MyEclipse 2016 CI 4新增BootStrap模板
MyEclipse 2016是一款JAVA IDE集成开发环境之一,新版本可以完美支持JAVA 8,同时对第三方工具集进行了更新,可以方便开发者进行JAVA应用、手机应用的开发和调试,完美支持Java Servlet,AJAX,JSP,JSF,Struts,Spring,Hibernate,EJB3,JDBC等数据库。
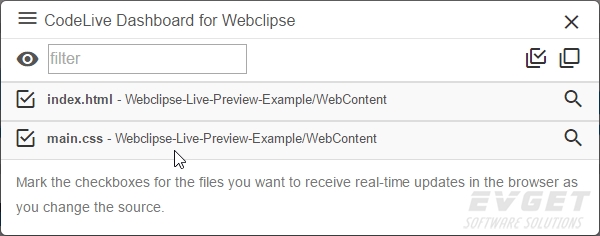
Live Preview with CodeLive

目前CodeLive还只有Live Preview这一个功能,在后续的版本中会陆续添加新功能。

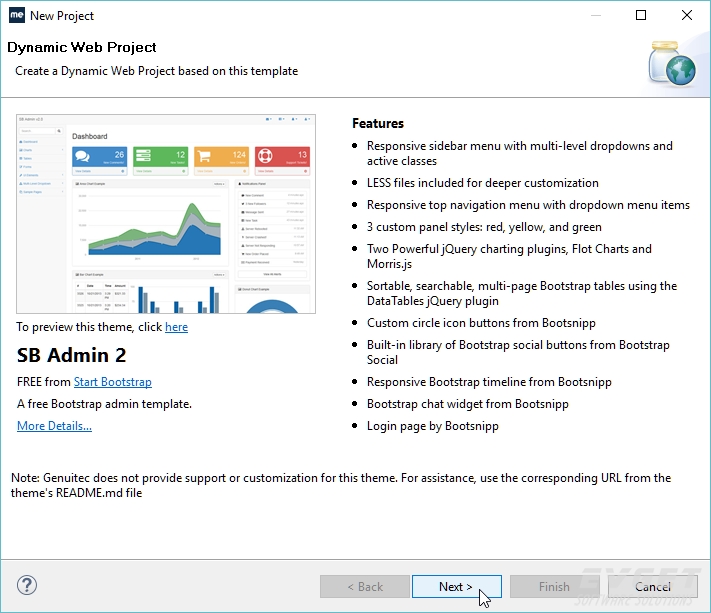
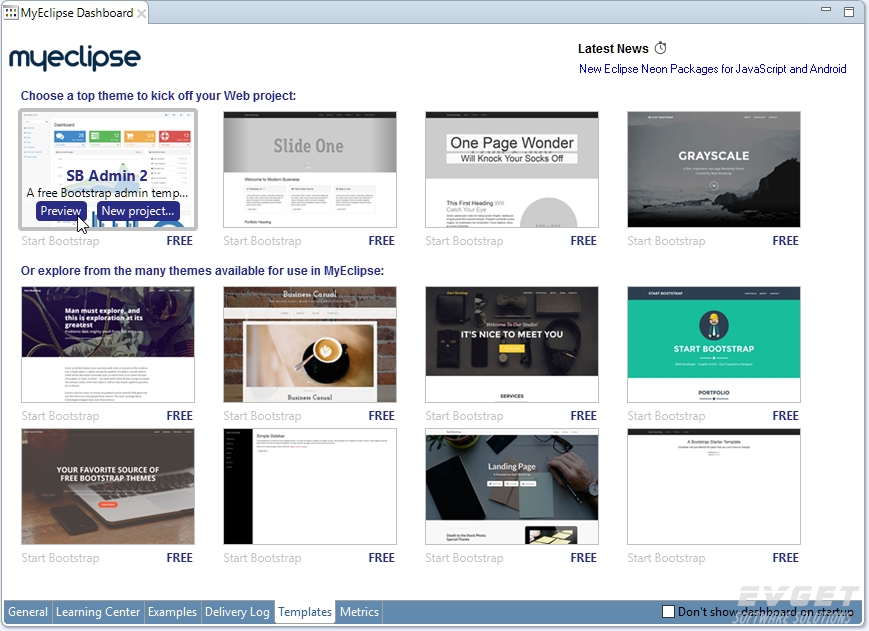
新增Bootstrap模板

在模板面板中选择相应的模板,根据自己的样式需求快速定义,Web应用的颜值蹭蹭提升数倍!
