使用AngularJS 应用访问 Android 手机的图片库
Download angularjs.zip- 4.5 KB
介绍
这篇文章来说明如何使用AngularJs调用android Apps暴露的REST APIS来访问图像库.
背景
Android和IOS 有很多远程访问的app,但是开发者缺少远程访问手机特征的API.因此,myMoKit的开发是用来填补软件解决方案的缺陷的.
使用代码
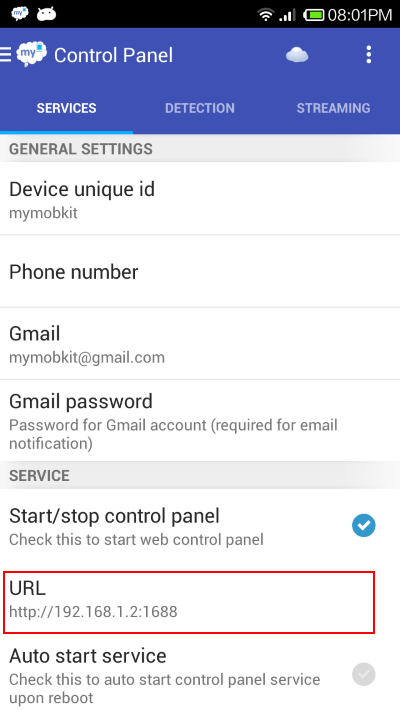
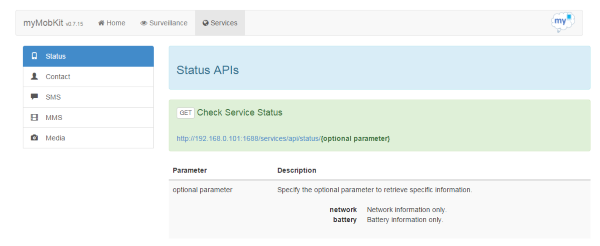
使用代码是很简单的,你只要通过web URL 引用myMoKit 服务,你就可以看见所有暴露的REST API了


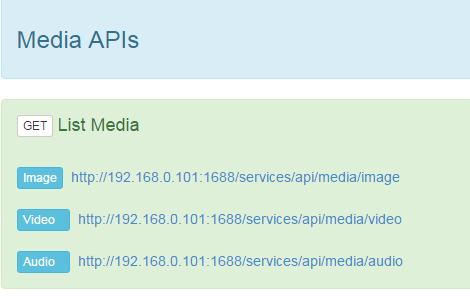
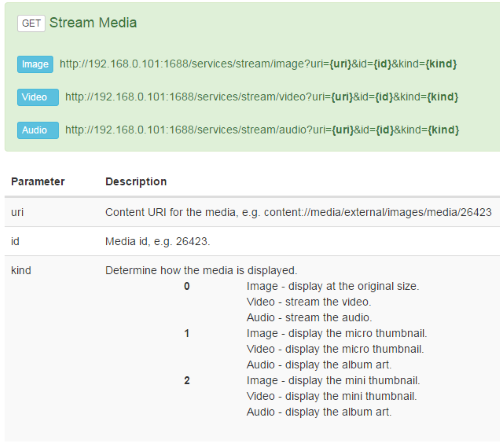
这些在手机里面的API列表和流媒体.通过AngularJs来调用REST APIS可以很方便的使用$resource 服务。


你可以创建你需要的返回媒体列表的资源
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);
利用创建过的模块,你可以很轻易的获取到所有的图片和视频
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
你可以很方便的通过web 浏览器来展示获取到的一系列图片
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>

以上所述就是本文的全部内容了,希望大家能够喜欢。
赞 (0)

