微信小程序--onShareAppMessage分享参数用处(页面分享)
今天下午突然听到群里有人说微信小程序工具更新了,文档也更新了不少内容.
顾不上吃冬至的饺子.我就冲进来了.
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.


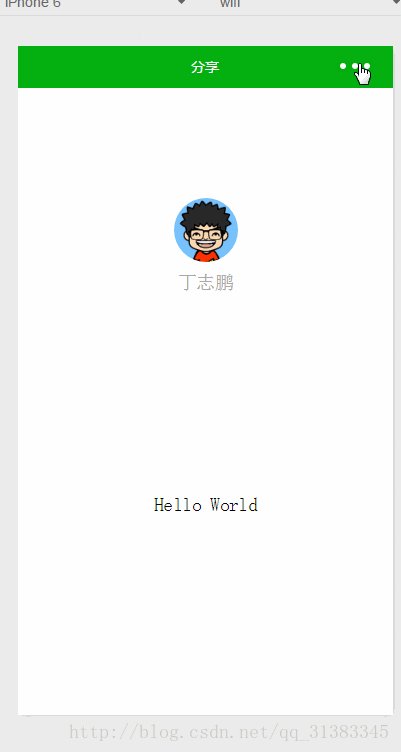
Page()中加上如下代码后在右上角就会出现三个小白点
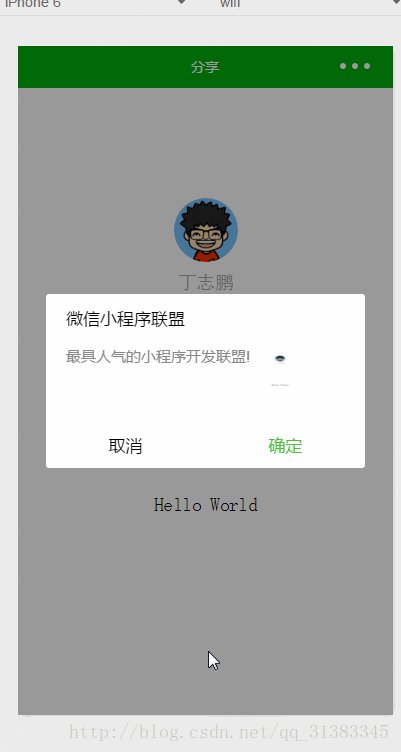
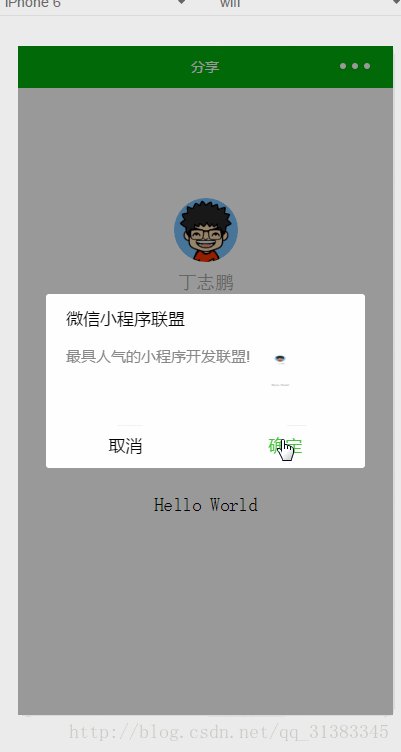
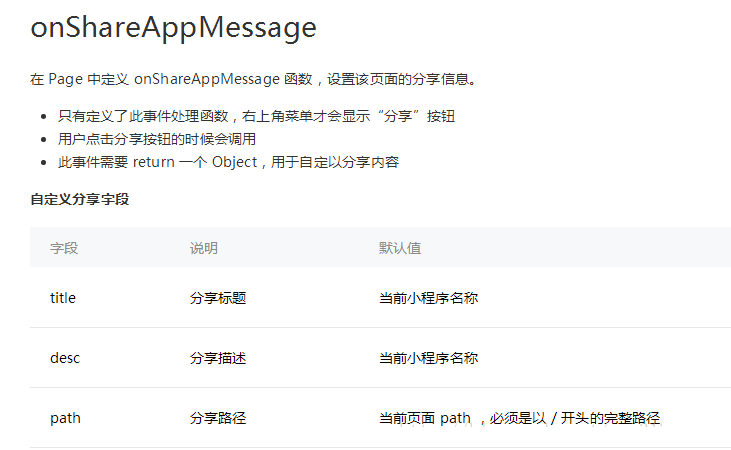
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
onShareAppMessage: function () {
return {
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}
分享参数用处:
我这里没有用到路径后的参数,说个场景:参数是用户昵称,A分享了XXX小程序到微信群里,B点开小程序,弹个toast,”来自A的分享”.
