在vs2017上配置AppGameKit库的图文教程
简单说明
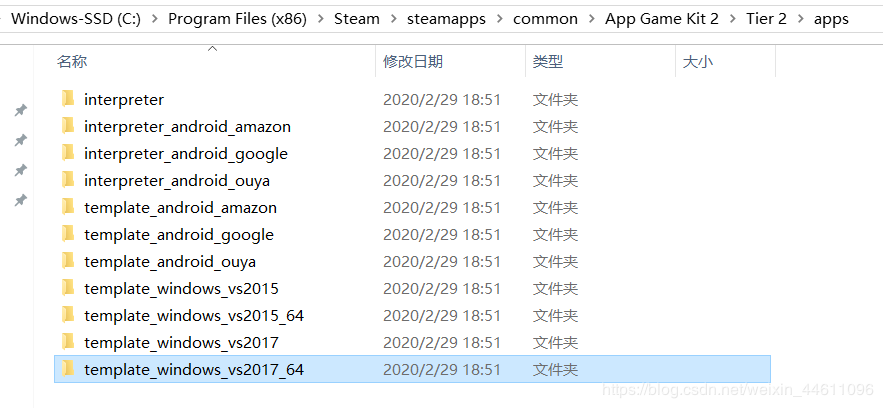
如果你的AGK是在Steam下载的,那么它会位于你的这个路径。

打开之后会出现以下文件。

点击Tier 2,再点apps会出现以下文件夹

在这里包含开发android和windows的模板。我们复制template_windows_vs2017_64到你以后要存放你制作的游戏的地方。

比如,我把它放在我的E盘的MyAGKGame文件夹中。(路径随便,你自己喜欢就好)
打开之后,可以看到Template.sln文件,这就是我们的C++解决方案,打开它。(右击它,打开方式,vs2017)

打开之后是这样的,点击template.cpp文件查看有错。

运行也会出错(Ctrl+F5)

下面让我们来解决问题。
配置过程右击Template,选择属性。

配置选择Debug,依次点击配置属性,C/C++,常规,附加包含目录,点击下拉按钮,点击编辑。

出现如下界面,我们需要修改下面的路径(因为它目前指的是相对路径)

找到你的AGK下载路径,点开App Game Kit\Tier 2之后,复制路径。
(可能你是在其他平台下载,路径就不是我下面所示的,下面是在Steam下载的路径)

