微信小程序实现手指拖动选项排序
本文实例为大家分享了微信小程序实现手指拖动选项排序的具体代码,供大家参考,具体内容如下
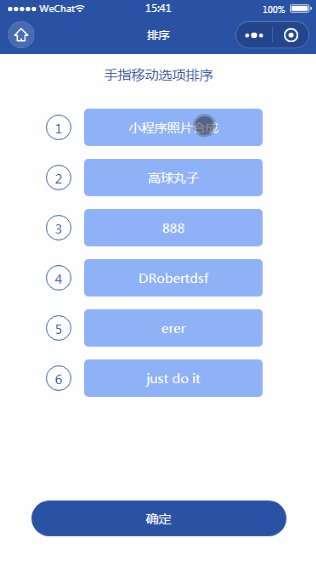
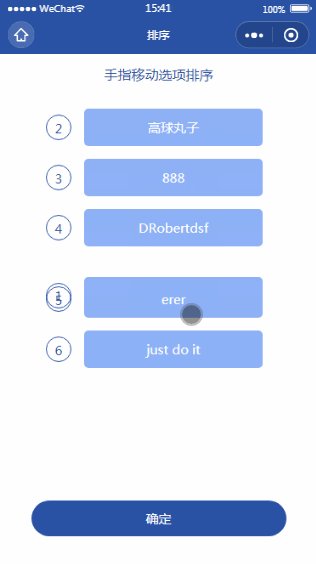
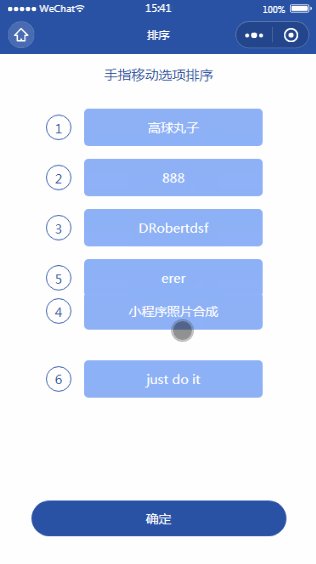
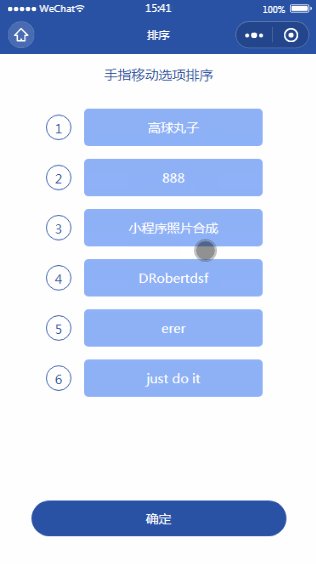
效果:

wxml:
<view>
<view class="dileititle">手指移动选项排序</view>
<view style="width:740rpx;height:80vh;overflow-y:auto;padding:0 90rpx;margin:auto;" id="movebox">
<block wx:for="{{list}}" wx:key="index">
<view catchtouchmove="listitemmove" catchtouchend="listitemmove" data-index="{{index}}" class="flex1 dileiitemlist" id="movelist{{index}}" style="left:0;right:0;{{nowmoveindex==index?('position:absolute;top:'+movetop+'px;height:'+itemheight+'px;'):''}}">
<view class="{{moveoutindex==index?'changemovenow':''}}" style="height:0;transition: height 0.2s;"></view>
<view class="ranknum">{{index+1}}</view>
<view class="flex1" style="border-radius:10rpx;width:440rpx;position:relative;color:#fff;">
<view style="flex:1;text-align: center;margin-right: 20rpx;padding: 20rpx 20rpx;background:#8eb1f7;border-radius:10rpx;">{{item.member.nickname}}</view>
</view>
</view>
</block>
</view>
</view>
<button class='tijiao' catchtap="lastsubmit">确定</button>
js:
let app = getApp()
app.unitgameinfo = {"members":[{"member":{"nickname":"小程序照片合成","job":"ckext"},},{"member":{"nickname":"高球丸子"},},{"member":{"nickname":"DRobertdsf","job":"黄金"},},{"member":{"nickname":"erer","job":"ckext"},},{"member":{"nickname":"just do it","job":"黄金"},},{"member":{"nickname":"888"},}],};
Page({
data: {
},
onLoad: function (options) {
var info = app.unitgameinfo,list;
list = info.members;
this.setData({options,info,list});
this.getwxmlcode("#movebox",(resp)=>{
this.setData({movebox:resp})
setTimeout(()=>{this.getwxmlcode("#movelist0",(res)=>{
this.setData({movelist0:res})
var jiange = res.top-resp.top;
var yiban = res.bottom - res.top + jiange;
this.setData({
itemheight:res.bottom - res.top,
jiange:yiban, //两条中间到另一条的距离
jianqu:resp.top-(res.bottom - res.top)/2, //位置要减去距离
})
})},300)
})
},
getwxmlcode(str,cal){
const query1 = wx.createSelectorQuery()
query1.select(str).boundingClientRect()
query1.selectViewport().scrollOffset()
query1.exec((res) => {
if(cal) cal(res[0])
})
},
listitemmove(e){
// console.log(e)
if(e.type=="touchmove"){
var movetop = e.touches[0].pageY-this.data.itemheight;
var moveoutindex = parseInt((movetop-this.data.jianqu)/this.data.jiange);
if(e.currentTarget.dataset.index<=moveoutindex) moveoutindex++;
this.moveoutindex = moveoutindex;
this.setData({nowmoveindex:e.currentTarget.dataset.index,movetop,moveoutindex})
}else{
let index = e.currentTarget.dataset.index,score = this.data.list;
let data = {...score[index]};
score.splice(index,1);
if(index<=this.moveoutindex-1) this.moveoutindex--;
score.splice(this.moveoutindex,0,data);
this.setData({list:score,moveoutindex:-1,nowmoveindex:-1});
}
},
onShow: function(){
},
lastsubmit(){
console.log(this.data.list)
},
})
wxss:
page{background-color: #fff;font-size:30rpx;text-align: center;color: #2952a5;}
.tijiao{
color: #fff;font-size: 30rpx;line-height: 2.8;
margin: 20rpx auto 20rpx;width:80vw;position: fixed;bottom: 50rpx;left: 10vw;
background-color: #2952a5;border-radius:50rpx;
}
.dileiitemlist{justify-content: center;padding-top:30rpx;flex-wrap: wrap;}
.dileititle{font-size: 32rpx;line-height: 100rpx;}
.ranknum{width:60rpx;height: 60rpx;line-height: 60rpx;text-align: center;border-radius:50%;border:1rpx solid #2952a5;margin-right:30rpx;}
.changemovenow{width:100%;height:60px!important;}
.flex1{display:flex;align-items:center;}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