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
详解微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能
微信小程序在12月21日发布了新版本的开发工具,并在官网公布新增分享.模板消息.客服消息.扫一扫.带参数二维码功能. 有了分享功能,相信会给很多创业者带来了无限的可能性! 下面就来看看这些新功能到底怎么用吧! 1.分享 可以分享小程序的任何一个页面给好友或群聊.注意是分享给好友或群聊,并没有分享到朋友圈.一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口. 开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=
-
微信小程序动态添加分享数据
微信小程序分享效果: js代码: page({ /** * 用户点击分享按钮或右上角分享 */ onShareAppMessage: function (res) { var that = this; return { title: that.data.common.act_name, desc: that.data.common.introduction, path: '/pages/xiangqing/xiangqing?id='+that.data.id, success: functio
-
微信小程序--onShareAppMessage分享参数用处(页面分享)
今天下午突然听到群里有人说微信小程序工具更新了,文档也更新了不少内容. 顾不上吃冬至的饺子.我就冲进来了. 先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新. Page()中加上如下代码后在右上角就会出现三个小白点 title:分享的标题. desc:分享一段描述. path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么. 也就是说以后你可以在微信中像分享一个网页一样分享一个页面
-
微信小程序实现带参数的分享功能(两种方法)
微信小程序分享功能的实现方法有两种: 第一种 在page.js中实现onShareAppMessage,便可在小程序右上角选择分享该页面 onShareAppMessage: function () { return { title: '弹出分享时显示的分享标题', desc: '分享页面的内容', path: '/page/user?id=123' // 路径,传递参数到指定页面. } } 第二种 自定义按钮实现分享,在page中添加一个带有open-type='share'的button标签
-
微信小程序实现点击文字页面跳转功能【附源码下载】
本文实例讲述了微信小程序实现点击文字页面跳转功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.js文件 Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面
-
微信小程序点击生成朋友圈分享图(遇到的坑)
上个月boss交给我个微信小程序的活,告诉我只需要负责前端页面这块,问我多久做完,于是我不知天高地厚的说 一礼拜就能完工,哈哈哈,果然,现实总是那么无情的来打脸了...磨磨蹭蹭一共用了将近3个礼拜才算完事. 今天就来总结下遇到的各种坑好了~~~ 由于做的是仿照包你说的小程序,这里就借用包你说的截图好啦 (这个做出来是模拟器跟真机上都会显示生成的图片的,鬼知道是为啥..) 唔,不废话了,直接上代码好啦 A:wxml(一定要加上image标签,如果你没有加的话,那么即使图片生成了,在页面上也是不会显
-
微信小程序实现打卡签到页面
本文实例为大家分享了微信小程序实现打卡签到页面的具体代码,供大家参考,具体内容如下 效果图如下所示 .wxml <view class='gs_banner'> <view class='gs_continue'> <view>每日坚持签到</view> <view>总共签到:<text>{{continuity}}</text>天</view> </view> </view> <
-
微信小程序实现跳转详情页面