替换第3步中所说的路径中的省略号,结果如下,(使用第4步复制的路径粘贴替换省略号)点确定,点应用。

将Debug替换为Release进行相同操作,最后点击应用。

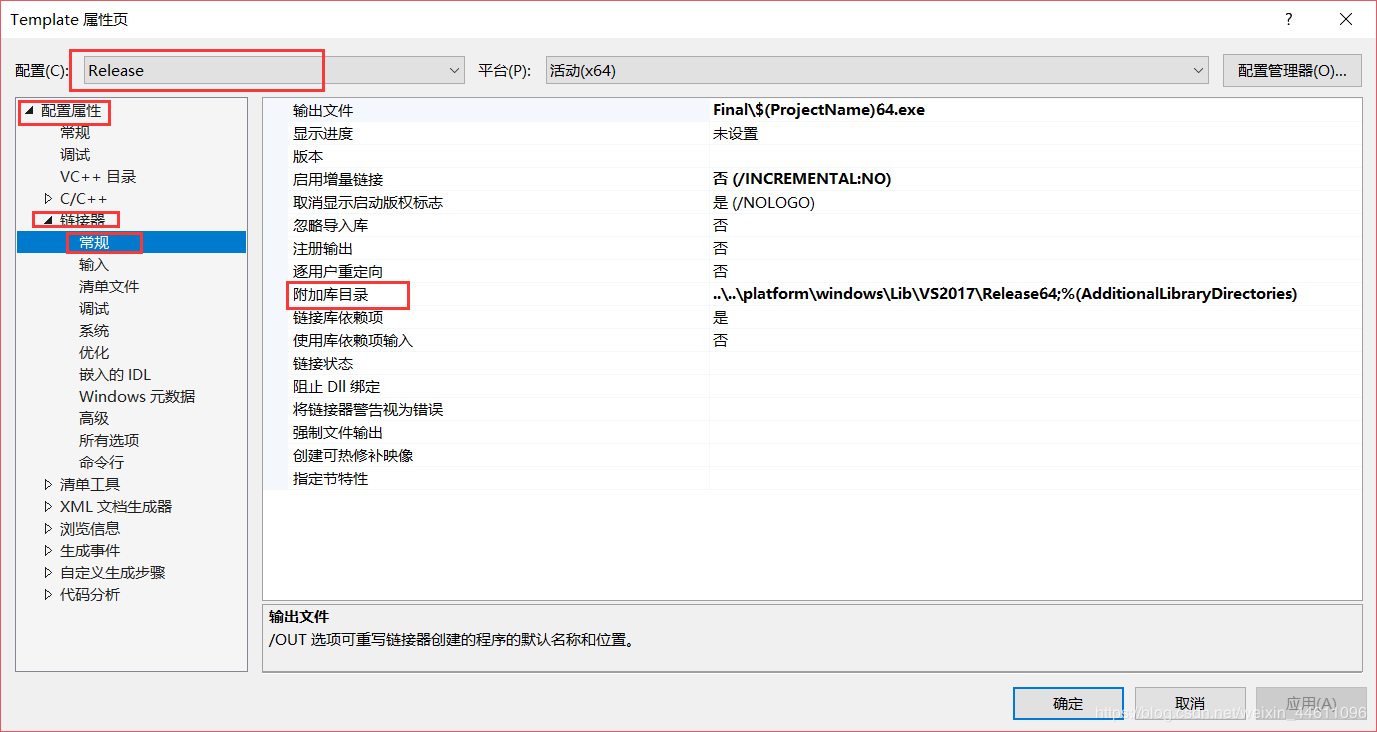
和上面的步骤类似,再次切换到Debug,依次点击配置属性,链接器,常规,附加库目录,点击下拉按钮,编辑。

同样将路径中的省略号替换为你复制的路径(C:\Program Files (x86)\Steam\steamapps\common\App Game Kit 2\Tier 2),得到如下结果,点确定,点应用。

将Debug换成Release,进行相同操作,最后记得点应用。

最后点确定

可以看到语法已经没错了,让我们运行一下。

生成一个窗体程序,配置成功。复制模板
打开我们一开始设置存放自己制作游戏的路径。(我的是在E盘的MyAGKGame文件夹)

以后我们制作游戏,不要直接使用template_windows_vs2017_64这个文件,最好我们将它复制一份在该文件夹中,并重命名(我的第一个游戏),然后再使用复制出的文件(我的第一个游戏)制作游戏,这样我们不用每次都配置。