除了BootStrap模板,MyEclipse还会增加Angular or React 等常用模板,除了针对Java EE项目以外,还会支持Node.js, PHP, Static Web等项目。

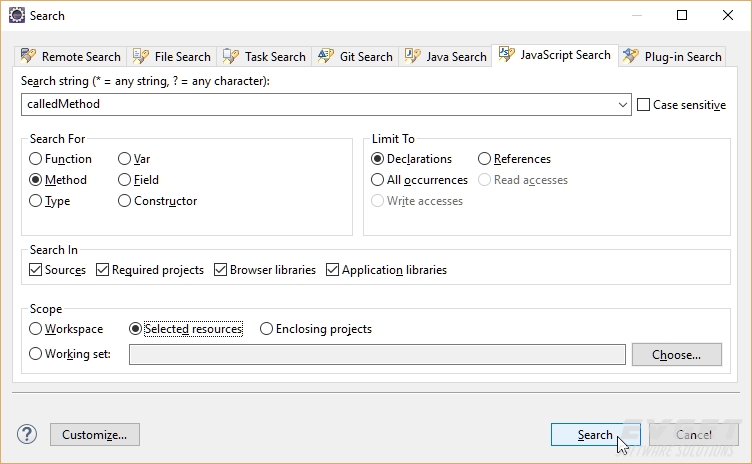
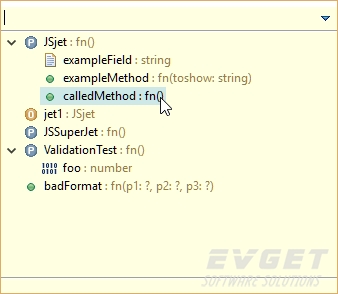
改进支持JavaScript和JSjet

增加JavaScript搜索功能。可以详细搜索methods, fields, types等等,还可以限制搜索结果的读/写访问,或者只声明。新增支持格式化选中的JavaScript代码块,而不是只能格式化整个文件。修复了 Outline and Quick Outline views 的几个bug。Outline view可以正常跟随代码显示并且可以通过Quick Outline快速导航。修复Call Hierarchy view的一些bug,能更好的处理更高级的JavaScript代码。JSDebugger—Source maps在调试 Node.js 6.x 应用程序的时候可以正常工作了。

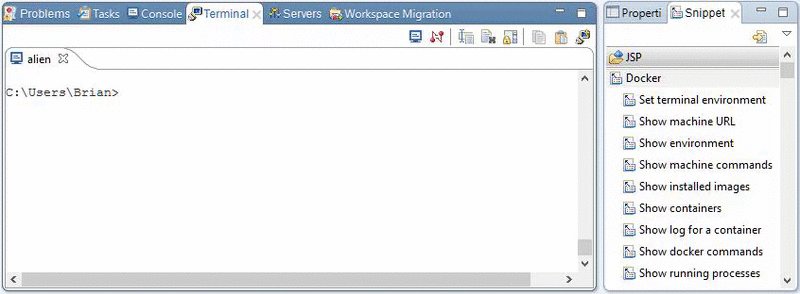
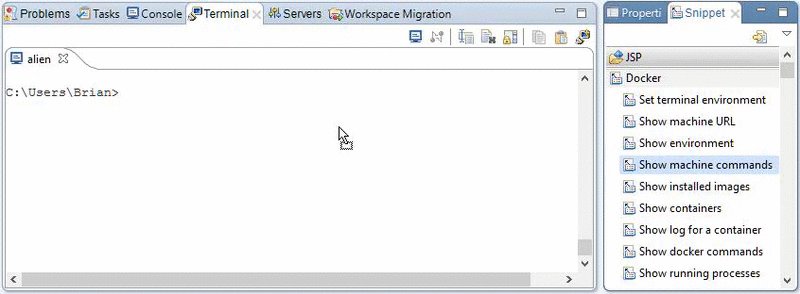
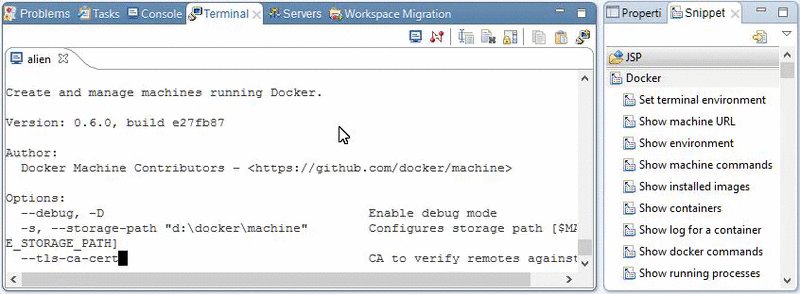
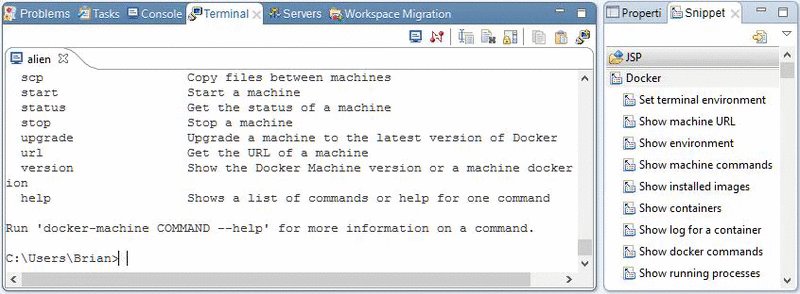
Terminal, Snippets View 和 Docker Commands
Docker开发者会非常喜欢新增的Docker commands功能,不用去记复杂的CLI命令行,可直接拖拽分片的命令行到terminal中进行快速编辑。

以上所述是小编给大家介绍的MyEclipse 2016 CI 4新增BootStrap模板,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Eclipse Web项目打成war包的方法图解
war包即Web归档文件,将Web项目打成war包可以直接拷贝到Web服务器发布目录(例如Tomcat服务器webapps目录 ),当Tomcat启动后该压缩文件自动解压缩,war包方便了web工程的发布,那么在Eclipse中如何将Web项目打成war包呢? 1.有如下venus工程: 2.鼠标选中venus工程并点击鼠标右键,出现下图: 3.鼠标箭头滑到Export选项-->Export...,点击"Export...",出现下图: 4.点击上图&quo
-
Eclipse安装配置方法图文教程
直入主题,到Eclipse官网下载最新版的Eclipse,解压后即可,不需要安装. 运行Eclipse程序文件,打开Eclipse工作界面. 选择菜单栏中的window--preferences. 选择左侧的 server--runtime environment--在弹出的窗口中选择 add--然后选择你的Tomcat的版本即可. 选择tomcat的路径,和java的版本即可完成配置工作. 以上就是Eclipse安装配置的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Eclipse 使用Maven构建SpringMVC项目
