GoJs连线绘图模板Link使用示例详解
目录
- 前言
- go.link的简单使用
- go.Link的属性配置
- routing属性
- curve属性
- corner、toEndSegmentLength、fromEndSegmentLength、fromShortLength、toShortLength属性
- selectable、fromSpot、toSpot属性
- 总结
前言
可视化图形中除了携带很多信息的节点(node)之外,还需要知道他们之间的关系,而链接他们之间的连线在gojs中是使用go.link进行绘制。在渲染的时候我们根据数据的from和to会默认渲染 连线,而如果需要自定义连线的样式和线上的文字描述,就需要进行自定义了。可以直接对go.js的实例linkTemplate进行配置。
go.link的简单使用
//data
nodes: [
{
key: "1",
text: "三国人物志",
},
{
key: "1-1",
text: "曹丕",
},
{
key: "1-2",
text: "刘备",
},
{
key: "1-3",
text: "孙权",
},
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1",
to: "1-3",
},
],
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {layout: $$(go.TreeLayout)});
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.TextBlock,{background:"#67B73C"},new go.Binding("text", "text")),
);
this.myDiagram.linkTemplate = $$(
go.Link,$$(go.Shape,{stroke: "#00FFCC"})
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);

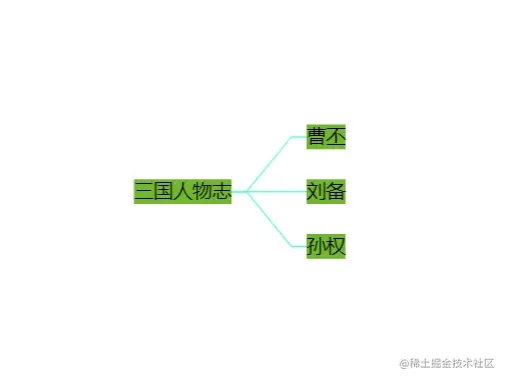
这样就可以对连线的颜色进行了一个简单的修改
go.Link的属性配置
{
routing: go.Link.Orthogonal, // 设置连线和节点不重叠
curve: go.Link.JumpGap, // 设置交叉线的交叉部分的处理方式
corner: 3, // 连线拐角处的弧度
toEndSegmentLength: 30, //设置连线拐点到目标节点的距离
fromEndSegmentLength: 30, //设置起始点到连线拐点的距离
fromShortLength:3, //设置连线的起始点到起始端口的距离
toShortLength:3, //设置连线的结尾处到目标节点端口的距离
selectable: false, //设置连线是否可以选择
fromSpot: go.Spot.LeftRightSides, //设置连线出发点的端口
toSpot: go.Spot.LeftRightSides, //设置连线终点的端口
},
routing属性
routing属性是设置连线过程中是否避开路径上的节点,示例中分别采用三种属性配置进行显示
//data
nodes: [
{
key: "1",
text: "三国人物志",
},
{
key: "1-1",
text: "曹丕",
},
{
key: "1-1-1",
text: "曹叡",
},
{
key: "1-2",
text: "刘备",
},
{
key: "1-2-1",
text: "刘禅",
},
{
key: "1-3",
text: "孙权",
},
{
key: "1-3-1",
text: "孙亮",
},
],
links: [
{
from: "1",
to: "1-1",
routing: go.Link.AvoidsNodes,
text:'AvoidsNodes'
},
{
from: "1",
to: "1-1-1",
routing: go.Link.AvoidsNodes,
text:'AvoidsNodes'
},
{
from: "1-1",
to: "1-1-1",
routing: go.Link.AvoidsNodes,
text:'AvoidsNodes'
},
{
from: "1",
to: "1-2",
routing: go.Link.Orthogonal,
text:'Orthogonal'
},
{
from: "1",
to: "1-2-1",
routing: go.Link.Orthogonal,
text:'Orthogonal'
},
{
from: "1-2",
to: "1-2-1",
routing: go.Link.Orthogonal,
text:'Orthogonal'
},
{
from: "1",
to: "1-3",
routing: go.Link.Normal,
text:'Normal'
},
{
from: "1",
to: "1-3-1",
routing: go.Link.Normal,
text:'Normal'
},
{
from: "1-3",
to: "1-3-1",
routing: go.Link.Normal,
text:'Normal'
},
],

可以看出设置routing属性为go.Link.Normal则是正常避开。go.Link.Orthogonal则是穿过节点。go.Link.AvoidsNodes也是会避开穿过节点,但是其显示和go.Link.Normal显示不同。go.Link.AvoidsNodes的计算算法更为复杂,其可以穿过很多节点的的复杂布局判断,但是特别消耗性能,如果是老旧设备可以不考虑这种属性配置。
curve属性
curve属性是交叉线时的数据显示情况,其属性有四个值分别是go.Link.Nothing、 go.Link.Bezier、 go.Link.JumpGap 或 go.Link.JumpOver,数据和上方类似,更改属性后go.Link.Nothing、go.Link.Bezier显示内容分别如下

go.Link.JumpGap显示是这样的

go.Link.JumpOver显示是这样的

corner、toEndSegmentLength、fromEndSegmentLength、fromShortLength、toShortLength属性
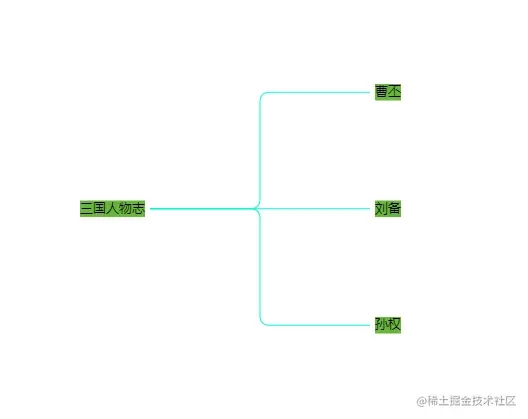
corner属性为拐角处的圆角,toEndSegmentLength则是设置连线拐点到目标节点的距离,fromEndSegmentLength是设置起始点到连线拐点的距离,fromShortLength是设置连线的起始点到起始端口的距离,toShortLength是设置连线的结尾处到目标节点端口的距离。
未设置属性之前的图形如下

设置属性如下
{
corner: 10,
toEndSegmentLength: 100,
fromEndSegmentLength: 100,
fromShortLength:5,
toShortLength:5
}
其显示内容如下

对比可以看出对应的设置的属性的作用
selectable、fromSpot、toSpot属性
selectable属性是设置是否可以选择连线是否可以选择。其选中效果为中间那条线的效果,如果设置为false。则不能选择,也就不能通过选中获取到link的数据。fromSpot属性则是设置其实节点的端口,下面例子中则是选择为左边,以方便对默认做一个区分。toSpot属性则是目标节点的连线端口,为了区分设置为右侧。
{
routing: go.Link.Orthogonal,
fromSpot: go.Spot.Left,
toSpot: go.Spot.Right
}

总结
go.link的配置主要是为了丰富图形中节点之间的关系的显示,以及复杂关系中交叉的样式,使图形中节点之间的关系更加明朗。
以上就是GoJs连线绘图模板Link使用示例详解的详细内容,更多关于GoJs连线绘图模板Link的资料请关注我们其它相关文章!

