suggestion开发小结以及对键盘事件的总结(针对中文输入法状态)
重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
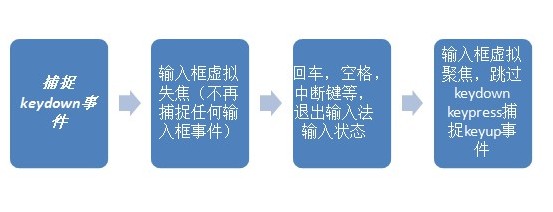
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
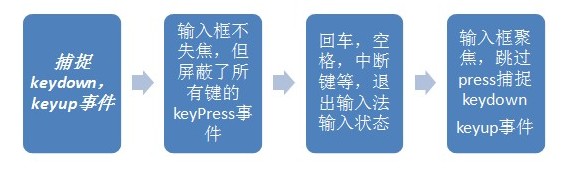
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
那么如何避免,在输入法运行时用户在敲击回车键,触发回车键原来的事件呢?
看了上面两个图,这么一来便很简单了 -------keyPress事件绑定原来的事件,如触发搜索等
keyup绑定 在输入法运行时,回车,空格等需要触发的事件,亦可以用来检测退出搜索框
那么如何检测用户在输入后的一点呢?
通过配合上一个问题中判断出的keyUP事件 ,如果需要在输入法出现时屏蔽事件,只要绑定到keypress事件便可以了
对suggestion的总结:
从开始讲起:
在suggestion的开发中,最大的阻碍就是检查用户行为了,而这些用户行为主要会聚在小小的输入框上,对键盘事件的巧妙运用,可以减少代码量,提升性能,最大程度上优化用户体验。
主要的用户行为总结如下:
1.改变输入内容(增加,删除,粘贴)--其中,最重要的便是连续输入了
2.敲击功能键--主要key值为:
keyCode :13 --回车键
keyCode :27 --esc键
keyCode : 38--上方向键 -->webkit内核下会自动定位到首部,记得要preventDefault哦~
keyCode :40 --下方向键
开发中还遇到了一些小问题,和弯路:
首先从思想上来个总结:
1. 错误的思路:
之一:每次用户敲击键盘便发送请求
这无疑是就简单是方式,但是却需要大量的AJAX,而且大部分是没有展现机会的,好的前端代码,应该充分考虑到前后端交互中虚耗,最大程度上减少虚耗。
之二:每隔一段时间检测输入框内容:
每隔一段时间边执行一次代码,浪费性能就不用说什么了,最重要的是,这一机制不能很好的掌控用户输入事件与js检测的先后顺序,
检测完毕如果正好发生在了用户输入之后,便会出现错误。虽然可以用检测当前输入框状态来弥补,但是体验却很差,而且虚耗了很多ajax请求。
2.优化后的思路:
绑定在key敲击事件后
第一种方式开发完后,我发现在自测时,由于不能准确监控用户行为的时间戳,导致了众多bug,再一一修复后,一个更好的思路萌发了。
通过检测key的敲击事件,来判断是否发送请求,并屏蔽连续敲击事件。
具体思路:
当用户聚焦输入框时,开始监控keydown事件,记入此时输入框状态,当有keydown事件并输入框能容改变—》100毫秒后检测当前输入框状态如果与之前不相符择可向后端发送AJAX请求
这样一来,根据用户的输入,输入频率,判断ajax请求数,并通过阀值的限制,减少ajax请求。用户输入的多,js检测的就多,ajax便多,用户不动,便没有js检测和ajax,输入的慢则少,很好的减少了虚耗。