首先Eclipse需要安装Maven的插件,地址:http://m2eclipse.sonatype.org/sites/m2e. 用MyEclipse安装Maven插件,建出的Maven项目有些问题.一是,发布tomcat的时候resources总是不会被发布到tomcat下:二是,把WEB-INF下的classes改到target下的classes,但是不知道为什么MyEclipse要么仍然在WEB-INF下生成class.要么真不在WEB-INF生成classes了但是发布tomcat的时
-
Eclipse常用快捷键总结(必看篇)
Alt+/ 内容辅助 最常用的快捷键,省去了自己一个字一个字敲代码的时间 Ctrl+Shift+F 格式化文档 Ctrl+Shift+O 批量导入包 Ctrl+t 打开类型树 Ctrl+鼠标左键 / F3 打开申明 查看代码的时候经常会用到 Alt+左箭头
-
Eclipse导出安卓apk文件的图文教程
安装到Android手机上的apk需要签名,本文描述了如何创建自己的签名及从Eclipse中导出apk. 方法/步骤 1.在Eclipse中选择一个Android工程,然后点击鼠标右键菜单中的"Export": 2.选择"Android"->;"Export Android Application",点击"Next": 3.由于我们之前已经选择了工程,所以直接点击"Next", 4.由于我们还没有ke
-
Eclipse 误删文件的恢复与代码的恢复详解
误删除文件的恢复 在用eclipse进行代码编写操作时,有时会误删除文件或者文件包.通过eclipse的恢复文件功能可以恢复误删除的文件. 具体步骤为: 1.选择误删除文件在eclipse所在包(文件夹) 2.在包上单击右键. 3.选择restore from local history... 4.在弹出的对话框中选择需要恢复的文件 具体如图: 选择需要恢复的文件 代码的恢复.比较 1.选择要修改比较的代码片段 2.单击右键 3.选择Local History 4.选择需要的操作. 具体如图所示
-
Go语言eclipse环境搭建图文教程
本文实例讲述了Go语言eclipse环境搭建的方法.分享给大家供大家参考,具体如下: 1 下载eclipse 2 下载goeclipse http://code.google.com/p/goclipse/wiki/InstallationInstructions 3 下载GoCode https://github.com/nsf/gocode 下载源码到Gopath路径下 Go build 可以到父目录上生成了gocode.exe 4 下载MinGW http://sourceforge.ne
-
MyEclipse 2016 CI 4新增BootStrap模板
MyEclipse 2016是一款JAVA IDE集成开发环境之一,新版本可以完美支持JAVA 8,同时对第三方工具集进行了更新,可以方便开发者进行JAVA应用.手机应用的开发和调试,完美支持Java Servlet,AJAX,JSP,JSF,Struts,Spring,Hibernate,EJB3,JDBC等数据库. Live Preview with CodeLive 目前CodeLive还只有Live Preview这一个功能,在后续的版本中会陆续添加新功能. 新增Bootstrap模板
