vue多环境配置之 .env配置文件详解
目录
- Vue之.env环境配置文件
- 前言
- 一、.env是什么?
- 二、说明及用法
- 1. 文件说明
- 2. 文件读取
- 2.1 npm run serve
- 2.2 npm run build
- 3. 查看环境变量
- 4. 使用环境变量
- 总结
Vue之.env环境配置文件
.env文件是运行项目时的环境配置文件。但是在实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。因此,需要通过不同的.env文件实现差异化配置。
*
前言
在vue项目实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。本文详细介绍了不同的.env文件实现差异化配置
一、.env是什么?
.env文件是vue运行项目时的环境配置文件。
二、说明及用法
1. 文件说明

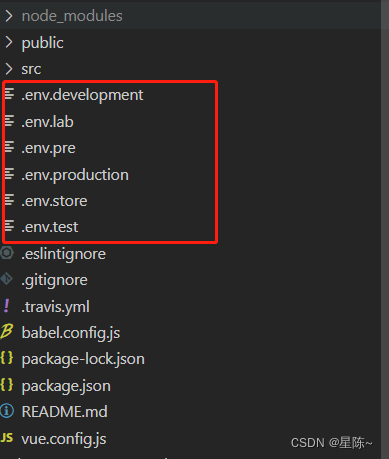
.env: 全局默认配置文件,所有环境(开发、测试、生成等)均会加载并合并该文件。
.env.development: 开发环境的配置文件 lab pre 等 对应相对的环境 以此类推 其他几个分别对应不同的环境请求配置。
注
- 以上三个文件的命名为固定格式,不能改变,否则读取不到文件。
- .env文件在实际开发中可以省略,如果所有配置都写在对应的文件中。
2. 文件读取
Vue会根据启动命令自动加载对应的环境配置文件。
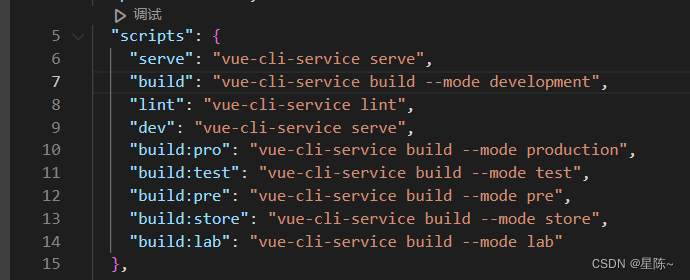
在package.json内配置好相关的映射匹配。

2.1 npm run serve
development模式用于:vue-cli-service serve
模式将NODE_ENV的值设置为模式名称
# 开发环境配置里写 ENV = 'development'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.development
2.2 npm run build
production模式用于:vue-cli-service build
模式将NODE_ENV的值设置为模式名称
# 生产环境配置里写 ENV = 'production'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.production
2.2.1 npm run 自定义模式
// .env.lab "build:lab": "vue-cli-service build --mode lab", // .env.test "build:test": "vue-cli-service build --mode test",
3. 查看环境变量
直接log即可
console.log(process.env)
4. 使用环境变量
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: process.env.VUE_APP_BASE_API + '/admin-api/', // 此处的 /admin-api/ 地址,原因是后端的基础路径为 /admin-api/ 可自定义
})
NODE_ENV = 'production' VUE_APP_MODE = 'production'
配置直接在配置文件内声音即可, 注意 # 是注释 频繁切换环境可以用
总结
实现不同环境的动态配置。
到此这篇关于vue多环境配置之 .env配置文件的文章就介绍到这了,更多相关vue .env配置文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解vue-cli3多环境打包配置
最近下载了vue-cli3,研究了下vue-cli3下多环境的配置. 首先,安装vue-cli3. npm install -g @vue/cli 安装好之后的项目是这样的,见下图: 相比较vue-cli2的项目,缺少了build和config目录,另外static目录也没了,多了个public目录. 配置文件需要自己写一个vue.config.js,可以参考官方文档文档写,网址 https://cli.vuejs.org/zh/config/ 现在说重点,怎么配置多环境.打开package.j
-
vue-cli4.0多环境配置变量与模式详解
vue-cli2.x还是vue-cli4.x模式的多环境变量配置方法(忘了). 1.在package.json文件中 "scripts": { "dev": "cross-env APP_ENV=dev node build/dev-server.js", "devTH": "cross-env APP_ENV=tianhe node build/dev-server.js", "build:pr
-
vue3+vite使用环境变量.env的一些配置情况详细说明
目录 1.设置.env中的内容信息 注意vue3+vite 必须使用VITE开头的配置信息 否则无法获取 2.在 vite 中使用环境变量,可以用 import.meta.env,有四种环境变量,如下所示: 3.使用环境变量 4.配置env.d.ts文件,为环境变量增加智能提示 5.在package.json中配置模式 补充:Vue3的Env环境变量配置的应用 总结 在项目文件中新建文件.env .env.pro 两个文件其中.env 是默认设置 .env.pro 为正式环境设置 1.设置.en
-
vue相关配置文件详解及多环境配置详细步骤
