JavaScript函数声明和函数表达式的区别
目录
- 一、写法不一样
- 二、函数声明加载
- 三、分析浏览器如何执行代码
一、写法不一样
//函数声明
let res1 = sum1(10 , 20)
console.log(res1)
function sum1(num1, num2) {
return num1 + num2
}
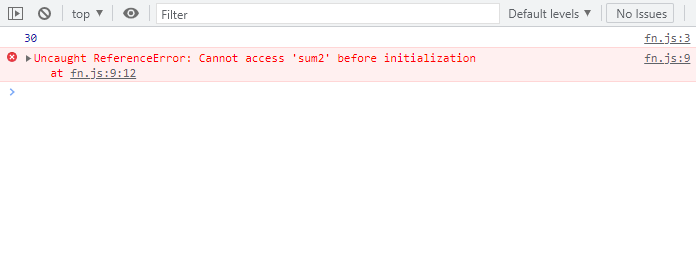
//函数表达式
let res2 = sum2(10 , 20)
console.log(res2)
let sum2 = function ( num1, num2 ){
return num1 + num2
}
二、函数声明加载
函数声明可以把函数预加载,而表达式不会
以函数声明的方法定义的函数,函数可以在函数声明之前调用,而函数表达式的函数只能在声明之后调用。

三、分析浏览器如何执行代码
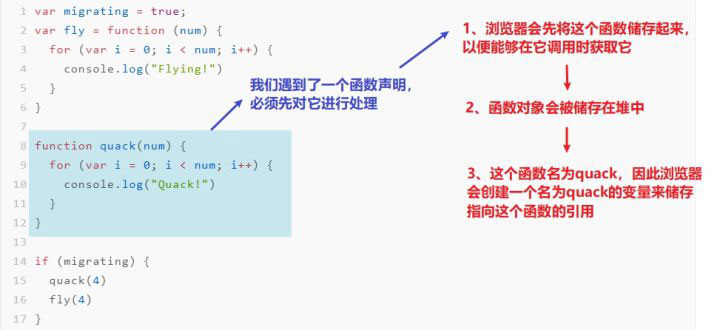
第一步:分析函数声明
在分析网页期间(执行任何代码之前),浏览器查找函数声明。找到函数声明时,浏览器创建相应的函数,并将得到的函数引用赋给与函数同名的变量。

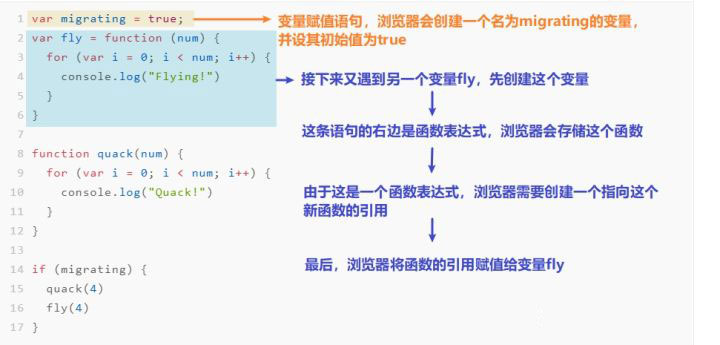
第二步:浏览器执行代码
处理所有的函数声明后,浏览器回到代码开头,开始按从头到尾的顺序执行代码。

第三步:继续执行
处理完变量fly后,浏览器继续往下执行。接下来的语句是函数quack的声明,因为已经处理过了,所以浏览器跳过声明,接着执行后面的条件语句。

到此这篇关于JavaScript函数声明和函数表达式的区别的文章就介绍到这了,更多相关JS函数声明 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
js中函数声明与函数表达式
目前为止,我们一直没有对函数声明和函数表达式加以区别.而实际上,解析器在向执行环境中加载数据时,对函数声明和函数表达式并非一视同仁.解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问):至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被解释执行.如下例子: 复制代码 代码如下: alert(sum(10,10)); function sum(num1,num2) { return num1+num2; } 以上代码完全可以正确执行,因为在代码开始执行之前,解析
-
理解 javascript 中的函数表达式与函数声明
常用闭包的同学肯定很清楚下面一段代码: //通常的闭包写法 (function () { ... }()) 那么我们的问题来了,为什么要在 function () {...}() 之外用圆括号包裹呢?解答这个问题,就需要我们理解 Javascript 中函数表达式与函数声明的概念. 函数定义带来的错误 虽然 function () {...} 看上去像是一个函数声明,但是由于没有函数名,它的本质其实是一个函数表达式.我们看下规范中对于函数声明与函数表达式的定义: 可以看出来,函数声明是必须带有函
-
JavaScript 函数表达式与函数声明的用法及区别
目录 前言 什么是函数声明? 函数声明的好处 什么是函数表达式? 函数表达式的好处 函数表达式和函数声明之间的区别 函数表达式中的作用域 如何在表达式和声明之间进行选择 何时选择函数声明与函数表达式 在以下情况下使用函数声明 在以下情况下使用函数表达式 前言 在 JavaScript 中创建函数有两种方法:函数表达式和函数声明.在本文中,将讨论何时使用函数表达式与函数声明,并解释它们之间的区别. 函数声明已经使用了很长时间,但函数表达式已经逐渐占据主导地位.函数表达式和函数声明之间有一些关键区别
-
JavaScript中函数声明与函数表达式的区别详解
