"好玩的放大镜效果" 的另一种实现方法
前段时间嗷嗷有发过"好玩的放大镜效果",今天看了下,发现还有简单的方法也能够实现,即利用内外补丁的调整.
有兴趣的可以在琢磨琢磨.
1
2
3
4
5
6
7
8
9
10
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
换成图片










[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
给放大的分页
给放大的分页
ul#hovershow{
list-style-type: none;
margin: 50px;
width:200px;
float: left;
display: inline;
clear: both;
}
ul#hovershow li{
float: left;
display: inline;
width:20px;
height: 20px;
margin: 2px;
}
ul#hovershow li a {
display: block;
width:20px;
height:20px;
border:1px #999 solid;
color:#0984FF;
background-color:#fff;
text-decoration: none;
line-height: 20px;
font-size: 12px;
text-align: center;
font-weight: bold;
}
ul#hovershow li a:hover{
position: absolute;
width:40px;
height: 40px;
line-height: 40px;
font-size: 32px;
z-index:100;
margin: -10px 0 0 -10px;
}
ul#hovershow li:hover + li a{
position: absolute;
width:30px;
height: 30px;
line-height: 30px;
font-size: 24px;
z-index:99;
margin: -5px 0 0 -5px;
}
给放大的分页
一个好玩的分页,Internet Explorer7或者Firefox可以看到附带的效果,因为真的很懒.美化后的样式没更新上来.因为那个是配合我的页才能用滴..挖哈哈..
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Copyright © 2006 aoao . Some rights reserved.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
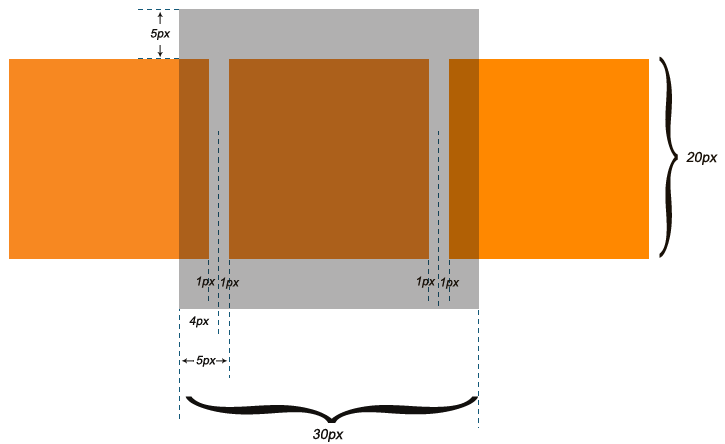
我相信估计有不少初学者对此例子中的margin没有理解透,如果你没有理解或理解透请看下图,如果你很熟悉了,请一带而过,嘿嘿!