1.package.json 作用: package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息.比如项目名称,项目版本,项目执行入口文件,项目贡献者等等.npm install 命令会根据这个文件下载所有依赖模块. 文件结构如下: { "name": "sop-vue", "version": "0.1.0", "author": "zhangsan <zhangsa
-
vue项目多环境配置(.env)的实现
目录 什么是多环境配置,为什么要多环境配置? .env 文件配置到哪里 .env文件如何配置,配置多少个? .env文件的配置 如何配置运行环境 如何获取全局配置项的值 如何运行环境 没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出. 什么是多环境配置,为什么要多环境配置? 最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),很多情况下我们开发环境下的域名,和一些配置项,和我们生产模式下的不同
-
vue-cli3添加模式配置多环境变量的方法
vue-cli3配置多环境变量 先挂官网描述:环境变量和模式 需求 根据运行环境判断执行代码: 预发环境操作完成跳转地址与线上环境跳转地址不同 线上环境添加埋点脚本 实现 Step1:在项目根目录中新建.env.uat .env.uat配置如下: VUE_APP_BUILD_TYPE=uat vue-cli中规定,只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中. 代码中可以通过 process.env.VUE_APP_SECRET 这
-
vue项目使用.env文件配置全局环境变量的方法
关于文件名:必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件 .env 全局默认配置文件,不论什么环境都会加载合并 .env.development 开发环境下的配置文件 .env.production 生产环境下的配置文件 关于文件内容: 注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX .env: .env.development: 关于文件的加载: 根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说"不要乱起名,也无需专门控制加
-
Vue多环境代理配置方法思路详解
背景: 多人协作模式下,修改代理比较麻烦,而且很容易某个开发人员会修改了vue.config.js文件后提交了. 第一,很容易引起冲突. 第二,很容易出现代理错误,需要排查.而且现在微服务盛行,在生产环境下有网关配置,不会出错,但是在本地调试会造成麻烦,如修改了代理地址需要同步修改代理中的地址,很麻烦也很容易出错. 解决思路: 1.开发中定义常量js文件,例如constants.js.用户存放各个服务需要代理的服务名. let api = "" let loginServer = &q
-
vue多环境配置之 .env配置文件详解
目录 Vue之.env环境配置文件 前言 一..env是什么? 二.说明及用法 1. 文件说明 2. 文件读取 2.1 npm run serve 2.2 npm run build 3. 查看环境变量 4. 使用环境变量 总结 Vue之.env环境配置文件 .env文件是运行项目时的环境配置文件.但是在实际开发过程中,有本地环境.测试环境.预生产.生产环境等等,不同环境对应的配置会不一样.因此,需要通过不同的.env文件实现差异化配置.* 前言 在vue项目实际开发过程中,有本地环境.测试环境
-
SpringBoot生产环境和测试环境配置分离的教程详解
第一步:项目中资源配置文件夹(resources文件夹)下先新增测试环境application-dev.yml和application-prod.yml两个配置文件,分别代表测试环境配置和生产环境配置 第二步:在application.yml配置文件中设置如下配置(PS:active后定义的名字要和配置文件-后的名字一致,如下则系统执行application-dev.yml) spring: profiles: active: dev 第三步:启动项目 启动方式一:idea中 springboo
-
Vue项目全局配置微信分享思路详解
这个项目为移动端项目,主要用于接入公众号服务.项目采用两种登录方式,微信授权登录以及账号密码登录.对于移动端项目而言,为了便于项目扩展以及提供开发热更新速度,项目分为不同的模块,每个模块是一个单页面应用.页面分为两种,一种是需要用户登录之后才能浏览,另一种是用户无需登录即可浏览.无论哪一种,均配置微信分享. 使用的技术 1.使用vue作为框架 2.使用vux作为UI组件库 全局配置微信分享思路 1.区分一般和特殊,一般情况,全局配置默认分享文案:特殊情况分两种,一种是分享内容不需要异步获取,则在
-
TensorFlow的环境配置与安装教程详解(win10+GeForce GTX1060+CUDA 9.0+cuDNN7.3+tensorflow-gpu 1.12.0+python3.5.5)
记录一下安装win10+GeForce GTX1060+CUDA 9.0+cuDNN7.3+tensorflow-gpu 1.12.0+python3.5.5 之前已经安装过pycharm.Anaconda以及VS2013,因此,安装记录从此后开始 总体步骤大致如下: 1.确认自己电脑显卡型号是否支持CUDA(此处有坑) 此处有坑!不要管NVIDIA控制面板组件中显示的是CUDA9.2.148. 你下载的CUDA不一定需要匹配,尤其是CUDA9.2,最好使用CUDA9.0,我就在此坑摔的比较惨.