前言 在ECMAScript中,有两个最常用的创建函数对象的方法,即使用函数表达式或者使用函数声明.对此,ECMAScript规范明确了一点,即是,即函数声明 必须始终带有一个标识符(Identifier),也就是我们所说的函数名,而函数表达式则可以省略.下面看看这两者的详细区别介绍. 什么是 Function Declaration(函数声明)? Function Declaration 可以定义命名的函数变量,而无需给变量赋值.Function Declaration 是一种独立的结构,不能
-
浅谈javascript 函数表达式和函数声明的区别
javascript中声明函数的方法有两种:函数声明式和函数表达式. 区别如下: 1).以函数声明的方法定义的函数,函数名是必须的,而函数表达式的函数名是可选的. 2).以函数声明的方法定义的函数,函数可以在函数声明之前调用,而函数表达式的函数只能在声明之后调用. 3).以函数声明的方法定义的函数并不是真正的声明,它们仅仅可以出现在全局中,或者嵌套在其他的函数中,但是它们不能出现在循环,条件或者try/catch/finally中,而 函数表达式可以在任何地方声明. 下面分别用两种方法定
-
JavaScript中函数表达式和函数声明及函数声明与函数表达式的不同
函数表达式和函数声明 在ECMAScript中,创建函数的最常用的两个方法是函数表达式和函数声明,两者期间的区别是有点晕,因为ECMA规范只明确了一点:函数声明必须带有标示符(Identifier)(就是大家常说的函数名称),而函数表达式则可以省略这个标示符: 函数声明: function 函数名称 (参数:可选){ 函数体 } 函数表达式: function 函数名称(可选)(参数:可选){ 函数体 } 所以,可以看出,如果不声明函数名称,它肯定是表达式,可如果声明了函数名称的话,如何判断是函
-
javascript函数声明和函数表达式区别分析
平时再用js写函数的时候,一般都是以惯例 function fn () {} 的方式来声明一个函数,在阅读一些优秀插件的时候又不免见到 var fn = function () {} 这种函数的创建,究竟他们用起来有什么区别呢,今天就本着打破砂锅问到底的精神,好好来说说这个让人神魂颠倒的--函数声明. 函数声明 函数声明示例代码 复制代码 代码如下: function fn () { console.log('fn 函数执行..'); // code.. } 这样我们就声明了一个
-
JavaScript函数声明和函数表达式的区别
目录 一.写法不一样 二.函数声明加载 三.分析浏览器如何执行代码 一.写法不一样 //函数声明 let res1 = sum1(10 , 20) console.log(res1) function sum1(num1, num2) { return num1 + num2 } //函数表达式 let res2 = sum2(10 , 20) console.log(res2) let sum2 = function ( num1, num2 ){ return num1 + num2 } 二
-
JavaScript中的函数声明和函数表达式区别浅析
记得在面试腾讯实习生的时候,面试官问了我这样一道问题. 复制代码 代码如下: //下述两种声明方式有什么不同 function foo(){}; var bar = function foo(){}; 当初只知道两种声明方式一个是函数声明一个是函数表达式,具体有什么不同没能说得很好.最近正好看到这方面的书籍,就想好好总结一番. 在ECMAScript中,有两个最常用的创建函数对象的方法,即使用函数表达式或者使用函数声明.对此,ECMAScript规范明确了一点,即是,即函数声明 必须始终
-
javascript 函数声明与函数表达式的区别介绍