本文实例为大家分享了微信小程序实现跳转详情页面的具体代码,供大家参考,具体内容如下 我们要实现如下的效果,进入详情页,获取产品的具体数据.本文请求的数据是本地的,实际开发是要通过ajax请求服务器中的产品数据,为了避免业务代码扰乱视听,只截取了关键代码 1.首先我们需要两个页面,一个首页(就是产品列表页),一个详情页(产品的具体数据页) 首页wxml代码: 这里举例的是传id到详情页,这样详情页才知道我们需要加载的是哪个产品,也可以传index下标,不过感觉id更靠谱些.(id是你产品列表里面的
-
微信小程序自定义弹窗滚动与页面滚动冲突的解决方法
本文为大家分享了微信小程序自定义弹窗滚动与页面滚动冲突的解决方法,供大家参考,具体内容如下 先看效果是否是自己需要的 实现步骤: 1.整个布局用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性 2.样式文件中设置Page的overflow-y属性值为hidden 3.样式文件中设置scroll-view的height属性值为100% 4.打开自定义弹窗的点击事件中,更改isScroll的值为false,关闭弹窗的点击事件中,更改isScroll的值为true J
-
微信小程序开发之路由切换页面重定向问题
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigateTo(Object) 功能:保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面.使用 wx.navigateBack 可以返回到当前页面. wx.navigateTo({ //当前页面对应的JS文件内 控制模板 url: 'test?id=1' //需要切换到的页面路劲,此处为
-
微信小程序教程系列之新建页面(4)
例如在web的开发中,新建一个页面只需要新建一个html文件即可. 但是到在微信小程序中,新建一个页面也不只是新建一个wxml文件,那么该如何做呢?下面我们一起来学习 新建一个页面的步骤: 1> 必须要创建一个wxml文件和一个js文件,并且文件名要同名(例:test.wxml 和 test.js). 2> js文件内,需要写上注册页面的Page()函数! 3> 并且要到app.json文件中,注册新建页面的路径信息. 示例: 新建了一个test.js文件和一个test.wxml文件,
-
微信小程序遇到修改数据后页面不渲染的问题解决
微信小程序遇到修改数据后页面不渲染的问题解决 前言: 去年从小程序一开始出来到现在,我一直是比较看好和保持一定的关注度的,小程序的掀起的波浪我觉得一开始是在前端及其他技术开发人群中的,这是我第一次有意识的亲眼目睹了一个新技术的发展,还是感觉比较荣幸的. 唱衰小程序?我的观点是肯定不可能,因为现在每天提交审核的小程序还在继续增加,而且有些小程序确实很好用,比如摩拜的扫码骑车,还有我上周去KTV,直接用小程序扫屏幕上的二维码,就可以绑定房间,然后通过小程序点歌,切歌,发表情包等方便好玩的事情,所以,
随机推荐
- 对比分析AngularJS中的$http.post与jQuery.post的区别
- java实现汉字转unicode与汉字转16进制实例
- 基于SpringMVC+Bootstrap+DataTables实现表格服务端分页、模糊查询
- PDO取Oracle lob大字段,当数据量太大无法取出的问题的解决办法
- JS根据年月获得当月天数的实现代码
- PHP编程实现多维数组按照某个键值排序的方法小结【2种方法】
- 怎样读取一个文本文件的内容?
- C语言 结构体(Struct)详解及示例代码
- docker实践之容器的导入与导出
- php之字符串变相相减的代码
- jQuery实现鼠标经过购物车出现下拉框代码(推荐)
- PowerShell脚本开发之尝试登录ftp
- 获取MSSQL 表结构中字段的备注、主键等信息的sql
- jquery中实现简单的tabs插件功能的代码
- Javascript数组Array基础介绍
- 使用脚本控制网页Table的显示隐藏(全代码)_AX
- Ubuntu下各种压缩与解压的方式小结
- Django Sitemap 站点地图的实现方法
- php微信公众号开发之欢迎老朋友
- php5.6.x到php7.0.x特性小结

