php动态读取数据清除最右边距的方法
需求效果一行3栏:

场景模拟:同事给了我这么一段静态代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;
}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
<body>
<div class="box">
<ul>
<?php
for($i=0;$i<9;$i++){
echo '<li></li>';
}
?>
</ul>
</div>
</body>
</html>
可是动态读取是统一的呀?宽度不够咋办捏?错误的换行效果并不是我们想要的!

解决方案一:样式加宽隐藏
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;overflow: hidden;
}
.box ul{width: 1200px;}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
预览正常:

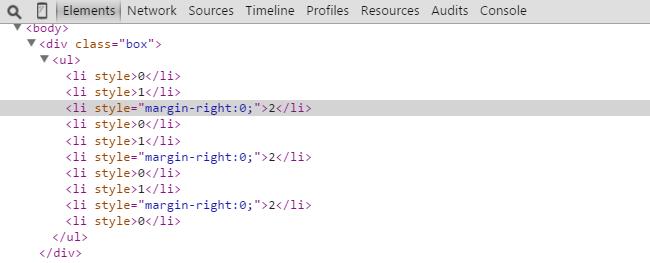
解决方案二:php判断,清除最右栏边距
<div class="box">
<ul>
<?php
//列数
$col=3;
for($i=0;$i<9;$i++){
$margin_r = (($i%$col)==($col-1))?"margin-right:0;":"";//清除每行最右侧宝贝右边距
echo '<li style="'.$margin_r.'">'.$i%$col.'</li>';
}
?>
</ul>
</div>

方案一和方案二都是可以实现一样的效果!
以上这篇php动态读取数据清除最右边距的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

