TypeScript顺时针打印矩阵实现实例详解
目录
- 前言
- 梳理思路
- 实现代码
- 示例代码
前言
有一个矩阵,如何按照从外向里以顺时针的顺序依次打印出每一个元素?本文将跟大家分享下这个算法,欢迎各位感兴趣的开发者阅读本文。
梳理思路
当我们遇到一个复杂的问题时,可以通过举例将它画出来,这样就可以更直观的发现规律。那么我们就先构造一个矩阵出来,如下所示:
const matrix = [ [1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12], [13, 14, 15, 16] ];
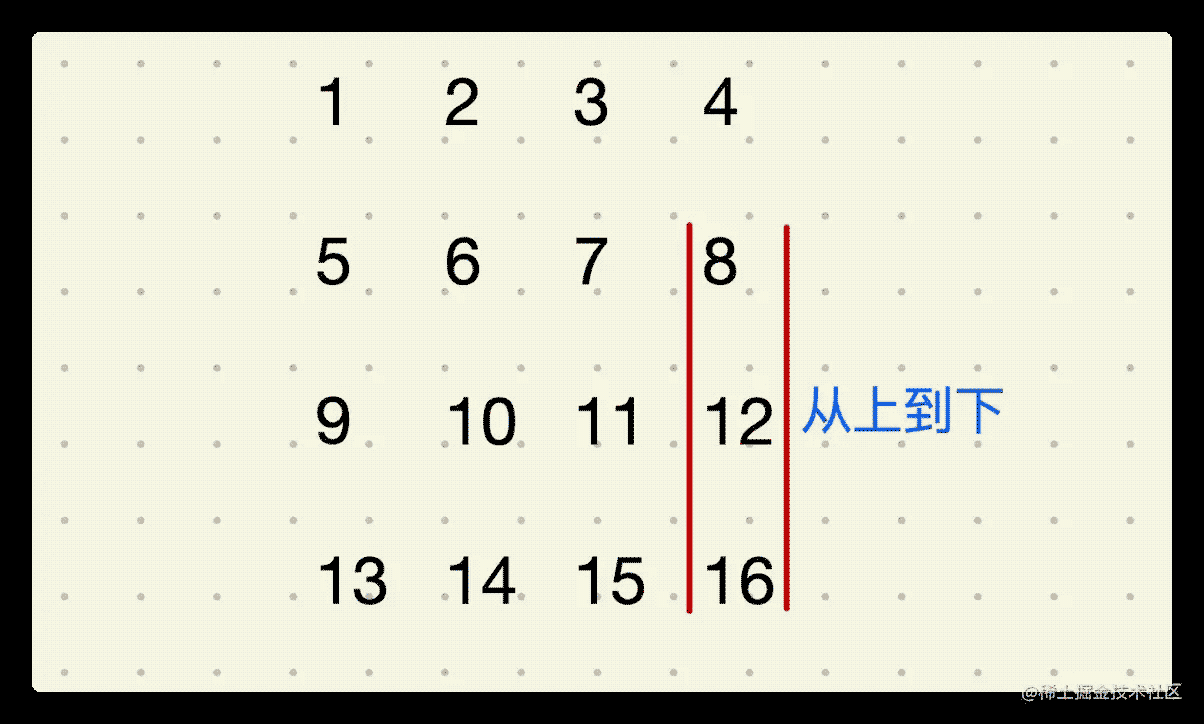
顺时针访问一个矩阵,那么它的访问过程就如下图所示:

观察上图后,我们可以很明显的知道可以通过一个循环来打印这个矩阵,每次打印矩阵的一个圈,那么循环的终止条件是什么呢?
接下来,我们就来分析下循环的终止条件。假设矩阵的行数为rows,列数为cols,打印第一圈的左上角坐标是(0,0),第二圈的左上角坐标是(1,1),以此类推,我们注意到左上角的坐标中,行标与列标总是相同的,于是可以在矩阵中选取左上角为(start,start)的一圈作为我们的分析目标。