总结
到此这篇关于在vs2017上配置AppGameKit库的图文教程的文章就介绍到这了,更多相关vs2017配置AppGameKit库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VS2017添加EF的MVC控制器报错的解决方法
VS2017添加EF的MVC控制器报错的解决方法,供大家参考,具体内容如下 1. 错误描述:no database provider has been configured fot this DbContext. 此类错误是上下文的注册造成的.解决方式在DBContext中重写OnConfiguring方法去注入数据库连接. DbContext中: public static string ConnectionString { get; set; } protected override voi
-
VS2017 Cordova Ionic2 移动开发环境搭建教程
分享VS2017 Cordova Ionic2 移动开发环境搭建教程 1. 文档概述 本文档用于说明Visual Studio 2017下使用 Ionic 2进行跨平台开发的运行环境配置. 2. 安装环境 Windows10 3. 安装Visual Studio 2017community 3.1 官方下载地址:https://www.visualstudio.com/downloads/ 3.2 运行安装程序,需选中使用JavaScript的移动开发,如下图所示. 3.3 进行VS2017扩展
-
VS2017 安装打包插件的图文教程
安装 打开VS2017:工具 --> 扩展和更新 --> 联机,搜索Microsoft Visual Studio 2017 Installer Projects,如下图: 在搜索中输入:Microsoft Visual Studio 2017 Installer Projects,搜索结果如下: 下载Microsoft Visual Studio 2017 Installer Projects,如下图: 按照提示,关闭所有VS窗口,自动安装,如下图: 选择[修改] 安装完成 看看安装日志,了
-
VS2017做为Unity3D的脚本编辑器需要的最精简组件
前言 使用VS2017做为Unity的脚本编辑器,需要的最精简组件. 我的测试环境 windows 10 x64 windows 7 x64 sp1 时间:2017-4-22 最精简的组件 只需要三个必需组件,这些组件都是可选安装位置 C#和Visual Basic Roslyn编译器 静态分析工具 Visual Studio Tools For Unity(我是从vs的插件库中下载的) 在线安装 1.从官网下载对应的版本,文件格式如下:vs_enterprise__2144843982.146
-
解决VS2017不能打开stdio.h等文件的问题
从另一台机器上复制过来的项目,由于两台机器的库目录不一致,导致了stdio.h等很多文件都打不开: 解决的办法是从新设置包含目录.选择项目-->%项目名称%属性-->VC++目录,设置包含目录为C:\Program Files %28x86%29\Windows Kits\10\Include\10.0.15063.0\ucrt: 然后就可以找到这些文件了. 以上这篇解决VS2017不能打开stdio.h等文件的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Windows安装配置C/C++(VS2017)OpenSSL开发环境配置教程
OpenSSL开发环境配置教程分享给大家,具体内容如下 [环境信息] Windows 10 Enterprise Version 10.0.15063 下载地址:http://www.itellyou.cn/) Visual Studio Enterprise 2017 Version 15.2(26430.12) 下载地址:https://www.visualstudio.com/downloads) OpenSSL v1.1.0f 下载地址:https://slproweb.com/prod
-
在vs2017上配置AppGameKit库的图文教程
简单说明 如果你的AGK是在Steam下载的,那么它会位于你的这个路径. 打开之后会出现以下文件. 点击Tier 2,再点apps会出现以下文件夹 在这里包含开发android和windows的模板.我们复制template_windows_vs2017_64到你以后要存放你制作的游戏的地方. 比如,我把它放在我的E盘的MyAGKGame文件夹中.(路径随便,你自己喜欢就好) 打开之后,可以看到Template.sln文件,这就是我们的C++解决方案,打开它.(右击它,打开方式,vs2017)
-
IIS6上配置404页面的图文教程(url+文件)
首先先说明下消息类型: url 与 文件. 一般情况下如果选择了url那么返回的404页面是200状态(也就是返回给搜索引擎是正常存在的页面),而选择了文件那么才是告诉搜索页引擎没有找到页面,返回的是400页面内容,这样对搜索引擎来税具有较好的友好度,其实我们现在大多数都是使用文件格式. 推荐使用 文件啊 步骤/方法 打开IIS 找到你的网站,点右键,选择属性 选择"自定义错误"标签页,找到404的那一项,点"编辑属性"按钮 在"消息类型"里选&
-
VMWare Workation双网卡配置IP地址的图文教程