-
python库-dotenv包 及 .env配置文件详解
目录 python库-dotenv包 | .env配置文件 背景 python-dotenv 如何使用 python库-dotenv包 | .env配置文件 背景 我们开发的每个系统都离不开配置信息,这些信息都非常敏感,一旦泄露出去后果非常严重,被泄露的原因一般是程序员将配置信息和代码混在一起导致的. 一般业务代码中,通过环境变量来加载敏感信息. 将敏感信息设置成环境变量,但是这样的信息非常多,挨个设置也太麻烦了.你一定希望可以将这些敏感信息单独放在一个文件中,始终与代码分开管理. 在pytho
-
Java环境配置与编译运行详解
一.开篇 通过对之前Java之路的了解之后,相信初学者们都对Java有了一个比较深印象的了解了.但是事情不能总停留在理论层面,还得多多实现,才能见真知.我觉得,学习一样东西,要遵循理论--实践--理论这样一个套路.先了解事情的基本概念,弄懂基本概念后,要想方设法的用到生活的点点滴滴上,这样能加深理论的记忆以及发现自己的盲点.在重复的实践中,我们会逐渐对其有了自己的看法.想法,对理论有了一定的深化.最后回归理论,总结出自己的东西,这样东西就真正的属于你了.所以,今天我们要开始动手配Java环境,以
-
vue路由的配置和页面切换详解
1.vue路由 可以实现单页面应用. 路由三要素: vue路由通过hash的变化切换页面(组件/div) <router-link>导航 <router-view>存储页面(组件)的容器 src/router/index.js路由的配置 实现步骤: 2.router配置 对router文件夹下的index.js进行配置 path:url name:对应的参数的模块名称 component:组件名 用组件时一定要注册 { path: '/product', name: 'Produc
-
SpringBoot集成Druid配置(yaml版本配置文件)详解
maven 配置 <!-- https://mvnrepository.com/artifact/com.alibaba/druid --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.2.3</version> </dependency> <dependency&g
-
pytorch环境配置及安装图文详解(包括anaconda的安装)
目录 下载安装anaconda 如何验证是否已经安装成果 管理环境 查看计算机GPU型号是否支持coda 安装pytorch 查看驱动版本 进入pytorch首页PyTorch 检验安装是否成果 检查torch是否使用于计算机cpu 下载安装anaconda 打开anaconda官网Anaconda | The World's Most Popular Data Science Platform 点击安装(这里安装的版本是Python 3.9 • 64-Bit Graphical Install
随机推荐
- 一些很恶作剧的vbs程序代码
- 正则表达式小结篇
- 在DIV+CSS排版中新闻列表的制作方法
- Asp.net GridView隔行变色和光棒效果2种方法实现
- asp.net下文件上传和文件删除的代码
- Paypal实现循环扣款(订阅)功能
- 不错的dedecms修改实用集锦第1/2页
- android不读入内存获取图像宽高信息的方法
- 使用postMesssage()实现跨域iframe页面间的信息传递方法
- 将一维或多维的数组连接成一个字符串的php代码
- jquery ajax属性async(同步异步)示例
- 基于Session的国际化实现方法
- 老生常谈C语言静态函数库的制作和使用
- java 中mongodb的各种操作查询的实例详解
- Android手势识别器GestureDetector使用详解
- 一个ACCESS数据库访问的类第1/3页
- C++实例输入多行数字到数组
- 无线VoIP技术的现状简介
- Python2.X/Python3.X中urllib库区别讲解
- python编程培训 python培训靠谱吗

