vue跨域proxy代理配置详解
目录
- 引言
- 例一
- 例二
- 总结
引言
相信很多人都用过proxy,这里就不多说proxy的基本使用,这里要说一下很多人使用proxy的一个误区,大家一般都是直接将管官方的例子拿过来,修改一下代理目标直接就是用了,但是代理的路径匹配你真的会用么?
如果你能够认证看完那么我保证你下次再配置代理的时候就能一步就能完成,无需多次npm run serve
先来一个正则热热身待会需要用,看懂了再往下看:

例一
这是我使用express自己搭建的一个超级简单的服务器,代码如下(没有设置允许跨域请求)
// 引入 express 框架
const express = require("express")
// 创建网站服务器
const app = express()
app.get("/list", (req, res) => {
// 向客户端直接响应一个对象
res.send({ name: "张三", age: 333 })
})
app.get("/aa/api/list", (req, res) => {
// 向客户端直接响应一个对象
res.send({ name: "李四", age: 666 })
})
app.get("/aa/list", (req, res) => {
// 向客户端直接响应一个对象
res.send({ name: "王五", age: 888 })
})
// 监听端口
app.listen(3000)
console.log("网站服务器启动成功")
下面是我的vue.config.js的配置信息
const path = require("path")
module.exports = {
devServer: {
// open: true, //打开浏览器
overlay: {
//当出现编译错误或警告时,在浏览器中显示全屏覆盖。
warnings: false, //不显示警告
errors: true, //显示错误
},
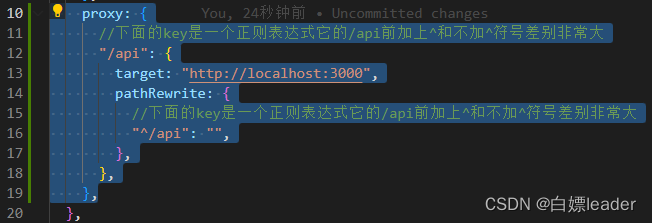
proxy: {
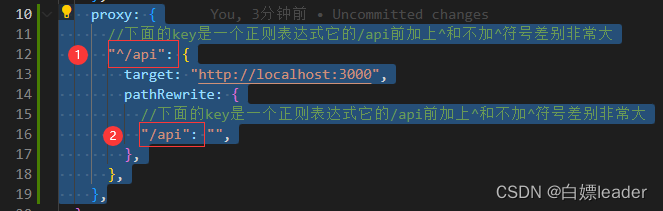
//下面的key是一个正则表达式它的/api前加上^和不加^符号差别非常大
"/api": {
target: "http://localhost:3000",
pathRewrite: {
//下面的key是一个正则表达式它的/api前加上^和不加^符号差别非常大
"^/api": "",
},
},
},
},
runtimeCompiler: true,
lintOnSave: false,
configureWebpack: {
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
},
},
},
}
大家只需要关注下面的一部分就可以了,其他的对这次讲解没有影响:

发送请求的代码如下:
<template>
<div>
<!-- 测试跨域,这个测试的非常好 -->
<el-button @click="send1" type="success">点我发送请求1</el-button>
<el-button @click="send2" type="success">点我发送请求2</el-button>
</div>
</template>
<script>
import { axiosImpl } from "@/utils/request"
export default {
methods: {
async send1() {
let res = await axiosImpl.get("/aa/api/list")
console.log(res)
},
async send2() {
let res = await axiosImpl.get("/api/list")
console.log(res)
},
},
}
</script>
<style></style>
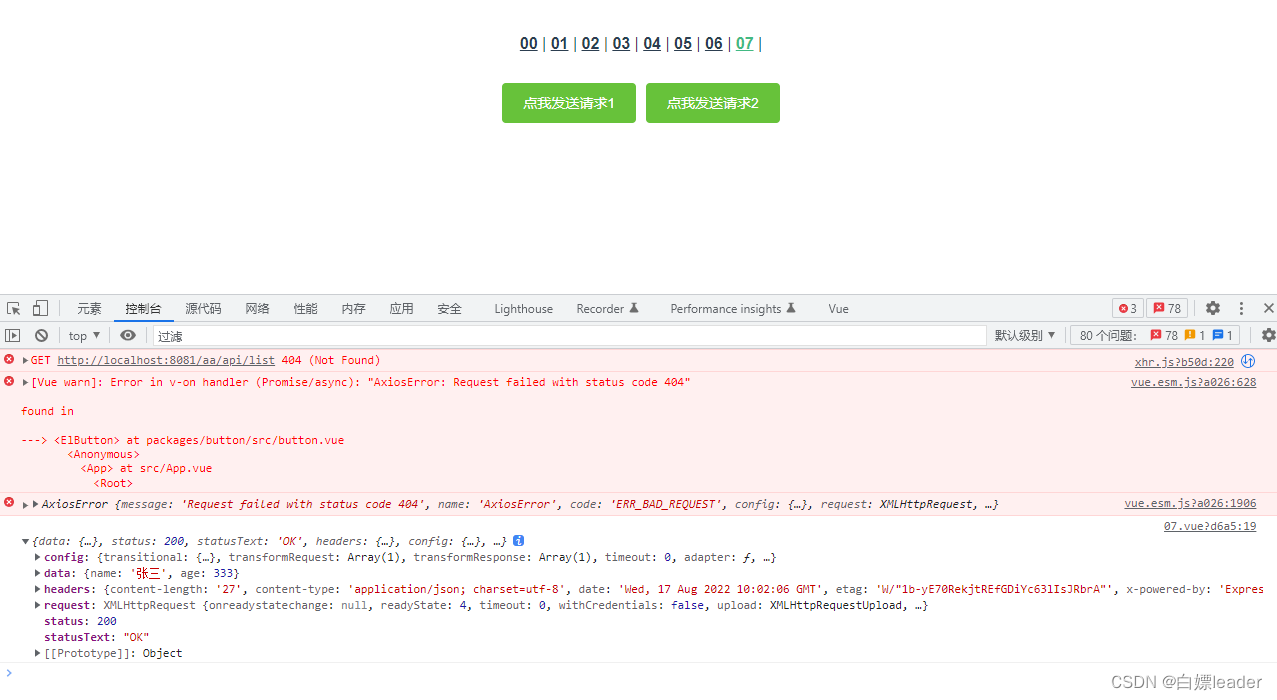
很简单的几行代码,那么此时点击两个按钮会分别输入什么呢?
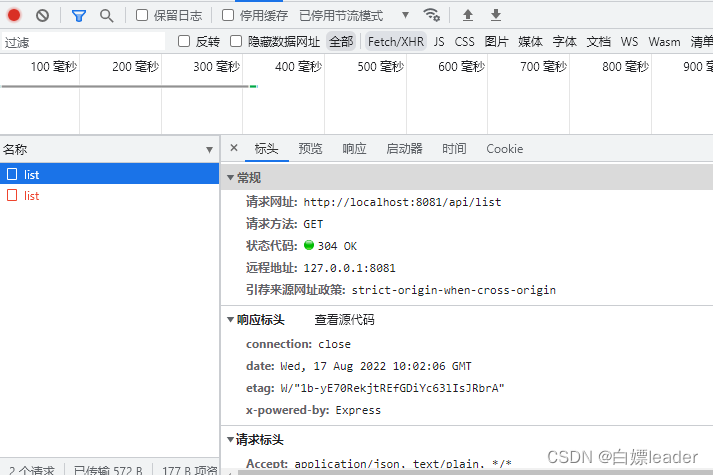
看结果:

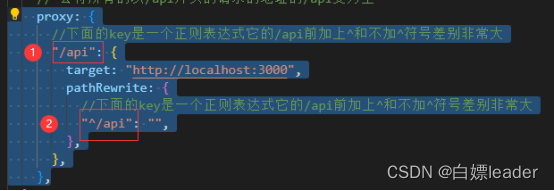
也许想的和你不太一样,那么这就是我们要说的重点了,在圈1和圈2圈起来的地方,是一个正则表达式
由于此时圈1没有加^符号,那么所有带有/api的请求都会进来,然后进行代理,在进行pathRewrite的时候,由于加上了^符号,那么就只会匹配以/api开头的路径,把以/api开头的这一个/符号和三个字母变为空,其余的都保留下来,因此第一个请求到服务器就变成了/aa/api/list,第二个就变成了/list,因此结果就变成了上面的样子。

例二
如果将vue.config.js的值改成下面的这个样子,其余的不变,结果又会是什么呢?
结果如下:



原理和上面的一样
由于此时圈1加上了^符号,那么所有以/api开头的请求都会进来,然后进行代理,在代理的时候,由于没有上了^符号,那么就会吧路径中所有的/api都变成空,对于请求二到最后到服务器就只剩下了一个/list,因此结果就变成了上面的样子。

总结
圈一和圈二的地方都是正则表达式,再配置proxy的时候一定要看清楚有没有加^符号或者^符号有没有加错,或者是不是写成了正则表达式里面的其他符号
到此这篇关于vue跨域proxy代理配置详解的文章就介绍到这了,更多相关vue proxy内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