前几天给一个客户做远程项目实施,客户那边的服务器是Windows OS的,我们这边的业务运行需要linux OS,所以就在Windows OS下安装VMWare. 但是在配置VM的IP地址时,遇到了双网卡配置IP地址的问题.宿主机是双网卡,一块网卡连接内网,一块网卡连接外网. 经过摸索终于把在VMWare上VM双网卡配置IP地址的事情搞定了,下面记录大致的配置过程. PS:VM的两块网卡的IP地址分别是192.168.0.90.192.168.3.250. 其中192.168.0.90是内网地址
-
sublime text配置node.js调试(图文教程)
1. 首先到 nodejs.org 下载 Node.js 安装包并安装. 2. 打开 Sublime Text 2 编辑器.选择菜单 Tools --> Build System --> new Build System... 3. 将文件保存为 JavaScript.sublime-build 4. 文件内容为: { "cmd": ["node", "$file"], "file_regex": "^[
-
Eclipse配置maven环境的图文教程
一.什么是maven? Maven是一个项目管理工具,它包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标(goal)的逻辑.当你使用Maven的时候,你用一个明确定义的项目对象模型来描述你的项目,然后Maven可以应用横切的逻辑,这些逻辑来自一组共享的(或者自定
-
Android Studio 新建项目通过git上传到码云图文教程详解
作为一个合格的开发人员,对项目进行管理自然必不可少.今天就给各位看客介绍一下如何用git将自己的AS项目上传到码云. 一 创建远程码云代码仓库 首先我们打开码云,注册一个账号,接着在左上角处点击加号新建一个远程的项目仓库用于待会AS项目的上传,具体如下: 按照上图所示,点击创建即生成远程代码仓库. 二 开始进行AS代码的上传 首先我们打开新建好的AS项目,点击AS顶部的如下: 接着点击项目名称如下将项目加入到本地的git仓库中 之后红色的字体会变成绿色. 接着点击顶部vcs上传代
-
mac安装mysql数据库及配置环境变量的图文教程
目录 安装mysql 配置环境变量 安装mysql 下载mysql.我下载的是:mysql-8.0.11-macos10.13-x86_64.dmg 双击打开mysql-8.0.11-macos10.13-x86_64.dmg,然后双击mysql-8.0.11-macos10.13-x86_64.pkg 一路点击继续,傻瓜式安装,没什么好说的 此处选择"Use Legacy Password Encryption",否则使用navicat连接mysql的时候,会报无法加载身份验证的错误
-
SQL Server 2016 无域群集配置 AlwaysON 可用性组图文教程
windows server 2016 与 sql server 2016 都可用允许不许要加入AD ,管理方面省了挺多操作,也不用担心域控出现问题影响各服务器了. 本测试版本: window server 2016 datacenter + sql server 2016 ctp IP规划: 主机名 IP 说明 ad 192.168.2.2 域服务器(kk.com)windows xp Server131 192.168.2.131 节点 Server132 192.168.2.132 节点
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
eclipse/IDEA配置javafx项目步骤(图文教程)
在配置javafx之前,需要到Oracle或openJFX的官网下载javafx压缩包并解压,解压路径最好和Java的jdk放在同一目录方便寻找,在下载解压javafx包之后,开始配置javafx项目: 一:eclipse如何配置javafx 1.安装e(fx)clipse 在安装e(fx)clipse之前eclipse是没有创建javafx项目这一选项的 新建项目选择其它(CTRL + N),在选项卡里面并没有javafx项目选项 这时需要我们安装e(fx)clipse插件:在eclipse菜
随机推荐
- jquery $.ajax各个事件执行顺序
- AngularJS操作键值对象类似java的hashmap(填坑小结)
- Java基于Runtime调用外部程序出现阻塞的解决方法
- 详解SQLServer和Oracle的分页查询
- 用javascript实现jquery的document.ready功能的实现代码
- 通过5个php实例细致说明传值与传引用的区别
- Session对象失效的客户端解决方法
- C# 中如何取绝对值函数
- CSS Hack 汇总快查
- SQL语句导入导出大全
- MongoDB的主从复制及副本集的replSet配置教程
- Win7下安装MySQL5.7.16过程记录
- 深入理解JavaScript系列(40):设计模式之组合模式详解
- Win2003中apache2整合tomcat5和IIS6的方法
- bmp 缩放代码(BMP位图任意放大 和缩小)
- c#:CTS类型系统
- MySql常用查询命令操作大全
- 简单了解Spring Framework5.0新特性
- Python并发编程协程(Coroutine)之Gevent详解
- SQL语句优化之JOIN和LEFT JOIN 和 RIGHT JOIN语句的优化

