JavaScript中动态向表格添加数据
利用JavaScript ,动态向表格中添加数据,其实方法很简单的,下面给大家分享下实现方法
1. 首先先写出表格的表头和主干部分
<table width="600" border="1" cellspacing="0">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>职位</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbMain"></tbody>
</table>
2. 接下来就是网表格里面添加数据,这里用的是原生javascript
<script type="text/javascript">
//模拟一段JSON数据,实际要从数据库中读取
var per = [
{id:001,name:'张珊',job:'学生'},
{id:002,name:'李斯',job:'教师'},
{id:003,name:'王武',job:'经理'}
];
window.onload = function(){
var tbody = document.getElementById('tbMain');
for(var i = 0;i < per.length; i++){ //遍历一下json数据
var trow = getDataRow(per[i]); //定义一个方法,返回tr数据
tbody.appendChild(trow);
}
}
function getDataRow(h){
var row = document.createElement('tr'); //创建行
var idCell = document.createElement('td'); //创建第一列id
idCell.innerHTML = h.id; //填充数据
row.appendChild(idCell); //加入行 ,下面类似
var nameCell = document.createElement('td');//创建第二列name
nameCell.innerHTML = h.name;
row.appendChild(nameCell);
var jobCell = document.createElement('td');//创建第三列job
jobCell.innerHTML = h.job;
row.appendChild(jobCell);
//到这里,json中的数据已经添加到表格中,下面为每行末尾添加删除按钮
var delCell = document.createElement('td');//创建第四列,操作列
row.appendChild(delCell);
var btnDel = document.createElement('input'); //创建一个input控件
btnDel.setAttribute('type','button'); //type="button"
btnDel.setAttribute('value','删除');
//删除操作
btnDel.onclick=function(){
if(confirm("确定删除这一行嘛?")){
//找到按钮所在行的节点,然后删掉这一行
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
//btnDel - td - tr - tbody - 删除(tr)
//刷新网页还原。实际操作中,还要删除数据库中数据,实现真正删除
}
}
delCell.appendChild(btnDel); //把删除按钮加入td,别忘了
return row; //返回tr数据
}
</script>
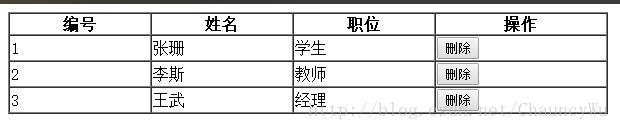
3. 网页测试

显示成功,点击删除按钮,并确定即可删除这一行
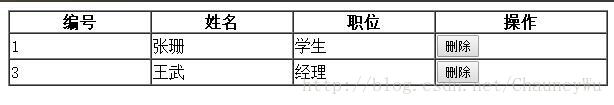
删除第二行,可以!

以上所述是小编给大家介绍的JavaScript中动态向表格添加数据,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

