element使用自定义icon图标的两种解决方式
目录
- 两种情况:
- 第一种情况解决办法:
- 第二种情况解决办法:
- 总结
写项目时,发现 element 里的图标没有我需要的图标,
两种情况:
① 简单的替换小图标,没有选中变色等要求
② 有选中变色等要求,稍微复杂的需求
第一种情况解决办法:
修改Element UI自带的小图标,替换成自己的
首先找到那个自带的图标class,然后代码如下
.el-icon-sunrise {
background: url('你的图片路径') center center no-repeat;
background-size: 24px;
}
.el-icon-sunrise:before {
content: "11";
visibility: hidden;
}
第二种情况解决办法:
这就需要去阿里巴巴图标矢量库找到需要的图标了
阿里巴巴图标矢量库 : https://www.iconfont.cn/collections/index
如果没有登录,请先登录(我一般用微博登录),如果没有注册,按着 步骤注册就可以了,登录完成就可以走下边的步骤
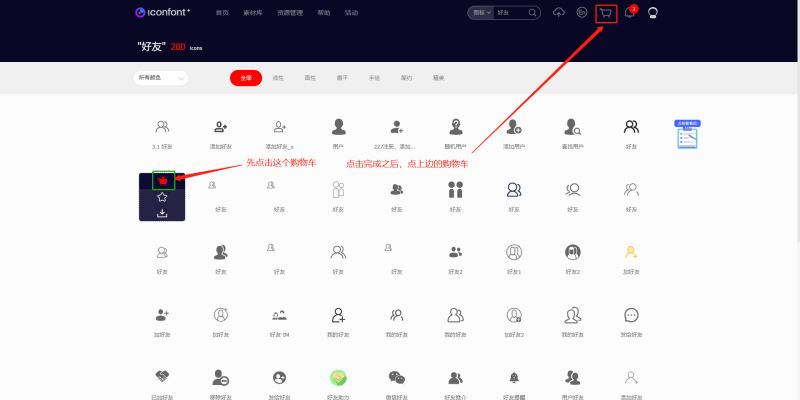
第一步:选中你需要的图标,点击添加购物车,添加之后再点击上边的购物车,步骤如下图所示

