GoJs图形绘图模板Shape示例详解
目录
- 前言
- Shape的使用
- width和height属性
- fill属性
- stroke、strokeWidth、strokeDashArray属性
- geometry属性
- angle、scale属性
- strokeCap strokeJoin属性
- 拓展
- 结语
前言
在可视化图形的展示过程中,节点内部往往不只是有文字描述,这样看起来很往往比较枯燥。在这个时候我们就可以在图形的节点内部加入一些几何图形。然后实现图形和文字的结合使用的话,不仅可以让节点内的内容更加形象,而且还可以通过图形标记对不同类型的节点进行一个标记。以达到对节点的一个分类,让用户在使用的时候能够更快的获取到图中的信息。
Shape的使用
go.Shape其实是gojs内部封装的一种绘图模板,和上文的go.TextBlock类似。
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'Square', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'Ellipse', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'Circle', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'TriangleDown', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'Diamond', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'PlusLine', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
$$(go.Shape, 'MinusLine', { width: 50, height: 40, margin: 5, fill: "#67B73c",stroke:"#FF9900" }),
)
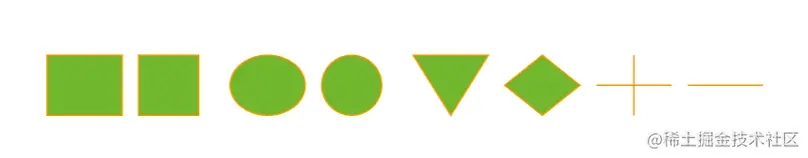
这里列举了一些常见的几个图形的显示,其显示如下

这里可以看出在指定了绘图模型为go.Shape之后,第一个参数是内置的图形的名称。第二个参数和go.TextBlock类似,里面存放的是几个图形绘图模块的配置信息,在不同的绘图模型中,很多的配置属性是一样的,并且是通用的。下面列举一下图形的一些常用的配置属性
$$(go.Shape, 'Rectangle',
{
width: 50,//几何图形模板的宽度
height: 40, //几何图形模板的高度
margin: 5, //几个图形的外边距
fill: "#67B73c",//几何图形的内容填充颜色
stroke:"#FF9900", //几何图形的边框颜色
strokeWidth:3, //外面边框的宽度
strokeDashArray: [4, 2],//图形的裁剪,可以设置数值然后做成虚线边框
cursor: "pointer",//类似css,鼠标小手样式
geometry:geo,//对图形进行拓展,可以是svg代码
angle:90,//图形的旋转角度
scale: 1,//图形的缩放比例,默认为1,原始尺寸
strokeCap:"butt",//设置图形线尾的样式,有butt、round、square。
strokeJoin:"miter"//设置图形拐角处样式,miter、bevel、round。
}
),
width和height属性
其中width和height是这个几何图形模板的宽高,而不是具体几何图形的宽高,例如示例中width为50、heigth为40的正方形的话,会优先设置width和height最小的那个为边长,也就是会生成一个边长为40的正方形。
fill属性
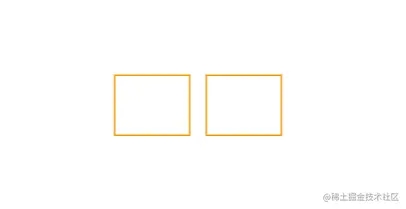
fill属性为几何图形的填充颜色,默认为黑色。如果设置fill的属性为null的时候其内部填充为透明,另外fill的另一个值为transparent也是设置内部填充透明。其设置完成之后分别显示为
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900" }),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: "transparent",stroke:"#FF9900" }),

在显示内容上两者显示一样,但是如果给这个几何图形设置了点击事件之后,设置为null的图形内部空白无法触发点击事件,而设置属性为transparent的图形内部点击则可以触发点击事件。说明设置为null之后,图形内部没有绘图元素,而设置为transparent图形内部则是透明的绘图元素。
stroke、strokeWidth、strokeDashArray属性
stroke、strokeWidth、strokeDashArray都是对边框操作的属性。stroke为边框的颜色,默认黑色,其设置为null和transparent的显示和触发点击事件和fill一致,strokeWidth为边框的宽度,strokeDashArray设置边框虚线的属性。该值必须是一个由正数和零组成的数组,否则为 null 表示实线。例如,数组[4,2]将创建4像素的破折号和2像素的空格。
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",strokeWidth:1 }),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",strokeWidth:2 }),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",strokeDashArray:[4,2] }),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",strokeDashArray:[4,5] }),

