React 使用recharts实现散点地图的示例代码
一、前端框架react+ant design UI
二、首先安装recharts
npm install recharts
或者
yarn add recharts
三、引入插件及chinaJSON.js(里面有经纬度信息)
由于项目需要我是全部存数据库的,因为也需要自己添加,下面附一份儿全国省市县经纬度数据
chinaJSON.js_jb51.rar
import React,{Component} from 'react';
import {message} from 'antd';
import echarts from "echarts";
import {mapJson,geoCoordMap} from './chinaJSON.js';
三、具体实现代码如下
import React,{Component} from 'react';
import {message} from 'antd';
import echarts from "echarts";
import {mapJson,geoCoordMap} from './chinaJSON.js';
const convertData = (data) => {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
value: geoCoord.concat(data[i].value),
name: data[i].name,
});
}
}
return res;
};
class LayoutImg extends Component {
constructor() {
super();
this.state = {
loading: true,
loaded:false,
vmData:[
{name: '云浮', value: 24,num:10},
{name: '烟台', value: 28,num:5},
{name: '昆山', value: 33,num:8},
{name: '泰州', value: 36,num:10},
{name: '广州', value: 38,num:8},
{name: '深圳', value: 41,num:10},
{name: '三亚', value: 54,num:12},
{name: '成都', value: 58,num:20},
{name: '重庆', value: 66,num:5},
{name: '大庆', value: 279,num:10}
]
}
}
componentDidMount() {
this.initMapDidMount();
}
initMapDidMount(){
echarts.registerMap('china', mapJson); // 注册地图
var mapChart = echarts.init(document.getElementById('map'));
var option = {
backgroundColor: '#404a59',
title: {
text: '分布',
// subtext: '点击进入',
// sublink: 'http://www.baidu.com/',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip : {
trigger: 'item',
formatter: function (params) { //格式化鼠标指到点上的弹窗返回的数据格式
return params.name + ' : ' + params.value[2];
}
},
geo: { //地里坐标系组件(相当于每个省块)
map: 'china',
roam:true, //是否开启缩放
label: {
emphasis: { //鼠标划到后弹出的文字 显示省份
color: '#FF0000', //高亮背景色
show: true, //是否高亮显示
fontSize:12 //字体大小
}
},
itemStyle: { //坐标块本身
normal: { //坐标块默认样式控制
areaColor: '#323c48', //坐标块儿颜色
borderColor: '#111'
},
emphasis: {
areaColor: '#79FF79' //放坐标块儿上,块儿颜色
}
}
},
series: [
{
name: '信息', // series名称
type: 'effectScatter', // series图表类型
effectType: 'ripple', // 圆点闪烁样式,目前只支持ripple波纹式
coordinateSystem: 'geo', // series坐标系类型
data:convertData(this.state.vmData),// series数据内容
showEffectOn: 'emphasis', //配置何时显示特效 render 一直显示,emphasis放上去显示
symbolSize: function (val) {
return val[2] / 10;
},
rippleEffect: { // ripple的样式控制
brushType: 'stroke',
color: '#28FF28',
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true //显示位置信息,
}
},
itemStyle: { //散点本身显示控制
normal: {
color: '#28FF28',
shadowBlur: 10,
shadowColor: '#28FF28'
}
},
zlevel: 1
}
],
symbolSize: 12,
}
if (option && typeof option === "object") {
mapChart.setOption(option);
}
}
render() {
return (
<div className="cloudhost-box">
<div id="map" style={{width: '1100px',height: '550px',mergeLeft:"0px"}} />
</div>
);
}
}
export default LayoutImg;
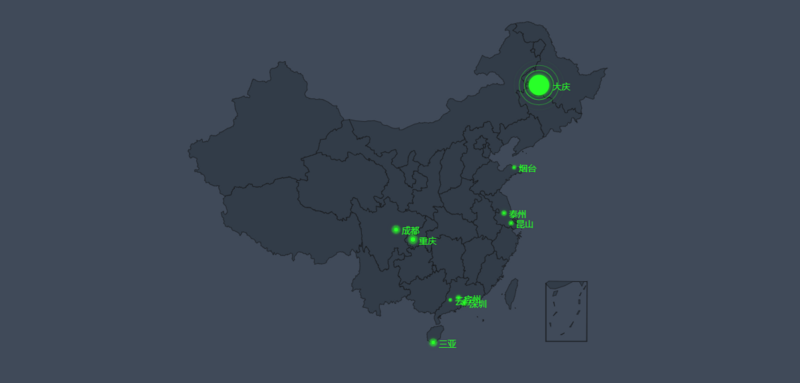
效果图如下:

附:有什么其它的相关配置可以看官网再做具体修改recharts地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