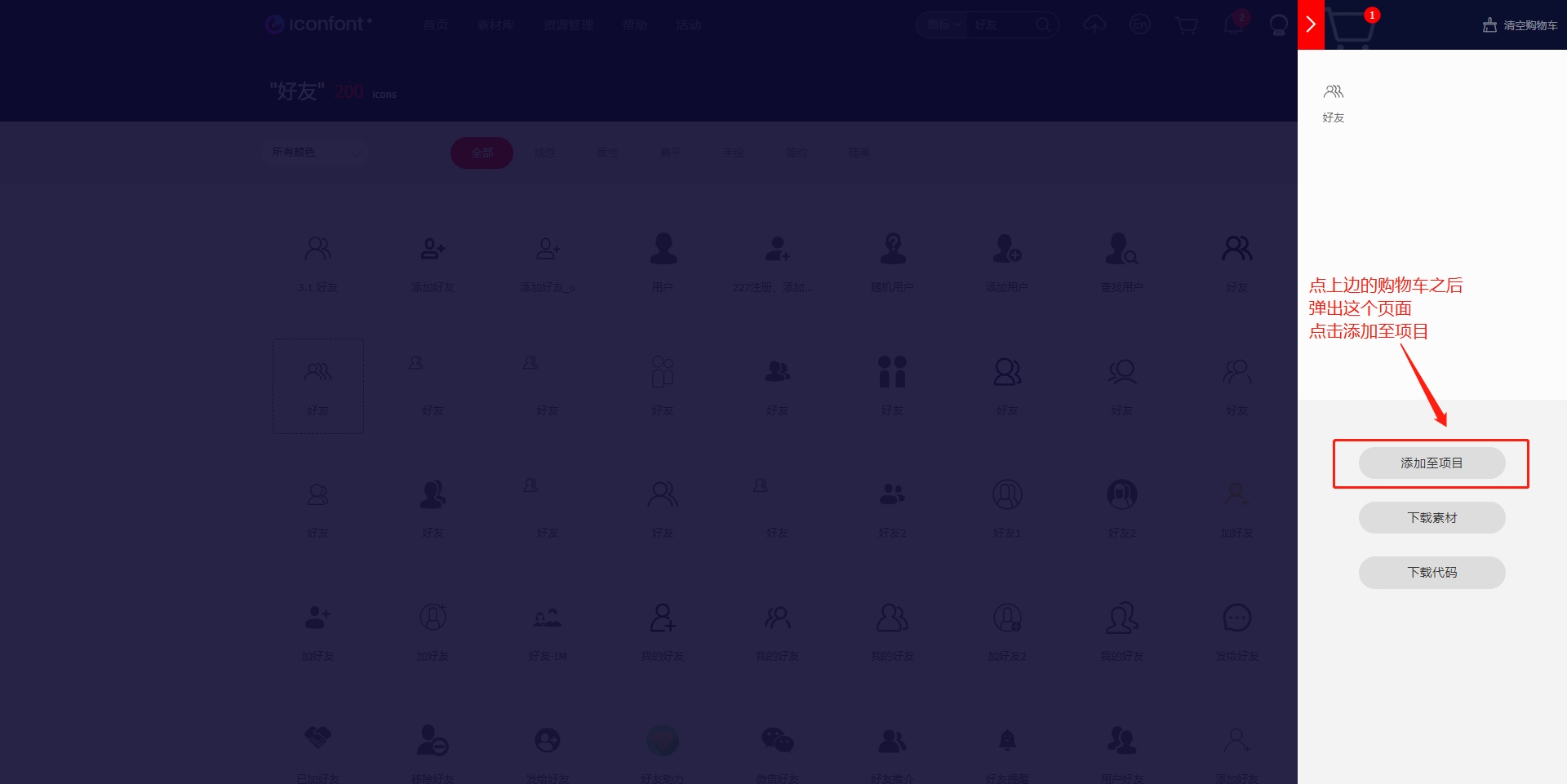
第二步:在第一步点击上边的购物车之后,弹出下面的页面,点击添加至项目

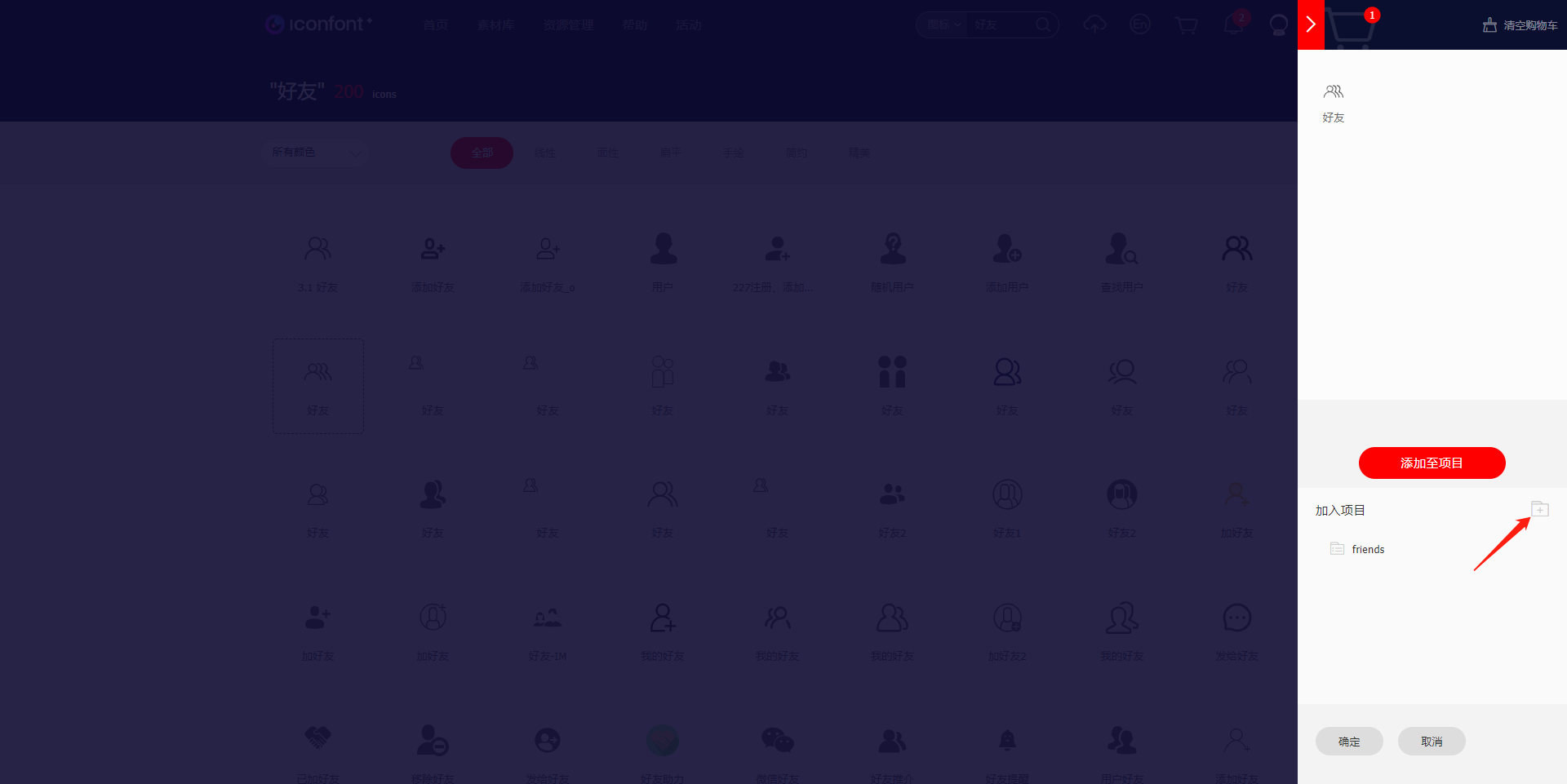
第三步:在第二步点击 添加至项目 之后,如下图所示,如果有项目直接点击确定就可以,如果没项目 ,点击图上显示的地方