还是一样,先上代码: 复制代码 代码如下: <script> var f = function g() { return 1; }; if (false) { f = function g(){ return 2; }; } alert(g()); // 2 </script> 把这段代码扔到IE 6 里面和chorme里面是完全不同的两种效果. 这里输出2 是在ie6里面的效果,如果在chorme会出现g没有定义. 这也算是JScript的bug吧. 在这里很明显,这里的只是定义
-
Javascript学习笔记之 函数篇(一) : 函数声明和函数表达式
函数声明 function foo() {} 函数 foo 将会在整个程序执行前被 hoist (提升),因此它在定义 foo 函数的整个 scope (作用域)中都是可用的.即使在函数定义之前调用它也没问题. foo(); // Works because foo was created before this code runs function foo() {} 因为我打算专门写篇介绍作用域的文章,所以这里就不详述了. 函数表达式 对于函数声明,函数的名称是必须的,而对于函数表达式而言则是
-
Javascript中的函数声明与函数表达式(奇技淫巧)
举一个例子: ~function() { alert("hello, world."); }(); [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 试一下就知道这段代码的意思就是声明一个函数,然后立刻执行,因为Javascript中的变量作用域是基于函数的,所以这样可以避免变量污染,但这里的位运算符"~"乍一看让人摸不到头脑,如果去掉它再运行则会报错:SyntaxError. 在阐述为什么之前,让我们先来明确Javascript中的两个概念:函数声明和函
-
详解JavaScript中的函数声明和函数表达式
JavaScript 中需要创建函数的话,有两种方法:函数声明.函数表达式,各自写法如下: // 方法一:函数声明 function foo() {} // 方法二:函数表达式 var foo = function () {}; 另外还有一种自执行函数表达式,主要用于创建一个新的作用域,在此作用域内声明的变量不会和其它作用域内的变量冲突或混淆,大多是以匿名函数方式存在,且立即自动执行: (function () { // var x = ... })(); 此种自执行函数表达式归类于以上两种方法
-
浅析函数声明和函数表达式——函数声明的声明提前
前两天班级聚会,除了吃喝玩乐就是睡觉扯淡,甚是喜悦,真是独乐乐不如众乐乐啊. PS:毕业的或即将毕业的有时间能聚就聚吧,毕了业以后属于自己的时间能聚到一块儿可就少太多了. 现在有点时间来看点东西总结些东西了,又因为前段时间片片断断地看了看JavaScript的函数部分,所以抽时间总结下函数的相关部分,当然,里面有些部分都是自己的理解,如果有理解的不对的地方还请小伙伴们不吝指出. 这一节我结合自己的理解和小伙伴们聊一下函数声明的声明提前. 注:有的地方也叫函数声明提升.翻译的不一样,意思一样,大家
随机推荐
- VBS教程:属性-Count 属性
- javascript中eval解析JSON字符串
- C语言中数组的一些基本知识小结
- PHP文件与目录操作示例
- php模拟post提交数据的方法
- PHP 网络开发详解之远程文件包含漏洞
- Nodejs+express+html5 实现拖拽上传
- Java 实现 web服务器的简单实例
- PHP常见漏洞攻击分析
- 关于CKeditor的非主流个性应用的设置
- java实现操作系统的短进程作业调度示例分享
- jsp、css中引入外部资源相对路径问题分析
- js 动态添加标签(新增一行,其实很简单,就是几个函数的应用)
- sqlserver 比较两个表的列
- Jquery实现仿新浪微博获取文本框能输入的字数代码
- 关于C# Math 处理奇进偶不进的实现代码
- Cocos2d-x Schedule定时器的使用实例
- 虚函数与纯虚函数(C++与Java虚函数的区别)的深入分析
- .net 上传文件前所未有的简单
- vue.js项目nginx部署教程

