echarts3 使用总结(绘制各种图表,地图)
由于项目需要自学了echarts,下面将学到的东西总结如下,如果有哪里写的不好,请批评指正
一、前期准备
1、使用echarts之前先要引入echarts.js,js可以到官网下载
2、写一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容。
3、在script中获取div容器的id,根据需要写option中的参数(也许你现在还不知道option是干嘛用的,不要着急往下看),使用setoption生成图表。
(代码如下)注:后面将不再对引入js,获取id,调用option生成图表做赘述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- 引入echarts.js -->
<script src="js/echarts.js "></script>
<script>
获取容器的id并赋值给变量myChart
var myChart = echarts.init(document.getElementById('main'));
/*用来配置参数*/
option = {
}
/*调用option生成图表*/
myChart.setOption(option)
</script>
</body>
</html>
二、各种图表使用
1、柱状图代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="js/echarts.js "></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
myChart.title = '坐标轴刻度与标签对齐';
option = {
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 200, 334, 390, 330, 220]
}
]
};
myChart.setOption(option)
</script>
</body>
</html>
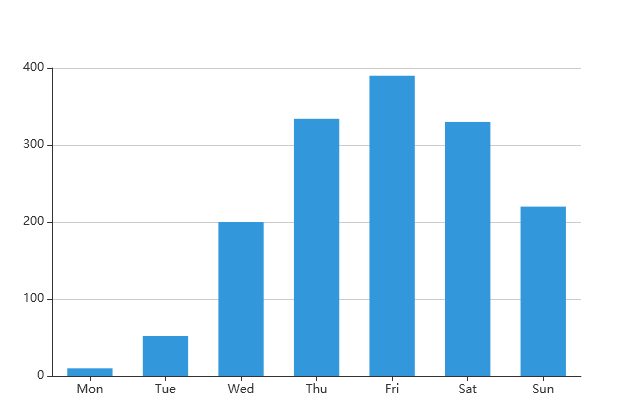
运行结果

2、折线图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="pic4" style="width: 600px;height:400px;"></div>
<script src="js/echarts.js"></script>
<script>
var myChart13 = echarts.init(document.getElementById('pic4'));
var data = [];
option15 = {
title: {
text: '曲线',
},
tooltip: {
trigger: 'axis',
},
legend: {
data:['昨日(11月8日)','今日(11月9日)']
},
grid: {
left: '1%',
right: '1%',
bottom: '3%',
containLabel: true
},
toolbox: {
show: false,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
color:["red","#CD3333"],
xAxis: {
type: 'category',
boundaryGap: false,
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24']
},
yAxis: {
type: 'value',
name: '单位(kW)',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name:'昨日(11月8日)',
type:'line',
data:[110,106,110,110,318,119,205,256,156,309,256,306,206,356,456,486,565.45,234,156,206,126,256,150,276],
},
{
type:'line',
name : '今日(11月9日)',
data:[210,136,120,120,118,219,195,176,156,329,356,346,406.54,256,156],
}
]
};
myChart13.setOption(option15);
</script>
</body>
</html>
运行结果

3、饼图
由于代码重复就不浪费地方写所有代码,直接替换(一)中的option{}就可以
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
运行结果

4、全国地图
由于地图比较复杂,所以把全部代码展示出来
china.js可以到官网下载所有代码,在echarts/map文件夹中可以找到china.js,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 1000px;height:800px;"></div>
/*<script src="node_modules/echarts/theme/shine.js"></script>*/
<script src="js/echarts.js"></script>
<script src="node_modules/echarts/map/js/china.js"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'), 'shine');
function randomData() {
return Math.round(Math.random()*1000);
}
option = {
title: {
text: 'iphone销量',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
data:['iphone3','iphone4','iphone5']
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高','低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: false,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
series: [
{
itemStyle: {
normal: {
color: function (params) {
var colorList = [
'#C1232B', '#B5C334', '#FCCE10', '#E87C25', '#27727B',
'#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD',
'#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0'
];
return colorList[params.dataIndex]
},
}
},
name: 'iphone3',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: '北京',value: randomData() },
{name: '天津',value: randomData() },
{name: '上海',value: randomData() },
{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },
{name: '河南',value: randomData() },
{name: '云南',value: randomData() },
{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },
{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },
{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },
{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },
{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },
{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },
{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },
{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },
{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },
{name: '广东',value: randomData() },
{name: '青海',value: randomData() },
{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },
{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },
{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },
{name: '澳门',value: randomData() }
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
运行结果

5、城市地图(以北京为例)
beijing.js可以到官网下载所有代码,在echarts/map/province文件夹中可以找到beijing.js,其他城市的使用同样方法直接引入对应的js即可
代码
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<div id="main" style="100%; height: 100%;"></div>
</body>
<script src="js/echarts.js"></script>
<script src="js/map/js/province/beijing.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text : '北京地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
dataRange: {
min: 0,
max: 1000,
color:['orange','yellow'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '数据名称',
type: 'map',
mapType: '北京',
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
{name: '怀柔区',value: Math.round(Math.random()*1000)},
{name: '延庆县',value: Math.round(Math.random()*1000)},
{name: '密云县',value: Math.round(Math.random()*1000)},
{name: '昌平区',value: Math.round(Math.random()*1000)},
{name: '平谷区',value: Math.round(Math.random()*1000)},
{name: '顺义区',value: Math.round(Math.random()*1000)},
{name: '门头沟区',value: Math.round(Math.random()*1000)},
{name: '海淀区',value: Math.round(Math.random()*1000)},
{name: '朝阳区',value: Math.round(Math.random()*1000)},
{name: '石景山区',value: Math.round(Math.random()*1000)},
{name: '西城区',value: Math.round(Math.random()*1000)},
{name: '东城区',value: Math.round(Math.random()*1000)},
{name: '宣武区',value: Math.round(Math.random()*1000)},
{name: '丰台区',value: Math.round(Math.random()*1000)},
{name: '房山区',value: Math.round(Math.random()*1000)},
{name: '通州区',value: Math.round(Math.random()*1000)},
{name: '大兴区',value: Math.round(Math.random()*1000)},
]
}
]
};
myChart.setOption(option);
</script>
</html>
运行结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

