vue如何判断数组中的对象是否包含某个值
目录
- 判断数组中的对象是否包含某个值
- 判断对象是否包含某个属性,el-table formatter判断
- 1.表格部分
- 2.方法体部分
判断数组中的对象是否包含某个值
xxx (array, str) {
var index = array.findIndex(item => item.id=== str)
// var index = array.indexOf(str) // 当数组里的对象为字符串时用这个方法更简单
return index // -1 说明array中不存在id为str的对象
}
判断对象是否包含某个属性,el-table formatter判断
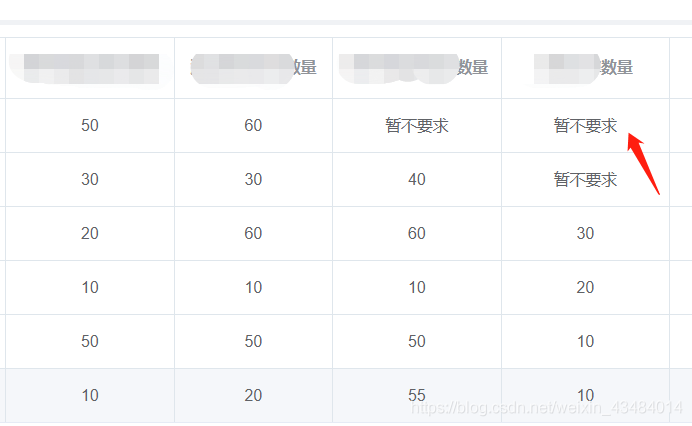
当前的业务逻辑是表格中大概有四五个字段需要判断,如果是null或者0就返回暂无数据,有值的话就返回对应的值,如下图:

由于需要进行的操作是一样的,所以用一个formatter就可以了,所以要判断对应的字段,代码如下:
1.表格部分
<el-table-column label="报送数量" prop="vulWarnNum" width="140" align="center" :formatter="dataFormat" />
2.方法体部分
dataFormat(row, column) {
const field = column.property
if (Object.prototype.hasOwnProperty.call(row, field)) {
if (row[field] == null || row[field] === 0) {
return '暂不要求'
}
}
return row[field]
}
其中Object.prototype.hasOwnProperty.call(row, field)就是判断row中是否包含对应的字段名称
原先的写法是
row.hasOwnProperty(field)
现在换成
Object.prototype.hasOwnProperty.call(row, field)
但是报错 ESLint: Do not access Object.prototype method 'hasOwnProperty' from target object.(no-prototype-builtins)
所以最好是从 Object.prototype 调用这些方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue中遇到的坑之变化检测问题(数组相关)
最近在项目中遇到了一个问题,不知道为什么,所以最后通过动手做demo实践.查文档的方式解决了,这里做一个总结. 例1 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://unpkg.com/vue@2.3.3/dist/vue.
-
vue $set 实现给数组集合对象赋值
vue $set 数组集合对象赋值 在vue自定义数组对象集合中,想要给每个数组对对象再添加一个属性和值. // data定义一个集合对象 responseData:[ {'id':'1','name':'女装','price':115,'num':1,'pic':'../static/img/1.jpg'}, {'id':'2','name':'男装','price':110,'num':1,'pic':'../static/img/2.jpg'}, {'id':'3','name':'童装'
-
vue遍历对象中的数组取值示例
前几天小项目,没考虑周全,让后端改接口,改成数组中包含对象中包含数组的形式,后来越琢磨越不对,后台把所有数据放在了一个对象里,我拿弹窗数据不好拿,索性又改了回来,把后端折腾够呛,自己也折腾够呛,发上来,以示警戒 改前拿数据 <div class='your-container'> <div class="sortText"> <div>综合排序</div> <div class="sortHot" @click=
-
vue如何判断数组中的对象是否包含某个值
目录 判断数组中的对象是否包含某个值 判断对象是否包含某个属性,el-table formatter判断 1.表格部分 2.方法体部分 判断数组中的对象是否包含某个值 xxx (array, str) { var index = array.findIndex(item => item.id=== str) // var index = array.indexOf(str) // 当数组里的对象为字符串时用这个方法更简单 return index // -1 说明array中不存在id为str的
-
微信小程序使用setData修改数组中单个对象的方法分析
本文实例讲述了微信小程序使用setData修改数组中单个对象的方法.分享给大家供大家参考,具体如下: 微信小程序已经出来挺久的时间了,之前只是在文档上粗略的看了一下,最近稍得空闲,便利用微信小程序平台写一个练手的项目,顺便学习一下小程序开发,感觉大体跟前端开发基本类似,但是因为是在微信的平台上运行,具体还是要根据小程序的规则来编写代码的,其中还是有部分的内容跟前端中常见的有所不同,于是接下来的博客里,也会顺手记录微信小程序开发过程中的一些坑,帮助后来的小程序开发者少踩一些坑,当然我踩的坑大部分都
-
利用JS十分钟判断数组中存在元素的多种方式
