解决React报错Style prop value must be an object
目录
- 总览
- 映射
- 提取
总览
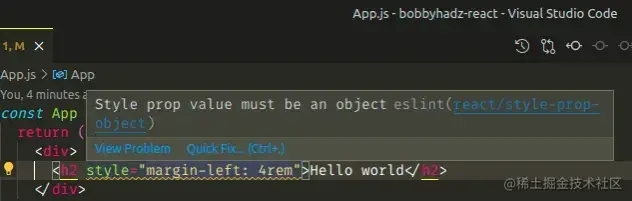
在React中,当我们为元素的style 属性传递字符串时,会产生"Style prop value must be an object"警告。为了解决该警告,使用从属性到值的映射。比如说,style={{paddingLeft: '15px'}} 。

这里有个例子来展示错误是如何发生的。
// App.js
const App = () => {
// ️ Style prop value must be an object eslint(react/style-prop-object)
return (
<div>
<h1 style="margin-left: 4rem">Hello world</h1>
</div>
);
};
export default App;
映射
上述代码的问题在于,我们为h1元素的style属性传递了字符串。相反,style属性应该传递从属性到值的映射。
const App = () => {
return (
<div>
<h1
style={{
marginLeft: '4rem',
fontSize: '20px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
}}
>
Hello world
</h1>
</div>
);
};
export default App;
需要注意的是,这里我们使用了2对大括号。外侧的大括号是对一个表达式的求值,内侧的大括号是包含属性名称和值的对象。
你还可以使用逻辑来计算特定的值。
const App = () => {
return (
<div>
<h1
style={{
marginLeft: 2 + 2 + 'rem',
fontSize: Math.random() > 0.5 ? '20px' : '40px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
}}
>
Hello world
</h1>
</div>
);
};
export default App;
提取
你也可以将包含属性和值的对象提取到一个变量中。
const App = () => {
const h1Styles = {
marginLeft: 2 + 2 + 'rem',
fontSize: Math.random() > 0.5 ? '20px' : '40px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
};
return (
<div>
<h1 style={h1Styles}>Hello world</h1>
</div>
);
};
export default App;
需要注意的是,CSS属性的命名必须是驼峰式。另一种方法是将你的CSS写在一个以.css为扩展名的文件中,并使用className属性来为你的元素声明样式。
下面是我们如何将h1元素的样式移到一个名为App.css的文件中的一个类中。
.my-h1 {
margin-left: 4rem;
font-size: 20px;
padding: 20px;
background-color: salmon;
color: white;
}
然后,我们可以导入该css文件,并使用my-h1类。
import './App.css';
const App = () => {
return (
<div>
<h1 className="my-h1">Hello world</h1>
</div>
);
};
export default App;
这是对内联样式的一种替代。需要注意的是,这个属性被称为className而不是class。原因是:class是JavaScript中的一个保留词。class关键字是用来声明ES6类的。
以上就是解决React报错Style prop value must be an object的详细内容,更多关于React 报错Style prop object的资料请关注我们其它相关文章!
赞 (0)