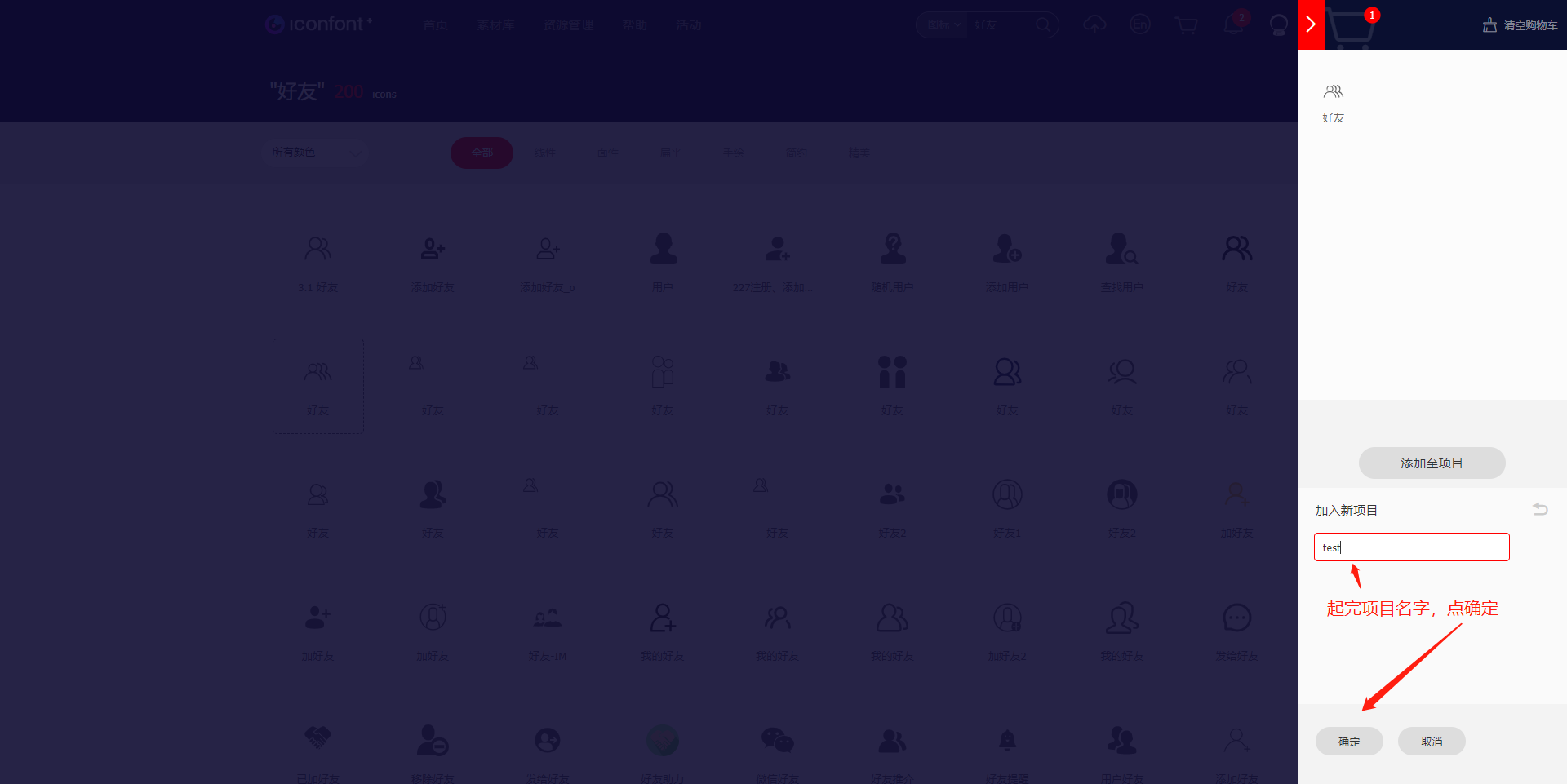
第四步:在第三步点击之后,如下图所示

第五步:在上边点击确定之后弹出如下界面

第六步:按下图操作

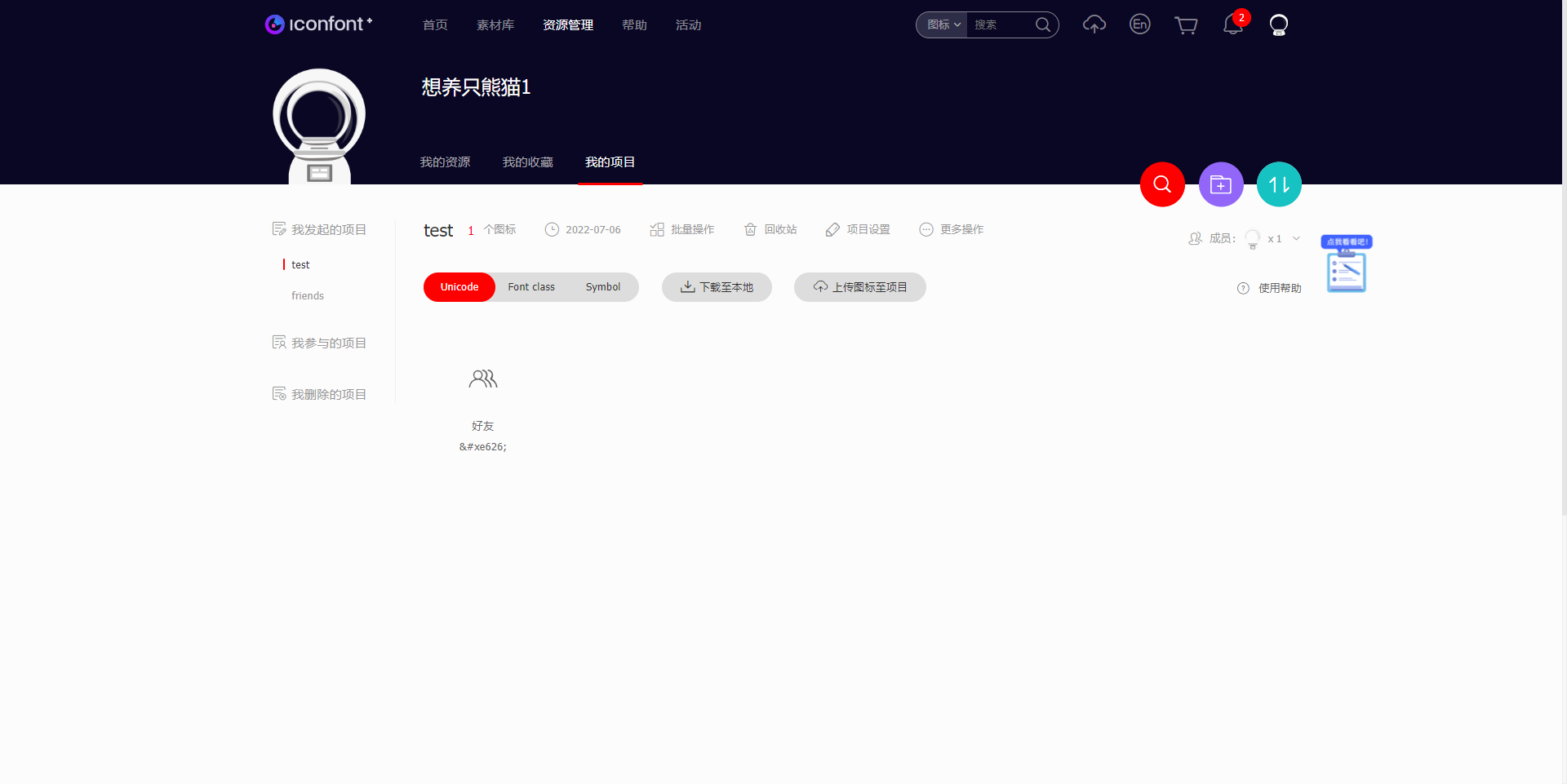