我们在来多列举几个例子观察下,例如:
- 对于5*5的矩阵而言,最后一圈只有1个数字,对应的坐标为(2,2)
- 对于6*6的矩阵而言,最后一圈有4个数字,其左上角的坐标依然为(2,2)

距上所述,我们可以发现:5 > 2 * 2、6 > 2 * 2全部成立,于是可以得出让循环终止的条件为:cols > start * 2 && rows > start * 2。
接下来,我们来分析下如何实现打印一圈,前面的分析中我们已经知道了打印1圈需要4步,即:
- 从左到右打印一行
- 从上到下打印一列
- 从右到左打印一行
- 从下到上打印一列
每一步我们根据起始坐标和终止坐标用一个循环就能打印出一行或者一列,但是最后一圈有可能退化成只有一行、只有一列,甚至只有一个数字,因此打印这样的一圈就不再需要四步。可能只需要三步、两步甚至一步。
我们来分析下每一步的执行条件:
- 第一步是必须的,因为打印一圈至少有一步
- start作为行坐标
- 从start位置开始遍历至终止列号,将其作为列坐标
- 输出每一个元素

- 第二步要求圈内至少有2行,即:终止行号大于起始行号
- 从start+1位置遍历至至终止行号,将其作为行坐标
- 终止列号作为列坐标
- 输出每一个元素

- 第三步要求圈内至少有两行两列,即:终止行号大于起始行号且终止列号大于起始列号
- 从终止列号-1位置遍历至start,将其作为列坐标
- 终止行号作为行坐标
- 输出每一个元素

- 第四步要求圈内至少有三行两列,即:终止行号比起始行号至少大2,同时终止列号大于起始列号
- 从终止行号-1位置遍历至start+1位置,将其作为行坐标
- start作为列坐标
- 输出每一个元素

实现代码
经过上面的分析,我们已经有了缜密的逻辑,接下来我们就可以愉快的进行编码了,如下所示:
// 顺时针打印矩阵
export function PrintMatrix<T>(
matrix: Array<Array<T>>,
cols: number,
rows: number
): void {
if (matrix == null || cols == null || rows == null) return;
// 圈数
let start = 0;
while (cols > start * 2 && rows > start * 2) {
// 打印每一圈的数据
PrintMatrixInCircle(matrix, cols, rows, start);
start++;
}
}
// 打印矩阵的一圈
function PrintMatrixInCircle<T>(
matrix: Array<Array<T>>,
cols: number,
rows: number,
start: number
): void {
// 计算当前圈结束点坐标(索引从0开始,所以需要-1)
// 终止列号
const endX = cols - 1 - start;
// 终止行号
const endY = rows - 1 - start;
// 从左到右打印一行
for (let i = start; i <= endX; i++) {
console.log(matrix[start][i]);
}
// 从上到下打印一列
if (start < endY) {
// 此时:
// 最后一列已经在从左到右的打印中读取了
for (let i = start + 1; i <= endY; i++) {
console.log(matrix[i][endX]);
}
}
// 从右到左打印一行
if (start < endX && start < endY) {
// 此时:
// 最后一列已经在从上到下的打印中读取了
for (let i = endX - 1; i >= start; i--) {
console.log(matrix[endY][i]);
}
}
// 从下到上打印一列
if (start < endX && start < endY - 1) {
// 此时:
// 最后一列已经在从上到下的打印中读取了
// 第一列的打印已经在从左到右的打印中读取了
for (let i = endY - 1; i >= start + 1; i--) {
console.log(matrix[i][start]);
}
}
}
我们用前面所举的例子来验证下上述代码能否正常执行,如下所示:
const matrix = [ [1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12], [13, 14, 15, 16] ]; PrintMatrix(matrix, 4, 4);
示例代码
本文所用代码完整版请移步:
以上就是TypeScript顺时针打印矩阵实现实例详解的详细内容,更多关于TypeScript顺时针打印矩阵的资料请关注我们其它相关文章!