-
ASP.NET Core Web App应用第三方Bootstrap模板的方法教程
引言 作为后端开发来说,前端表示玩不转,我们一般会选择套用一些开源的Bootstrap 模板主题来进行前端设计.那如何套用呢?今天就简单创建一个ASP.NET Core Web MVC 模板项目为例,来应用第三方Bootstrap Template--Admin LTE. AdminLte Dashboard 1. 创建ASP.NET Core MVC Demo 命令行执行dotnet new mvc -n ApplyBootstrapTemplate,即可创建预置的MVC模板项目.项目结构如下
-
Myeclipse 2016下Aptana安装教程
Myeclipse 2016安装Aptana 想装个Aptana,装了半天,网上说的什么links方式啊,在线方式啊,都是什么的浮云. 所以自己来写个安装教程. 一.Aptana简要介绍 Aptana有JavaScript,JavaScript函数,HTML,CSS语言的Code Assist功能. 二.Aptana下载地址 我去官网下的时候很慢,你们直接来我的百度盘下载吧. 链接: https://pan.baidu.com/s/1skKkiAh 密码: 2g4e 三.Aptana安装 3.1
-
Java项目中如何访问WEB-INF下jsp页面
Java小项目中WEB-INF下jsp页面如何访问 一:一般为啥要把jsp页面放在WEB-INF呐? 这样主要是为了网站的安全的角度来说的,WEB-INF是安全目录Tomcat 默认的访问路径是WebRoot下的index.jsp,放在WEB-INF下的页面一般不配置是无法访问的. 你的站点肯定有些页面是需要经过登录验证或其他验证后才能访问的啊,这些页面就放在web-inf里. 如果是能不经过验证就访问的页面,比如主页.登录页.欢迎页这种,就不要放在web-inf里 二: 下面来看如何访问We
-
yii,CI,yaf框架+smarty模板使用方法
本文实例讲述了yii,CI,yaf框架+smarty模板使用方法.分享给大家供大家参考,具体如下: 最近折腾了框架的性能测试,其中需要测试各个模板跟smarty配合的性能,所以折腾了一桶,现总结一下.之前已经写过kohana框架+smarty模板,这里不再重复了. 一.yii框架+smarty模板 yii是覆盖了viewRenderer组件. 1.1,下载yii框架并解压,下载smarty框架并解压,将smarty/libs文件夹拷到yii框架application/protected/vend
-
Bootstrap基本模板的使用和理解1
本文实例为大家分享了Bootstrap基本模板的具体代码,供大家参考,具体内容如下 <!-- 声明文档类型 为 html5 --> <!DOCTYPE html> <!-- 声明页面内容主要为 中文简体 --> <html lang="zh-CN"> <head> <!-- 声明页面编码 为 utf-8 --> <meta charset="utf-8"> <!-- X-UA-