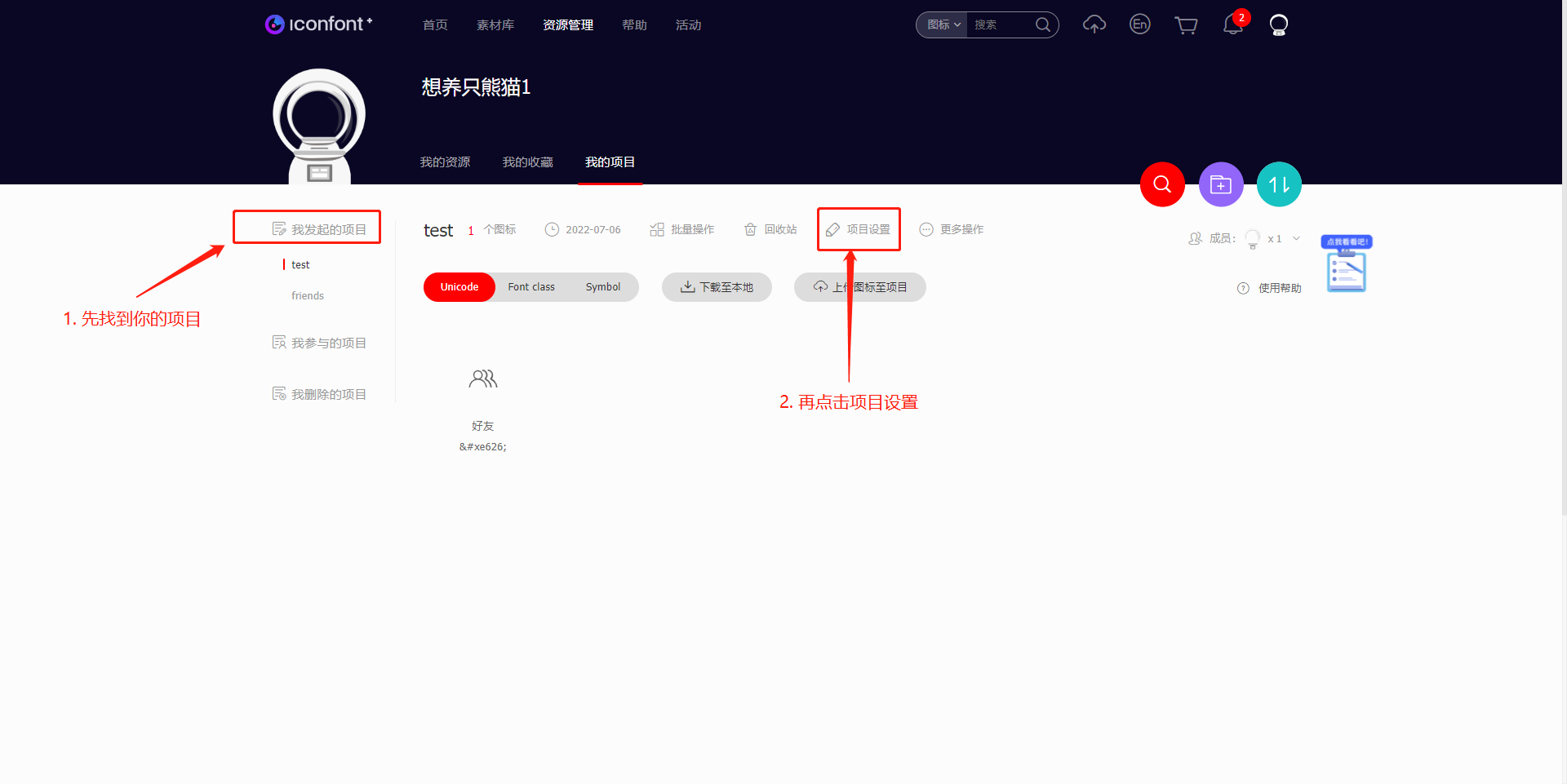
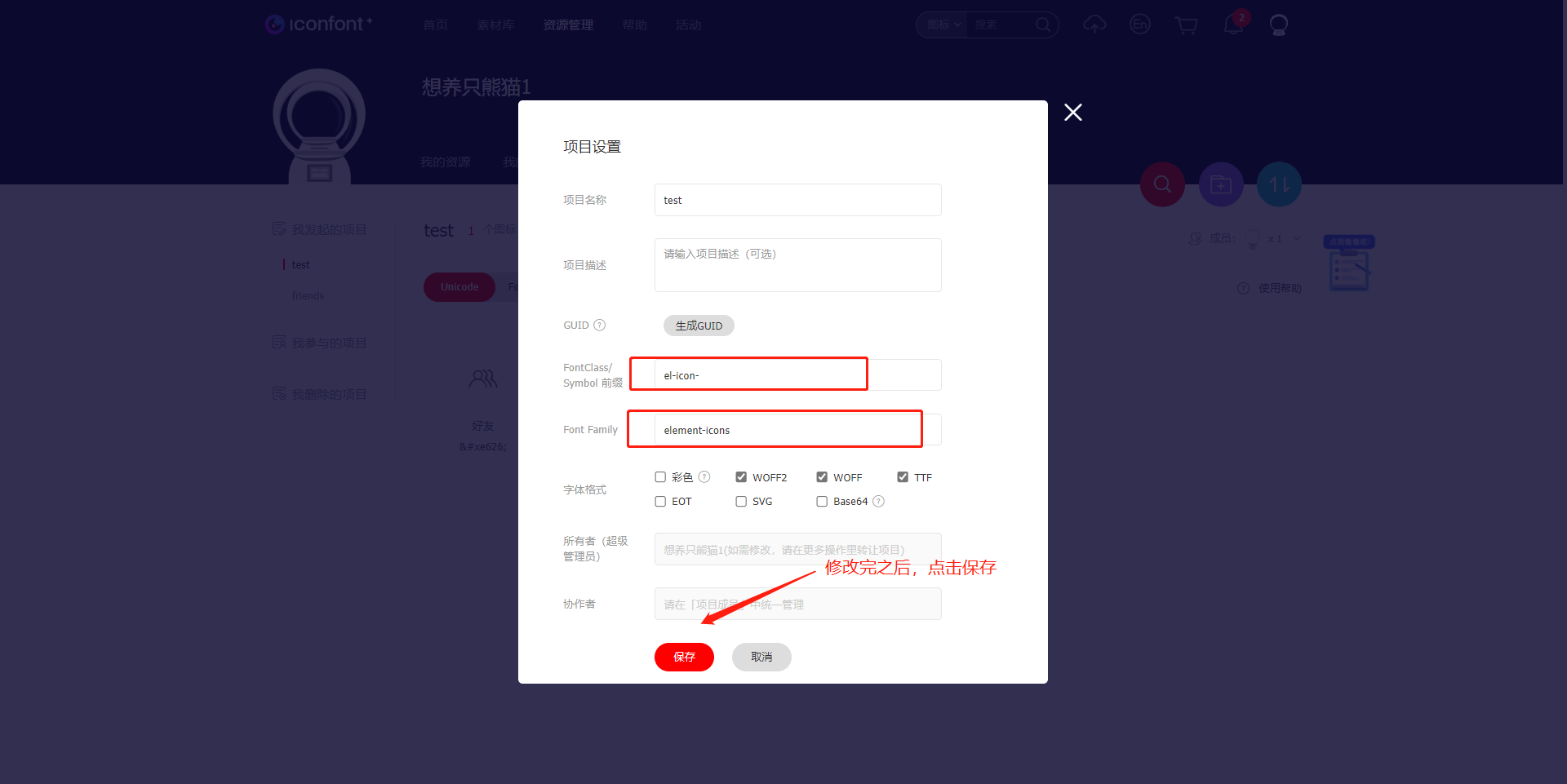
第七步:点击项目中设置之后弹出 如下界面

