Flutter StreamBuilder组件实现局部刷新示例讲解
目录
- 一、前言
- 二、StreamBuilder 简介
- 三、StreamBuilder的实际应用
- 总结
一、前言
在flutter项目中,页面内直接调用setState方法会使得页面重新执行build方法,导致内部组件被全量刷新,造成不必要的性能消耗。出于性能和用户体验方面的考虑我们经常会使用局部刷新代替全量刷新进行页面更新的操作。包括Provider、ValueNotifier和StatefulBuilder等在内的技术方案,都能够帮助我们实现Flutter局部刷新的需求。
本文记录的是通过StreamBuilder来实现局部刷新的方法。
二、StreamBuilder 简介
StreamBuilder组件的源代码如下,其中包含了四个参数:
const StreamBuilder({
Key? key,
this.initialData,
Stream<t>? stream,
required this.builder,
}) : assert(builder != null),
super(key: key, stream: stream);
</t>
key : 组件的键值
initialData : 初始值数据,用于确保第一帧有可用数据显示,否则将使用 null 值构建第一帧
stream : 用于监听自己创建的数据流
builder : 必传参数,返回一个小部件用于页面构建
其中builder 包含了两个参数,一个页面的context,另一个是当前快照信息:
typedef AsyncWidgetBuilder<t> = Widget Function(BuildContext context, AsyncSnapshot<t> snapshot); final AsyncWidgetBuilder<t> builder;
三、StreamBuilder的实际应用
StreamBuilder组件在实际应用中主要分成以下操作:
1、声明一个StreamController类型的控制器;
2、将需要局部刷新数据的组件嵌套在StreamBuilder组件内,接收信息;
3、往StreamBuilder里添加数据,并通知StreamBuilder重新构建;
4、关流,避免内存泄漏
int a = 0;
// 1、声明一个StreamController类型的控制器,命名为streamController;
final StreamController<int> streamController = StreamController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 2、将需要局部刷新数据的组件嵌套在StreamBuilder组件内,并接收信息;
StreamBuilder<int>(
stream: streamController.stream,
initialData: a,
builder: (BuildContext context, AsyncSnapshot<int> snapshot) {
return Text('a : $a');
},
),
ElevatedButton(
onPressed: () {
a++;
setState(() {});
},
child: Text('setState'),
),
ElevatedButton(
onPressed: () {
a++;
// 3、往`StreamBuilder`里添加数据,并通知`StreamBuilder`重新构建;
streamController.add(a);
},
child: Text('streamBuilder'),
),
],
),
),
);
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
// 4、关流,避免内存泄漏
streamController.close();
}
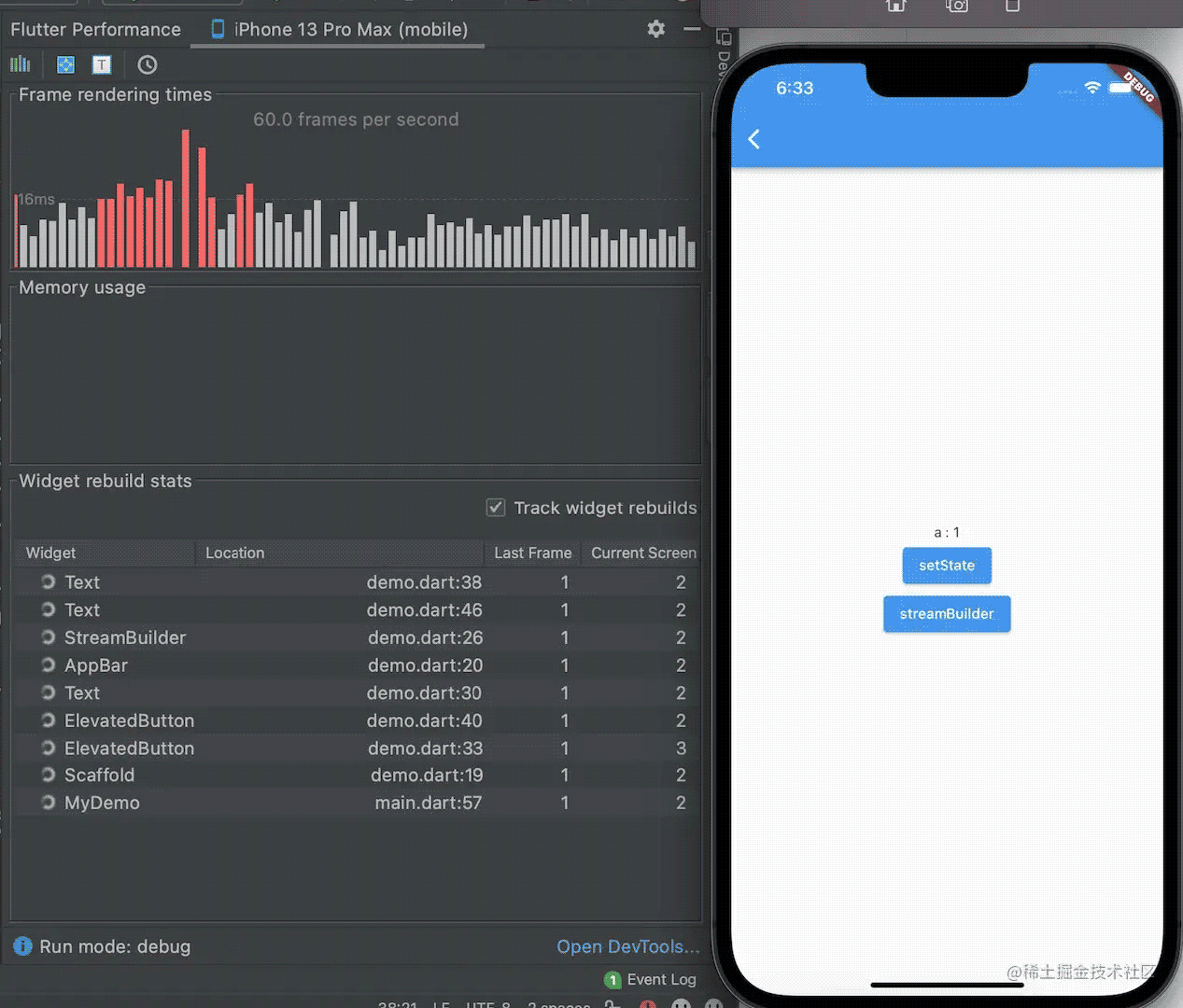
点击第一个ElevatedButton按钮后,页面执行setState(() {})方法,通过系统的Flutter Performance工具我们可以捕获到组件刷新的情况如下,整个页面被重新构建,这种情况下性能消耗较大。

点击第二个ElevatedButton按钮后,页面执行streamController.add(a)方法,通过系统的Flutter Performance工具我们可以捕获到组件刷新的情况如下,只有StreamBuilder组件及其内部组件被重新构建,实现了局部刷新的功能,有效的提高了页面的性能。

总结
为了避免State.setState方法重新构建全局造成的性能消耗,我们可以通过StreamBuilder组件对页面进行局部刷新。
以上就是Flutter StreamBuilder实现局部刷新实例详解的详细内容,
到此这篇关于Flutter StreamBuilder组件实现局部刷新示例讲解的文章就介绍到这了,更多相关Flutter StreamBuilder内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

