spring boot创建项目包依赖问题的解决
今天捣腾了spring boot,按照官网案例,缺发现本地无论包依赖出现问题,并且无法启动,一整天在踩maven的坑,记录下这个血的教训。
1、spring-core依赖包问题
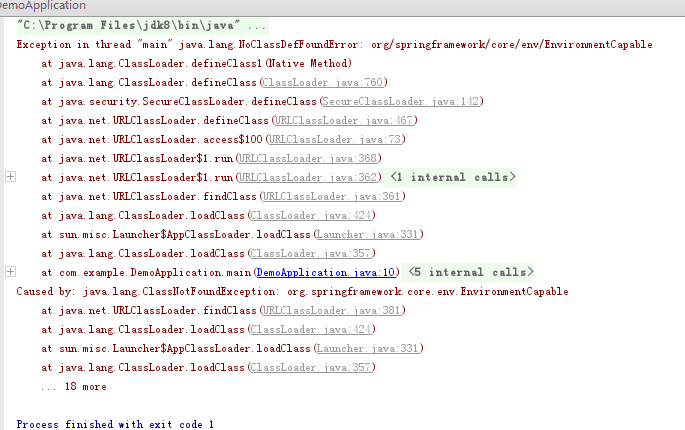
运行application,发现缺少依赖的spring-core包:

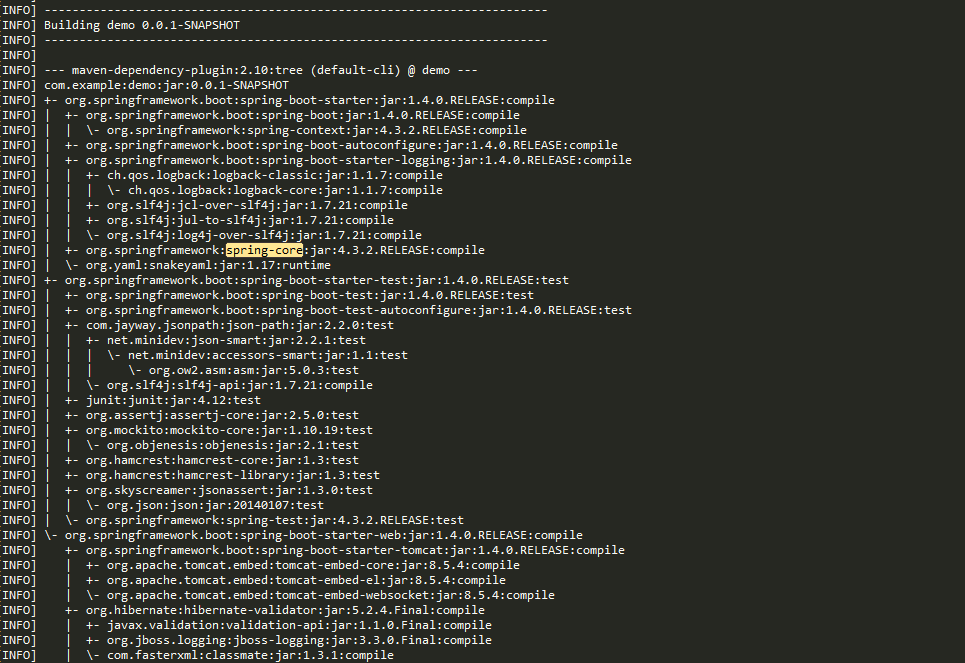
但是spring boot的包都是通过parent的starter引入的,通过mvn denpendency:tree查看项目的jar依赖信息:

发现spring-core依赖包是存在的,但是为什么运行的时候回报错找不到类。
倒腾了一个下午试过各种方法,包括换jdk,maven版本等,都无法解决问题,最后发现把相关的本地maven jar包删除,重新下载,更新项目依赖,发现问题迎刃而解。应该是下午网络出现了问题,那段时间springboot经常无法访问!
2、项目spring-core依赖问题解决,启动还是报错
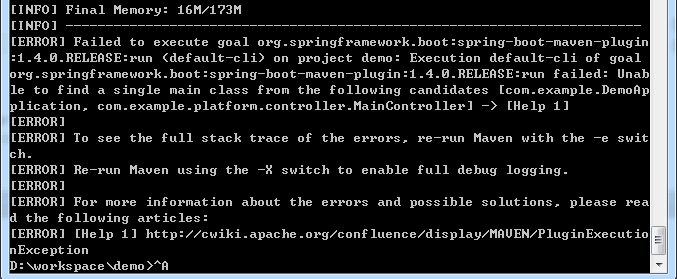
在CMD执行 mvn spring:boot run,却奇怪发现报错信息:

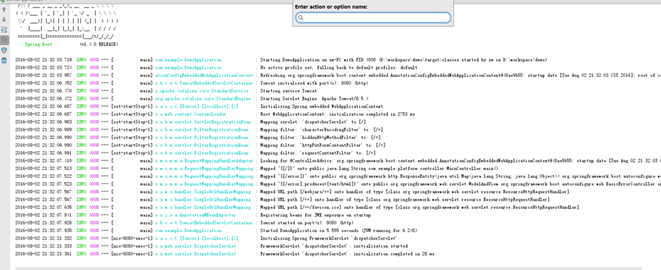
通过前面解决spring core由于网络导致下载包异常的经验,同理,第一时间也是感觉目前这个报错 也是和插件包有关,这次我索性把整个maven的repository的包全部删除,重新更新依赖,重新下载jar包,结果问题都解决,启动成功:

打开浏览器:http://localhost:8080

总结:maven构建项目虽然给开发带来很多便利,避免jar包臃肿,项目分模块管理,同时他的构建问题也是一直被大家诟病,所以大家使用出现问题,尽量冲jar包下手,不要轻易换衣程序或者框架问题!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
springboot 打包部署 共享依赖包(分布式开发集中式部署微服务)
1.此文初衷 平常我们在进行微服务开发完毕后,单个微服务理应部署单个虚机上(docker也可),然后服务集中发布到服务注册中心上,但是有些小的项目,这样做未免太过繁杂增加了部署难度,这里主要讲述的是如何在单机上通过共享jar包的方式来部署多个微服务,解决以上部署难度同时在带宽不够或者网速慢的情况下如何快速的发布部署. 2.部署目录结构 部署目录解答-> 各个微服务与依赖包(lib文件夹下)在同一级目录下,此为图1内容.图二内容展示的是单个微服务内的文件结构,部署配置文件以及所打的jar包,这
-
spring boot创建项目包依赖问题的解决
今天捣腾了spring boot,按照官网案例,缺发现本地无论包依赖出现问题,并且无法启动,一整天在踩maven的坑,记录下这个血的教训. 1.spring-core依赖包问题 运行application,发现缺少依赖的spring-core包: 但是spring boot的包都是通过parent的starter引入的,通过mvn denpendency:tree查看项目的jar依赖信息: 发现spring-core依赖包是存在的,但是为什么运行的时候回报错找不到类. 倒腾了一个下午试过各种方
-
解决spring boot创建项目遇到配置的问题
目录 spring boot创建项目遇到配置的问题 如下图所示 需要修改sping运行时读取的地址 SpringBoot项目创建及一些常见问题处理 1.先创建一个maven项目,确保可以正常使用 2.定义同一版本的spring组件 3.添加配置文件 4.启动类 5.启动项目 spring boot创建项目遇到配置的问题 今天在创建spring-boot时遇到一个读取不到application.properties的问题,正常是将此文件放在src/main/resouces的子目录下,但是有时候为
-
Spring Boot创建非可执行jar包的实例教程
我们经常会有这种场景,只需要把Spring Boot打成普通的jar包,不包含配置文件,供其他程序应用 本文介绍如何使用Maven将Spring Boot应用打成普通的非可执行jar包. 配置maven-jar-plugin <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugi
-
Spring Boot将项目打包成war包的操作方法
1 修改项目打包类型 在pom.xml里,项目打包类型将jar设置成war: <packaging>war</packaging> 2 移除内置tomcat容器 在pom.xml里设置: <dependencies> <!--web启动器依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-s
-
使用Spring Boot创建Web应用程序的示例代码
在这篇文章中,我们将探讨使用Spring Boot创建Web应用程序的细节. 我们将探索Spring Boot如何帮助你加速应用程序开发. 我们将使用Spring Boot构建一个简单的Web应用程序,并为其添加一些有用的服务. 1. 介绍 启动一个新项目的主要挑战之一是该项目的初始设置. 我们需要对不同的目录结构进行调用,并且需要确保我们遵循所有行业标准.对于使用Spring Boot创建Web应用程序,我们需要以下工具: 我们自己喜欢的IDE (我将使用IntelliJ) Maven JDK
-
利用Spring Boot创建docker image的完整步骤
前言 在很久很久以前,我们是怎么创建Spring Boot的docker image呢?最最通用的办法就是将Spring boot的应用程序打包成一个fat jar,然后写一个docker file,将这个fat jar制作成为一个docker image然后运行. 今天我们来体验一下Spring Boot 2.3.3 带来的快速创建docker image的功能. 传统做法和它的缺点 现在我们创建一个非常简单的Spring Boot程序: @SpringBootApplication @Res
-
spring boot的maven配置依赖详解
本文介绍了spring boot的maven配置依赖详解,分享给大家,具体如下: 我们通过引用spring-boot-starter-parent,添加spring-boot-starter-web 可以实现web项目的功能,当然不使用spring-boot-start-web,通过自己添加的依赖包也可以实现,但是需要一个个添加,费时费力,而且可能产生版本依赖冲突.我们来看下springboot的依赖配置: 利用pom的继承,一处声明,处处使用.在最顶级的spring-boot-dependen
-
Spring Boot打war包的实例教程
Spring Boot除了可以打可执行jar包外,也支持传统的war包.本文介绍如何使用Spring Boot构建传统war包. Spring Boot打war包步骤如下: 1.在pom.xml里定义打包类型 <packaging>war</packaging> 2.添加Spring Boot启动器(也可通过parent) <dependencyManagement> <dependencies> <dependency> <!-- Imp
-
在Spring boot的项目中使用Junit进行单体测试
使用Junit或者TestNG可以进行单体测试,这篇文章简单说明一下如何在Spring boot的项目中使用Junit进行单体测试. pom设定 pom中需要添加spring-boot-starter-test <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>
-
spring boot创建和数据库关联模块详解
创建步骤 1.导入依赖 2.配置文件 3.创建启动类 1.导入依赖 <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-openfeign</artifactId> <scope>provided</scope> </dependency>
随机推荐
- Java设计模式之装饰模式(Decorator模式)介绍
- JS中input表单隐藏域及其使用方法
- 12个非常有创意的JavaScript小游戏
- 如何在旧的PHP系统中使用PHP 5.3之后的库
- des加密解密源码 C# key值问题分析
- php图片验证码代码
- JS变量中有var定义和无var定义的区别以及es6中let命令和const命令
- 数据库性能优化二:数据库表优化提升性能
- 详解闭包解决jQuery中AJAX的外部变量问题
- PHP中的多种加密技术及代码示例解析
- 两个table之间相互移动数据
- java计算两个时间相差天数的方法汇总
- Js如何判断客户端是PC还是手持设备简单分析
- 用Python计算三角函数之atan()方法的使用
- PHP7.1新功能之Nullable Type用法分析
- 用户的详细注册和判断
- android开发PathEffect问题处理
- Android实现电池管理系统
- 浅析Vue中method与computed的区别
- 基于Linux中vnc配置端口号的修改方法