前言 在前端开发中,经常会遇到要判断数组中是否存在某个元素.其实判断的方式有很多种,我们一个一个来了解下. 我们先来定义一个数组: const arr = [ 13, false, 'abcd', undefined, 13, null, NaN, [1, 2], { a: 123 }, () => Date.now(), new Date('2021/03/04'), new RegExp('abc', 'ig'), Symbol('sym'), ]; 在这个数组中,我们包含了好几种类型:nu
-
Vue数组中出现__ob__:Observer无法取值问题的解决方法
目录 问题说明 解决问题 结果图 总结 问题说明 在开发项目中经常要从数据库中拿到数组然后复制给新的数组使用,但是会发现有时候会发现带有 __ob__: Observer 数组后缀的就是没有办法取到值,更可怕的是 console.log 却能看得到值.数组如下图所示: 解决问题 那么针对这样的问题博客上基本上都是说要将数组转化成string对象运用这个JSON.parse(JSON.stringify(数组))再进行赋值,然后一顿操作数组变成空!!! 说实话根本不是这个原因,哎被坑了一下午! 那
-
js 声明数组和向数组中添加对象变量的简单实例
数组有四种定义的方式 使用构造函数: var a = new Array(); var b = new Array(10); var c = new Array("first", "second", "third"); 或者数组直接量: var d = ["first", "second", "third"]; 扩展: function ObjStory(id,biaoti,author
-
php判断数组中是否存在指定键(key)的方法
本文实例讲述了php判断数组中是否存在指定键(key)的方法.分享给大家供大家参考.具体分析如下: php中有两个函数用来判断数组中是否包含指定的键,分别是array_key_exists和isset array_key_exists语法如下 array_key_exists($key, $array) 如果键存在返回true isset函数语法如下 isset($array[$key]) 如果键存在返回true 演示代码如下: <?php $array = array("Zero&quo
-
Vue.js在数组中插入重复数据的实现代码
1.在默认的情况下,Vue.js默认不支持往数组中加入重复的数据.可以使用track-by="$index"来实现. 2.不使用track-by="$index"的数组插入,数组不支持重复数据的插入 2.1 JavaScript代码 <script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type=&q
-
Java中高效判断数组中是否包含某个元素的几种方法
目录 检查数组是否包含某个值的方法 使用List 使用Set 使用循环判断 使用Arrays.binarySearch() 时间复杂度 使用一个长度为1k的数组 使用一个长度为10k的数组 总结 补充 使用ArrayUtils 完整测试代码 长字符串数据 如何检查一个数组(无序)是否包含一个特定的值?这是一个在Java中经常用到的并且非常有用的操作.同时,这个问题在Stack Overflow中也是一个非常热门的问题.在投票比较高的几个答案中给出了几种不同的方法,但是他们的时间复杂度也是各不相同
-
ARM汇编判断之如何用汇编判断数组中正负数个数
目录 [ARM汇编]如何判断数组中正负数个数? 写在前面: 所有判断后缀 如何用汇编实现判断数组中正负数的个数? 1.编前准备 1.1用C的伪代码表示 1.2参照正向遍历的框架 2.编写ARM汇编 2.1先给定一串数组.输出格式 2.2在循环中加入判断.计数 2.3在主函数中初始化使用的寄存器 2.4输出累计之和 2.5源代码 2.6运行结果 3.总结 [ARM汇编]如何判断数组中正负数个数? 写在前面: 在很多算法中都必须要用到if语句进行判断,前面我们提到了数组,也练习了用汇编的循环框架遍历
-
js中遍历对象的属性和值的方法
实例如下: var Statistics_Website_logo ={ 'Website_logo_title':'学而思', 'Website_logo_Theme':'教育行业', 'Website_logo_Company':'好未来' }; for (var Key in Statistics_Website_logo){ Websitelogo =Websitelogo+'&'+''+Key+'='+Statistics_Website_logo[Key]+''; } 以上这篇js中
随机推荐
- Discuz .net版本中的短消息系统第1/2页
- asp文本框换行显示代码
- 详解MongoDB数据库基础操作及实例
- 基于jquery的文本框与autocomplete结合使用(asp.net+json)
- 用java生成html文件实现原理及代码
- PHP发送短信代码分享
- php定义数组和使用示例(php数组的定义方法)
- Python+django实现简单的文件上传
- js中cookie的添加、取值、删除示例代码
- Apache服务器的安装步骤(图文教程)
- Jquery实现由下向上展开效果的例子
- jquery 页面滚动到指定DIV实现代码
- Bootstrap 网格系统布局详解
- 用JavaScript对JSON进行模式匹配 (Part 2 - 实现)
- 微信小程序 Flex布局详解
- IE最新安全漏洞补救几大措施
- C#程序中使用LINQ to XML来查询XML格式数据的实例
- PHP fgetcsv 定义和用法(附windows与linux下兼容问题)
- 无线局域网应用解惑大本营
- Android开发中的单例模式应用详解