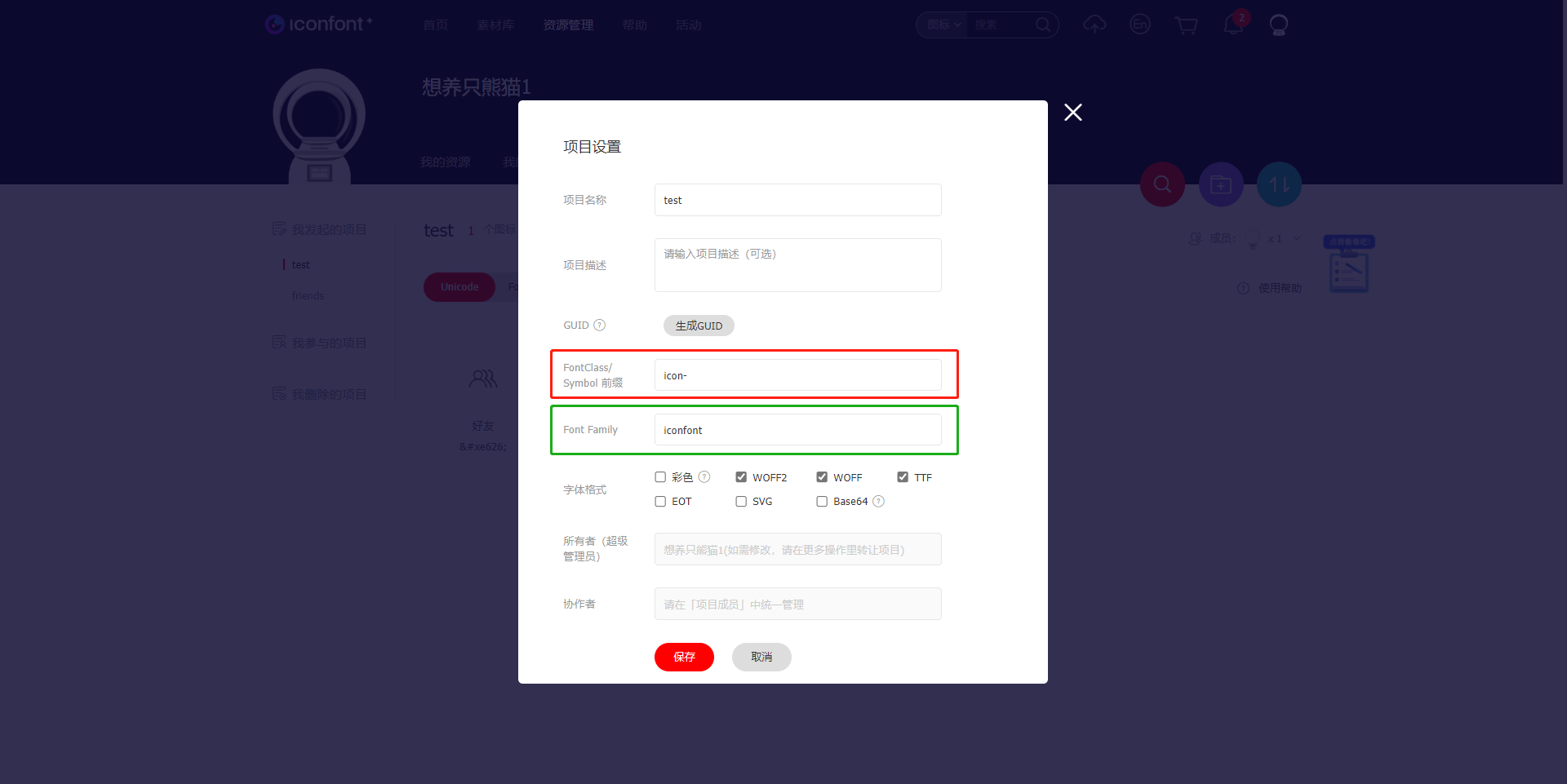
第八步:对内容稍作修改,如下图所示
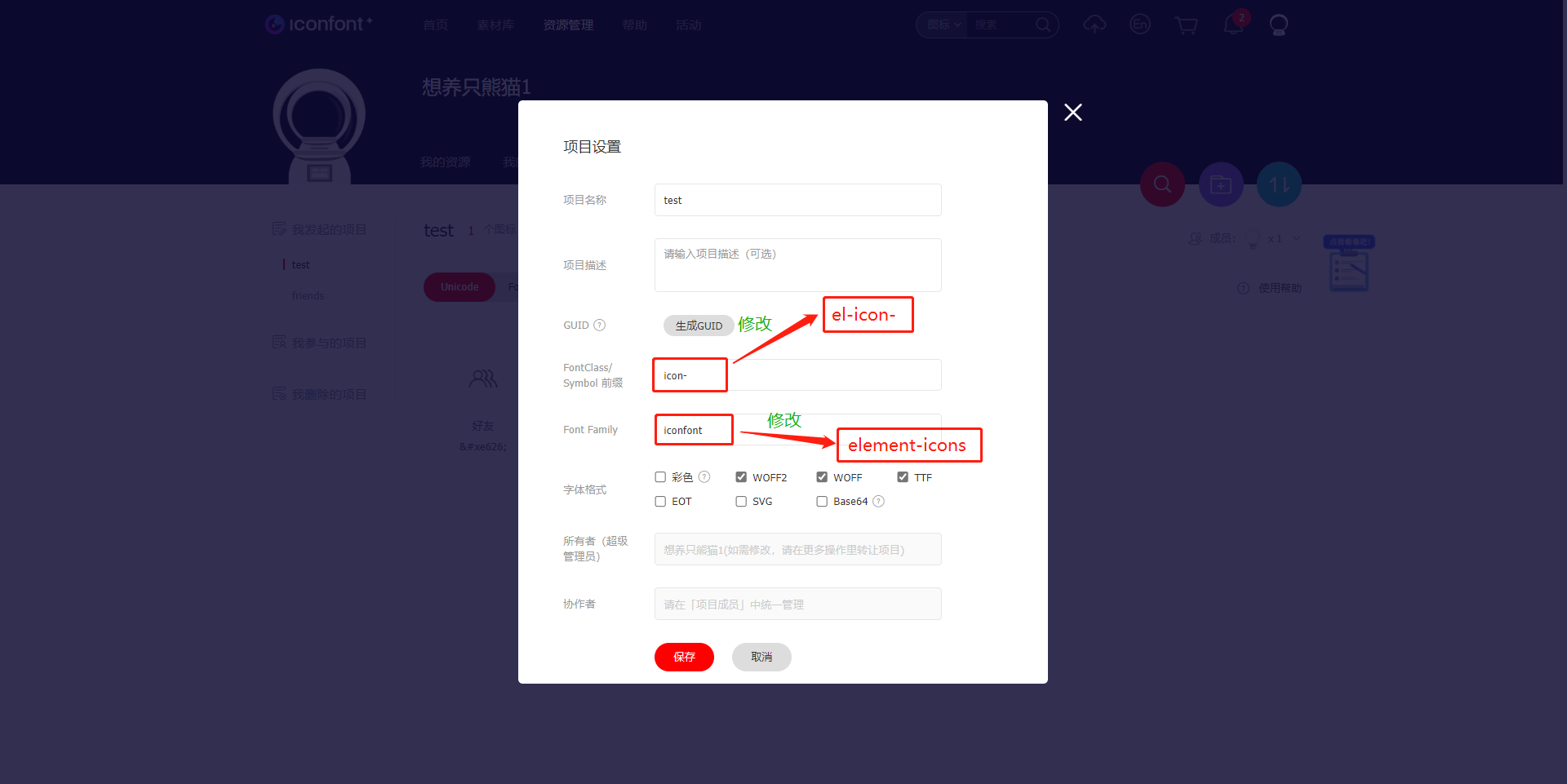
1、将 FontClass/Symbol 前缀 修改 el-icon-
2、将 Font Family 是 element-icons

