后端接收不到AngularJs中$http.post发送的数据原因分析及解决办法
1.问题:
后端接收不到AngularJs中$http.post发送的数据,总是显示为null
示例代码:
$http.post(/admin/KeyValue/GetListByPage,
{
pageindex: 1,
pagesize: 8
})
.success(function(){
alert("Mr靖");
});
代码没有错,但是在后台却接收不到数据,这是为什么呢?
用火狐监控:参数是JSON格式

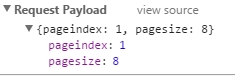
用谷歌监控:传参方式是request payload

可以发现传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了
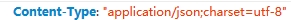
POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,而使用原生AJAX的POST请求如果不指
定请求头RequestHeader,默认使用的Content-Type是text/plain;charset=UTF-8,而此处的Content-Type是:

--------------------------------------------------------------------------------
2.解决方法:
直接上代码:
//要通过post传递的参数
var data = {
pageindex: 1,
pagesize: 8,
},
//post请求的地址
url = "/admin/KeyValue/GetListByPage",
//将参数传递的方式改成form
postCfg = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (data) {
return $.param(data);
}
};
//发送post请求,获取数据
$http.post(url, data, postCfg)
.success(function (response) {
alert("Mr靖");
});
接下来再看监视工具:
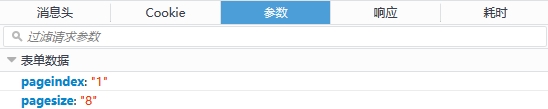
火狐监视:参数类型已经变成表单数据

谷歌监视:

现在传参方式就变成form方式了,然后后端就可以正常接收参数了!
以上所述是小编给大家介绍的后端接收不到AngularJs中$http.post发送的数据原因分析及解决办法的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
angularJS 发起$http.post和$http.get请求的实现方法
AngularJS发起$http.post请求 代码如下: $http({ method:'post', url:'post.php', data:{name:"aaa",id:1,age:20} }).success(function(req){ console.log(req); }) 这时候你会发现收不到返回的数据,结果为null,这是因为要转换成form data. 解决方案: 配置$httpProvider: var myApp = angular.module('app',
-
对比分析AngularJS中的$http.post与jQuery.post的区别
很多时候我们需要用ajax提交post数据,angularjs与jq类似,也有封装好的post. 但是jQuery的post明显比angularjs的要简单一些,人性化一些. AngularJS: 复制代码 代码如下: $http.post('do-submit.php',myData) .success(function(){ // some code }); jQuery: 复制代码 代码如下: $.post('do-submit.php', myData, function() {
-
AngularJS封装$http.post()实例详解
AngularJS封装$http.post()实例详解 用了不是很长的时间跟了一个移动APP项目,用的是ionic + AngularJS + cordova框架,其间遇到过挺多问题,其中一个就是对Ajax的封装问题. 其实针对封装问题一直以来就没停止过谈论,不同的项目也有不同的需求,举个典型的例子,我在做这个项目的时候因为一开始没有考虑封装问题所以被批评了,而我的一个朋友却因为封装了受到了批评--很尴尬不是么. 那么对于是否要封装这个问题,究竟该怎么界定?其实这不是一个很复杂的问题,归根到
-
AngularJS $http模块POST请求实现
一.代码如下: $http({ method:'post', url:'post.php', data:{name:"aaa",id:1,age:20} }).success(function(req){ console.log(req); }) 解决方案: 1. var myApp = angular.module('app',[]); myApp.config(function($httpProvider){ $httpProvider.defaults.transformRequ
-
Angularjs中$http以post请求通过消息体传递参数的实现方法
本文实例讲述了Angularjs中$http以post请求通过消息体传递参数的方法.分享给大家供大家参考,具体如下: Angularjs中,$http以post在消息体中传递参数,需要做以下修改,以确保消息体传递参数的正确性. 一.在声明应用的时候进行设置: var httpPost = function($httpProvider) { /******************************************* 说明:$http的post提交时,纠正消息体 ***********
-
后端接收不到AngularJs中$http.post发送的数据原因分析及解决办法
1.问题: 后端接收不到AngularJs中$http.post发送的数据,总是显示为null 示例代码: $http.post(/admin/KeyValue/GetListByPage, { pageindex: 1, pagesize: 8 }) .success(function(){ alert("Mr靖"); }); 代码没有错,但是在后台却接收不到数据,这是为什么呢? 用火狐监控:参数是JSON格式 用谷歌监控:传参方式是request payload 可以发现传参方式是
-
Angularjs在360兼容模式下取数据缓存问题的解决办法
测试提了一个bug,在360浏览器兼容模式下,删除页面数据需要手动刷新浏览器才能看到最新的数据.首先要复现当时的问题,很容易就复现了,但是发现在360浏览器兼容模式下无法打开开发者工具.好在经过反复重装之后,终于打开了开发者工具,经过跟踪发现,第一次删除数据时可以正常刷新,第二次或以后的删除将无法刷新,跟踪代码,发现通过异步请求的数据正常的返回并且绑定了.点击搜索按钮,也无法实现刷新,但是点击分页,发现可以翻页.初步推断是浏览器缓存了异步请求数据,跟踪比较返回的数据发现,推断是正确的.于是从网上
-
Vue发送Formdata数据及NodeJS接收方式
目录 Vue发送Formdata数据 NodeJS后台接收 查看FormData里的值 Vue发送Formdata数据 参数blob是通过this.cropper.getCroppedCanvas().toBlob(blob => { });获取到的. 具体使用方法,参考此链接地址 // 这里我使用的是cropperjs插件,裁剪图片成功执行此方法 crop(blob) { const formData = new FormData(); let uid = this.$store.getter
-
python后端接收前端回传的文件方法
如下所示: filename=None if request.method == 'POST' and request.FILES.get('file'): from django.core.files.storage import FileSystemStorage myfile = request.FILES['file'] fs = FileSystemStorage() filename = fs.save(myfi
-
Vue简单封装axios之解决post请求后端接收不到参数问题
1.在src/下新建api文件夹,api/下新建index.js和public.js 在public.js中: import axios from 'axios'; import qs from 'qs' import router from '../router' import { MessageBox} from 'mint-ui' // 注意点,按照以下写 var instance = axios.create(); instance.defaults.timeout = 10000; i
-
关于net 6+vue 插件axios 后端接收参数问题
React 教程 React 是一个用于构建用户界面的 JAVASCRIPT 库. React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图). React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源. React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它. React 特点 1.声明式设计 −React采用声明范式,可以轻松描述应用. 2.高效 −React通过对DOM的模拟,最大
-
C#后端接收form-data,创建实体类教程
目录 后端接收form-data创建实体类 C#获取FormData数据 就像这样 后端接收form-data创建实体类 public class Para_list //实体类 { public long ParemeterID { get; set; } public string Name { get; set; } public string Scope { get; set; } public string Require { get; set; } public string Bas
-
Vue向后端传数据后端接收为null问题及解决
目录 Vue向后端传数据后端接收为null 他们的格式 安装qs mian.js中添加 vue请求 Vue捕获后端抛出异常 设置前 设置后 Vue向后端传数据后端接收为null 由于axios默认发送数据时,数据格式是Request Payload,而并非我们常用的Form Data格式,后端数据就为null,所以在发送之前,需要使用qs模块对其进行处理. 他们的格式 Request Payload:http://localhost:8080/login?zh=123,pw=123 Form D
-
axios 发 post 请求,后端接收不到参数的完美解决方案
目录 问题场景 问题原因 要点1 要点2 问题分析 解决方案 解决方案一 解决方案二 解决方案三 解决方案四 解决方案五 解决方案六 问题场景 场景很简单,就是一个正常 axios post 请求: axios({ headers: { 'deviceCode': 'A95ZEF1-47B5-AC90BF3' }, method: 'post', url: '/api/lockServer/search', data: { username, pwd } }) 后台说没有接收到你的传参. 这就有
-
文件上传SpringBoot后端MultipartFile参数报空问题的解决办法
最近写了一个文件上传的小demo,就是简单的前端html页面,后端controller接收,但是后端一直报错文件为null,看了很多文章,有说spring-boot自带的org.springframework.web.multipart.MultipartFile和Multipart冲突了,要在启动类中加入@EnableAutoConfiguration(exclue={MultipartAutoConfiguration.class}),有说要在MultipartFile参数前加上@Reque
随机推荐
- VBS教程:运算符-除运算符 (/)
- Python标准库06之子进程 (subprocess包) 详解
- js实现背景图自适应窗口大小
- JS request函数 用来获取url参数
- 浅谈使用MVC模式进行JavaScript程序开发
- asp.net 实现自定义Hashtable (.net)
- php提示Call-time pass-by-reference has been deprecated in的解决方法[已测]
- Flask框架的学习指南之用户登录管理
- 深入理解JavaScript中的箭头函数
- spl_autoload_register与autoload的区别详解
- java导出数据库中Excel表格数据的方法
- URI、URL和URN之间的区别与联系
- jQuery给多个不同元素添加class样式的方法
- 无限扩展的年份select
- javascript变量作用域使用中常见错误总结
- Nginx+Tomcat的服务器端环境配置详解
- VC MFC非模态对话框的实现方法
- android横竖屏切换不重启activity解决方案
- JoshChen_php新手进阶高手不可或缺的规范介绍
- Java集合系列之LinkedHashMap源码分析

