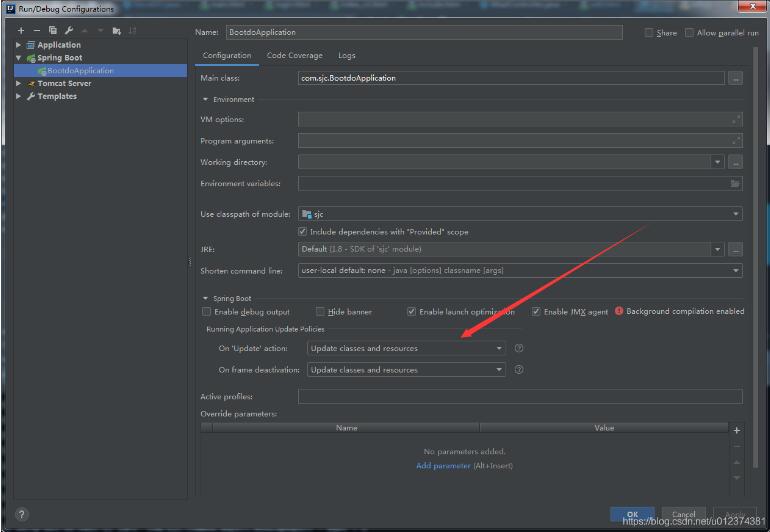
四、spring boot 热部署下面的running Application Update Policies这两个要设置,最重要一步骤,少了还是没作用。网上很多少了这一步骤,研究半天才发现

执行完上述的操作步骤后,我们的devtools热部署集成就完成了。
以上这篇idea自动加载html、js而无需重启进程的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