修改完如下图所示

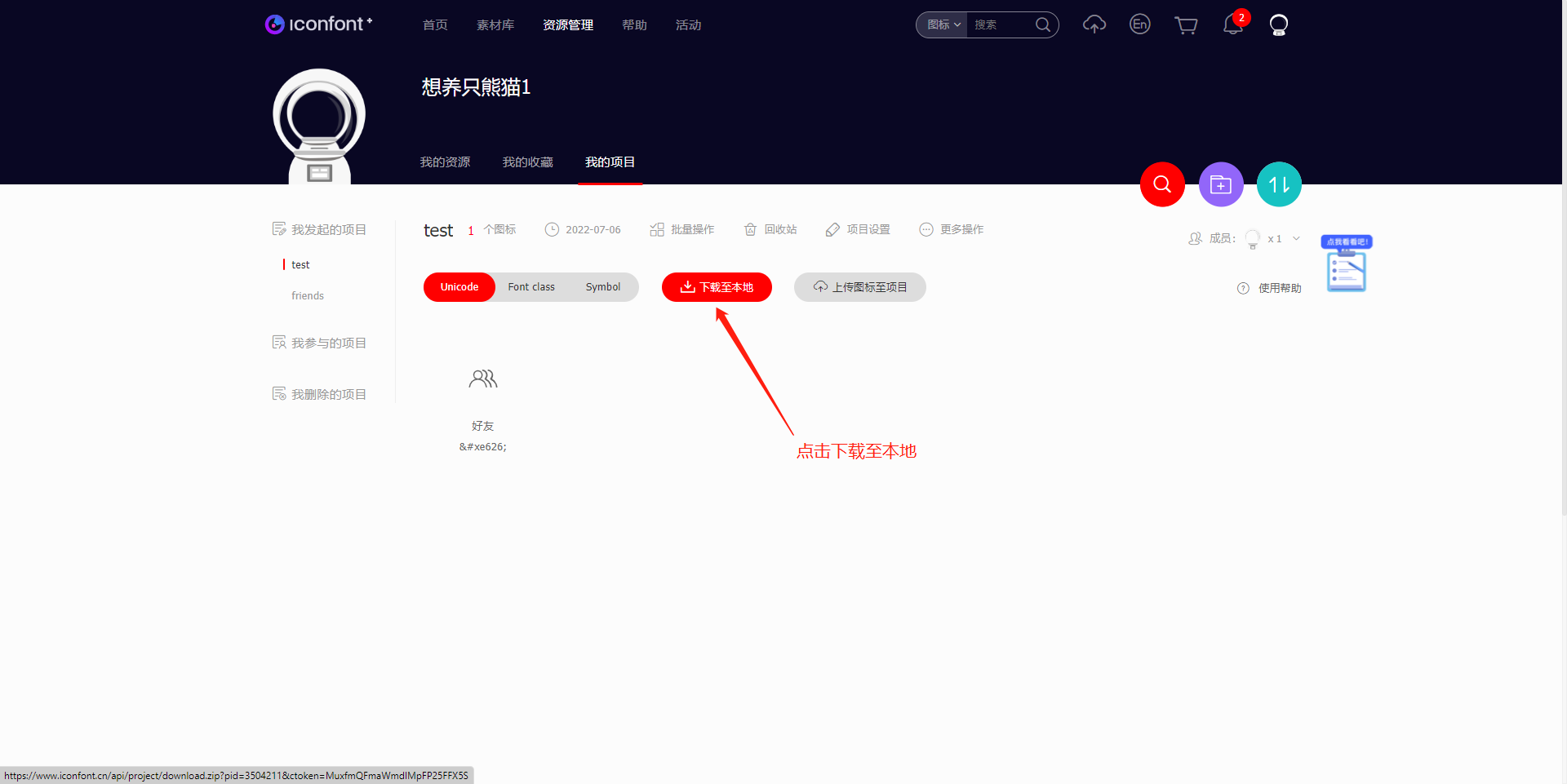
第九步:点击保存,就会跳到下图所示的界面,点击下载至本地

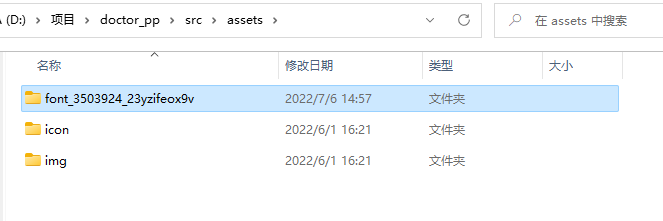
第十步:下载完成后会是一个压缩包 解压至你要用此图标的项目文件夹

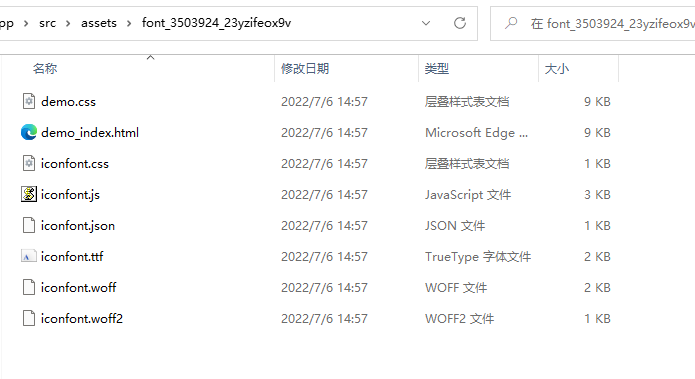
文件夹里面是这样,等会需要引入iconfont.css