geometry属性
可以通过geometry对图形进行拓展,例如一段svg代码。这样在开发过程中就可以引入很多的矢量图标库来进行使用,以一个×的svg代码为例。
//data
cancal:"M284.284 256l157.858 157.858c3.619 3.62 5.858 8.62 5.858 14.142 0 11.046-8.954 20-20 20-5.523 0-10.523-2.238-14.142-5.858l-157.857-157.857-157.858 157.858c-3.618 3.613-8.614 5.848-14.132 5.848-11.046 0-20-8.954-20-20 0-5.518 2.234-10.514 5.849-14.133v0l157.857-157.858-157.857-157.857c-3.62-3.62-5.858-8.62-5.858-14.142 0-11.046 8.955-20 20-20 5.523 0 10.523 2.238 14.142 5.858l157.858 157.858 157.858-157.858c3.619-3.616 8.617-5.853 14.137-5.853 11.046 0 20 8.954 20 20 0 5.52-2.236 10.518-5.853 14.137v0z"
//methods
let geo = go.Geometry.parse(this.cancal, true);
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",geometry:geo }),
)

这样就实现了一个svg图形的引入,在项目中可以导入自己喜欢的iconfont图标库或者公司内部图标库,非常方便。
angle、scale属性
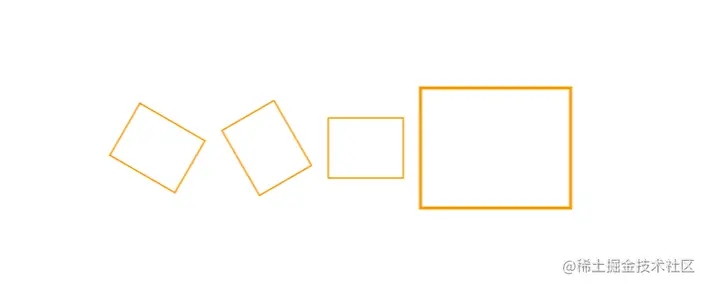
angle是图形的旋转属性,scale为图形的缩放属性.在开发过程中,很多的可视化图形为了看起比较好看,信息明朗,小对称。可能会使用到旋转和缩放的的属性。
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",angle:30}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",angle:60}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",scale:1}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5, fill: null,stroke:"#FF9900",scale:2}),

strokeCap strokeJoin属性
strokeCap设置的是图形边框结尾处的样式,而strokeJoin则是图形边框拐角处的样式,因为上面引入的图像是一个闭合图形,所以重新使用一个svg图形。
//data
d:"M150 0 L75 200 L225 200"
//methods
let geo = go.Geometry.parse(this.d, true);
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"butt",strokeJoin: 'miter'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"round",strokeJoin: 'miter'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"square",strokeJoin: 'miter'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"butt",strokeJoin: 'bevel'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"round",strokeJoin: 'bevel'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"square",strokeJoin: 'bevel'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"butt",strokeJoin: 'round'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"round",strokeJoin: 'round'}),
$$(go.Shape, 'Rectangle', { width: 50, height: 40, margin: 5,strokeWidth:10, fill: null,stroke:"#FF9900",geometry:geo,strokeCap:"square",strokeJoin: 'round'})

其属性分别可以改变图形结尾和拐角处的圆角、尖角、平角。
拓展
利用go.Shape和go.Brush结合使用可以构造出一个颜色渐变的图形
$$(go.Shape, 'Rectangle', { width: 50, height: 100, margin: 5, fill: $$(go.Brush, "Linear", {0.0: "#155247", 1.0: "#0B1A22"}),stroke:"#FF9900"},),
$$(go.Shape, 'Rectangle', { width: 50, height: 100, margin: 5, fill: $$(go.Brush, "Linear", {0.0: "#67541F", 1.0: "#211F1C"}),stroke:"#FF9900"},),
$$(go.Shape, 'Rectangle', { width: 50, height: 100, margin: 5, fill: $$(go.Brush, "Linear", {0.0: "#662A33", 1.0: "#1D0F1B"}),stroke:"#FF9900"},),

go.Brush的第一个参数为Linear为线性颜色变化,后面的参数则是最上方和最下方的颜色值配置。
结语
对于一个完整的节点来说,文字是主要的信息说明,几何图形则可以对节点内部进行标记和分割等等操作,让节点的显示更加丰富并且让文字显示内容更加有条理。
以上就是GoJs图形绘图模板Shape示例详解的详细内容,更多关于GoJs Shape图形绘图模板的资料请关注我们其它相关文章!