-
第二篇Bootstrap起步
在上篇文章给大家介绍了Bootstrap的基础知识,接下来通过本文给大家介绍 我们可以在http://getbootstrap.com下载bootstrap的文件 点击左边的download bootstrap可以下载bootstrap的css,javascript和字体库的已编译版本.点击中间的download source可以下载bootstrap的源代码.一般情况下我们使用bootstrap点击左边的已编译版本下载就可以了. 如果下载的是已编译版结构是: 如果下载的是源代码结构是: Dis
-
Bootstrap CSS使用方法
Bootstrap中CSS的使用方法,供大家参考,具体内容如下 1.GitHub上这样介绍 bootstrap: ☑ 简单灵活可用于架构流行的用户界面和交互接口的html.css.javascript工具集. ☑ 基于html5.css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档. ☑ 自定义JQuery插件,完整的类库,基于Less等. 2.bootstrap模板为使IE6.7.8版本(IE9以下版本)浏览器兼容html5
-
Bootstrap轮播图的使用和理解4
本文实例为大家分享了Bootstrap轮播图的实现代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="view
-
bootstrap基础知识学习笔记
在此就不做 bootstrap 的介绍了,近几年 bootstrap 越来越流行,一点不亚于 js 中的 jquery. 以下为 bootstrap 3.3.5 学习中记录的东西,方便查阅,作者使用的是 jsp ,跟 html 可能有稍许不同,请自行参考修改 [引用文件] [页面引用] 路径请自行规划 <script type="text/javascript" src="<%=path%>/js-lib/jquery/jquery-1.11.2.min.j
随机推荐
- asp下UTF-8页面乱码的解决方法
- flex项目中server的名称修改方法探讨
- Powershell小技巧之获取注册表值的类型
- 批处理 文件归类整理器(当面目录)
- 详解利用SpringMVC拦截器控制Controller返回值
- Spring Boot 快速入门指南
- asp.net 动态添加多个用户控件
- PHP内存缓存功能memcached示例
- PHP中使用协同程序实现合作多任务第1/2页
- C语言链表实现贪吃蛇游戏
- mysql命令提示行连接乱码的解决
- 关于javascript document.createDocumentFragment()
- 空格或者空白字符导致$.ajax()报parseerror错误小结
- ajax实现无刷新分页(php)
- js调试系列 初识控制台
- 完美的js图片轮换效果
- Windows误删文件恢复技巧
- C++多态的实现及原理详细解析
- 详解Vue-Router源码分析路由实现原理
- Android接入微信支付的方法