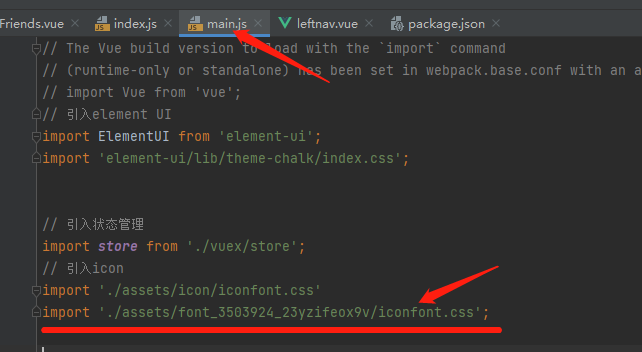
下一步:需要在main.js中引入此文件夹中的iconfont.css,(路径写你文件夹所在的路径)

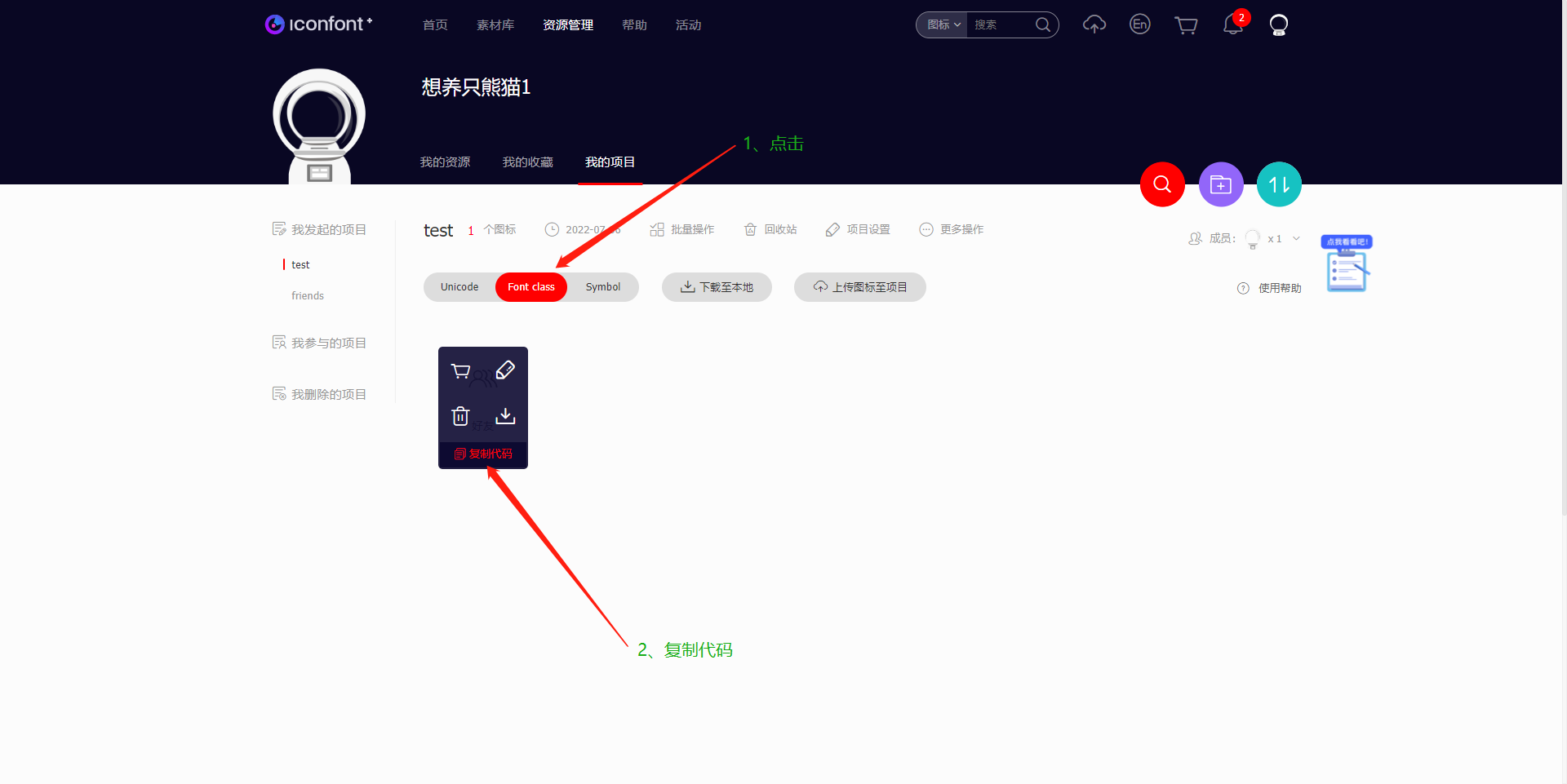
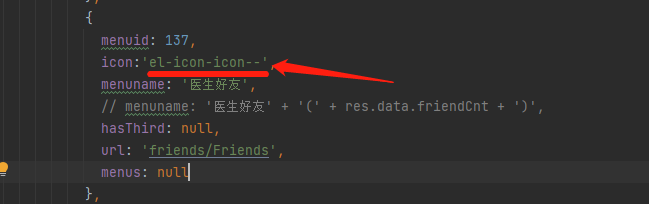
最后:需要在 iconfont 中选中Font class 然后复制这个图标名进行使用,如下图所示操作

