vue计算属性想要传入参数如何解决
目录
- vue计算属性想要传入参数怎么办
- 先讲解决方案
- 再讲一下我遇到的问题
- 下面这样解决
- vue计算属性computed使用注意事项(有缓存)
- 应该如何选择?
- 总结
vue计算属性想要传入参数怎么办
先讲解决方案
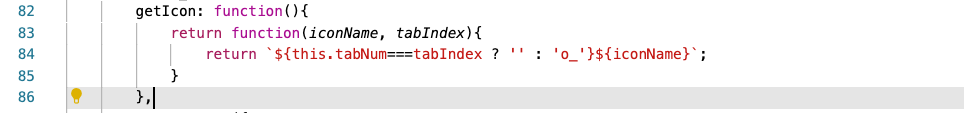
可以通过return 一个function来实现,在function中传入想要传给computed属性的参数
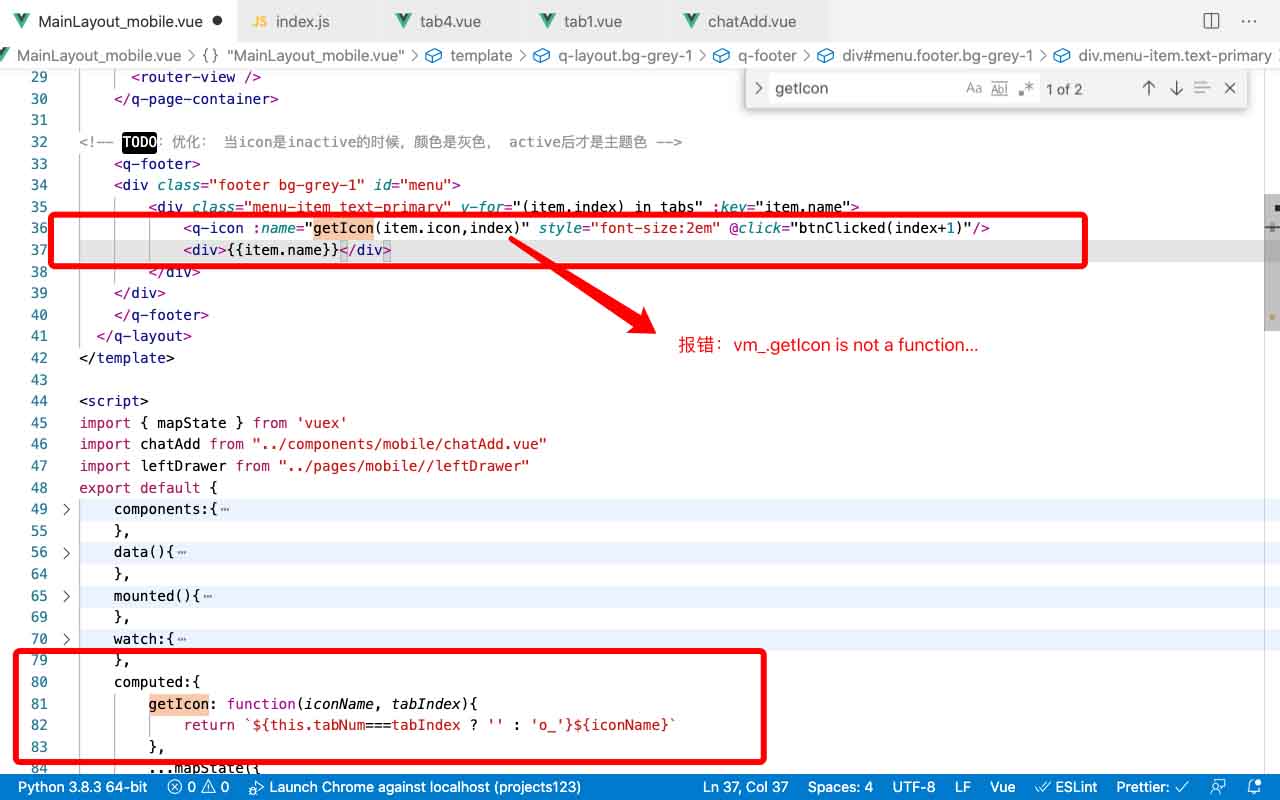
<q-icon :name="getIcon(item.icon,index+1)" style="font-size:2em" @click="btnClicked(index+1)"/>
computed:{
getIcon: function(){
return function(iconName, tabIndex){
return `${this.tabNum===tabIndex ? '' : 'o_'}${iconName}`;
}
},
...mapState({
showSearchFriendDialog: 'showSearchFriendDialog',
showChangeAvatarDialog: 'showChangeAvatarDialog',
showCreateGroupDialog: 'showCreateGroupDialog',
user: 'user'
})
},
再讲一下我遇到的问题
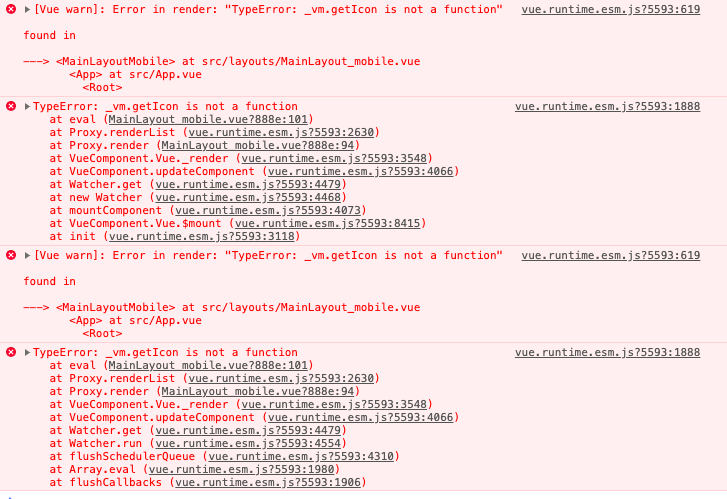
vue的v-bind属性传入一个computed函数,当该函数带有参数的时候, 浏览器报错,当不带有参数的时候正常执行


下面这样解决

vue计算属性computed使用注意事项(有缓存)
当我们在模板中来显示一份经过对数据项进行复杂计算之后的结果时,我们有两种解决方案:
(1) 计算属性
(2) 函数
应该如何选择?
(1)methods定义函数,如果在模板中使用,每使用一次,就相当于调用了一次,处理逻辑会重新执行。
(2)computed定义计算属性,如果在模板中使用,使用多次,但是如果依赖的数据不发生改变,计算属性对应的函数不会重新执行。
(3)计算属性会做缓存,提高渲染的性能。
结论:
计算属性有缓存,提高渲染性能。
如果在页面上需要用到 对现有的数据进行加工得到新数据,则时要使用计算属性
想要给计算属性赋值, 则需要使用set方法
注意事项:计算属性和data一样,都需要设置return,当没有输出结果时,需要排查是不是return漏掉了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