在项目中需要的地方粘贴上就可以了

完成啦
总结
到此这篇关于element使用自定义icon图标的文章就介绍到这了,更多相关element自定义icon图标内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue中使用ElementUI使用第三方图标库iconfont的示例
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目 2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地 3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中, 然后修改iconfont.css的.iconfont处,将其修改为下图所示 4.修改iconfont.css后,大致如下图所示 5.最后就可以采用icon相同方式引入图标,如下图方式引用即可 注意:如果修改前缀为el-icon
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
vue3中element-plus icon图标的正确使用姿势
目录 前言: 改变: 错误使用: 正确使用: setup script扩展 更新 总结 前言: 为了适应vue3的更新,element组件也将其内容升级为了plus用以配套的使用,很多组件新增了更加多元的功能,但我用的时候就觉得那个icon图标,怎么变得特别难用呢?原来是没有掌握正确的使用方法 改变: // 原来 <i class="el-icon-edit"></i> // plus <el-icon :size="size" :co
-
Vue3中element-plus全局使用Icon图标的过程详解
目录 1.安装图标库 2.注册 3.在组件中直接使用 4.在el-menu组件中动态使用 总结 Vue项目中使用Element-plus的Icon图标,包括按钮和动态菜单 1.安装图标库 npm install @element-plus/icons 2.注册 main.ts文件中引入并注册 import { createApp } from 'vue' import App from './App.vue' import ElementPlus from 'element-plus' impo
-
Vue Element使用icon图标教程详解(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里icon,注册 >登录>图标管理>我的项目 图标管理>我的项目,点进去 新建项目 新建项目 项目名称随便写.前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了. 设置完,点新建 注意前缀.设置完,点新建 现在我们返回阿里icon首页,点进去你想要的icon
-
element使用自定义icon图标的两种解决方式
目录 两种情况: 第一种情况解决办法: 第二种情况解决办法: 总结 写项目时,发现 element 里的图标没有我需要的图标, 两种情况: ① 简单的替换小图标,没有选中变色等要求 ② 有选中变色等要求,稍微复杂的需求 第一种情况解决办法: 修改Element UI自带的小图标,替换成自己的 首先找到那个自带的图标class,然后代码如下 .el-icon-sunrise { background: url('你的图片路径') center center no-repeat; backgrou
-
Android Studio导入项目不支持的两种解决方式
今天open项目到AS时,IDEA抛出如下错误: This version of the Android Support plugin for IntelliJ IDEA (or Android Studio) cannot open this project, please retry with version 4.1 or newer. 根本原因是该项目的gradle版本太新,但是AS不支持. 两种解决方式: 1.升级Android Studio到4.1及以上版本 2.调整该项目的gradl
-
Python使用read_csv读数据遇到分隔符问题的2种解决方式
目录 1.更改read_csv函数中的传参“sep” 1.1缺省sep参数 1.2不缺省sep参数 1.2.1要读入的文档中分隔符为一位字符 1.2.2要读入的文档中分隔符为多位字符 2.利用记事本功能进行分隔符替换 2.1利用txt中的“编辑”—>“替换”操作 2.2小tips 补充:Python read_csv 报错:‘gbk‘ codec can‘t decode byte 0xb4 in position 8: illegal multibyte sequence 总结 用read_c
-
Vue中引入svg图标的两种方式
Vue中引入svg图标的方式 Vue中引入svg图标的方式一 安装 yarn add svg-sprite-loader --dev svg组件 index.vue <!-- svg组件 --> <template> <svg class="svg-icon" :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName&quo
-
Spring实现Aware接口自定义获取bean的两种方式
在使用spring编程时,常常会遇到想根据bean的名称来获取相应的bean对象,这时候,就可以通过实现BeanFactoryAware来满足需求,代码很简单: @Servicepublic class BeanFactoryHelper implements BeanFactoryAware { private static BeanFactory beanFactory; @Override public void setBeanFactory(BeanFactory beanFactory
-
深入Android中BroadcastReceiver的两种注册方式(静态和动态)详解
今天我们一起来探讨下安卓中BroadcastReceiver组件以及详细分析下它的两种注册方式. BroadcastReceiver也就是"广播接收者"的意思,顾名思义,它就是用来接收来自系统和应用中的广播.在Android系统中,广播体现在方方面面,例如当开机完成后系统会产生一条广播,接收到这条广播就能实现开机启动服务的功能:当网络状态改变时系统会产生一条广播,接收到这条广播就能及时地做出提示和保存数据等操作:当电池电量改变时,系统会产生一条广播,接收到这条广播就能在电量低时告知用户
-
JavaScript监听手机物理返回键的两种解决方法
JavaScript没有监听物理返回键的API,所以只能使用 popstate 事件监听. 有两个解决办法: 1.返回到指定的页面 pushHistory(); window.addEventListener("popstate", function(e) { window.location = 'http://www.baidu.com'; }, false); function pushHistory() { var state = { title: "title&quo
-
Android 中倒计时验证两种常用方式实例详解
Android 中倒计时验证两种常用方式实例详解 短信验证码功能,这里总结了两种常用的方式,可以直接拿来使用.看图: 说明:这里的及时从10开始,是为了演示的时间不要等太长而修改的. 1.第一种方式:Timer /** * Description:自定义Timer * <p> * Created by Mjj on 2016/12/4. */ public class TimeCount extends CountDownTimer { private Button button; //参数依
-
jQuery autoComplete插件两种使用方式及动态改变参数值的方法详解
本文实例讲述了jQuery autoComplete插件两种使用方式及动态改变参数值的方法.分享给大家供大家参考,具体如下: 一.一次加载.多次使用: 前端JS代码: /*客户名称自动匹配*/ function customerAutoComplete(){ $.ajax({ type:"GET", url:encodeURI("/approvalajax/salesOrderApproval_findCustomerList"), dataType:"j
随机推荐
- 虚拟机实现静态IP登录和无线上网
- thinkPHP5分页功能实现方法分析
- 关于img的href和src取变量及赋值的方法
- Powershell脚本中包含文件资源的例子
- 在windows iis5下安装php4.0+mysql之我见
- python中将字典转换成其json字符串
- Python实现Smtplib发送带有各种附件的邮件实例
- MySQL 常见错误分析与解决方法
- php微信支付接口开发程序
- Win7安装和配置Apache2.4服务器的详细方法
- 解决鼠标在 flash 链接上不停闪动的问题(web页面中)
- jquery 按钮状态效果 正常、移上、按下
- Jquery实现纵向横向菜单
- nodejs 日志模块winston的使用方法
- 微信小程序tabBar 返回tabBar不刷新页面
- MySql逗号拼接字符串查询的两种方法
- Python 单例设计模式用法实例分析
- vue 更改连接后台的api示例
- JS实现面向对象继承的5种方式分析
- Linux调试工具GDB使用简易教程

