基于 IntelliJ IDEA 模拟 Servlet 网络请求示例
最近观看 Android 开发视频,里面使用的集成开发工具为 Eclipse 。使用 Eclipse 可以很快捷的编写 Web 项目,而我使用的 Androi Studio 因为专业就把建立其他工程的功能给阉割了。所以,不能忍受只能听老师讲而不能实际操作时望洋兴叹般的尴尬,我选择了使用 IntelliJ IDEA 来替代 Eclipse 模拟网络请求。下面结合一个简单网络请求的实现,来介绍 IntelliJ IDEA 的使用。
首先当然是下载 IntelliJ IDEA 集成工具,这个 Google/Baidu 一下,很容易就能获得。
接下来配置 Tomcat 服务器,以 Mac 电脑为例,参考:Mac上tomcat服务器安装配置。
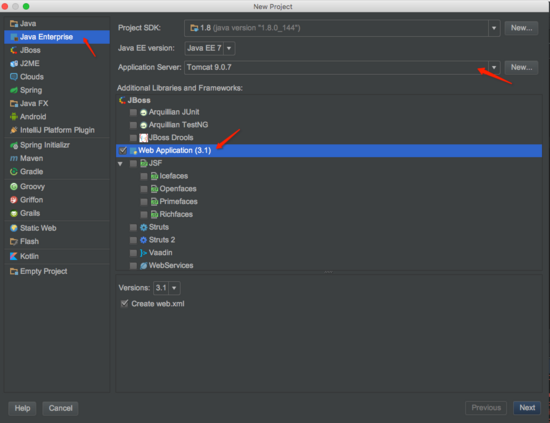
然后打开 IntelliJ IDEA ,选择右边的 Java Enterprise 项目类型,选择刚装的 Tomcat 服务器,勾选 Web Application 选项。

新建工程
点选 next,输入自定义工程名称 demo:

工程
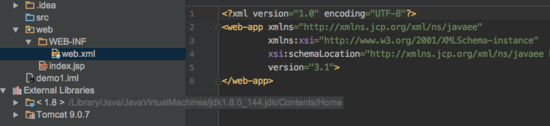
然后我们就能看到新建工程的全貌:

工程
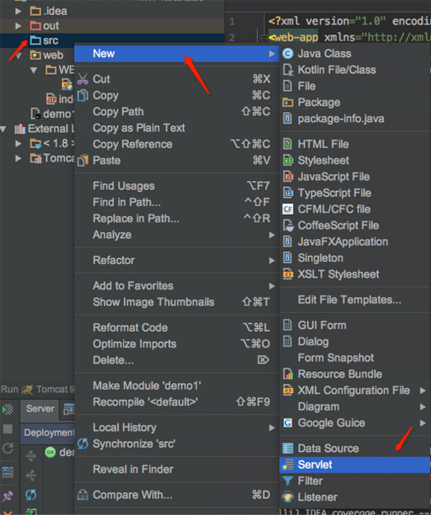
至此,一个 Web 应用工程的框架已经做好。但是要顺利部署到 Tomcat 服务器,还需要我们添加处理服务的对象 Servlet。点击 src 文件夹,添加 Servlet:

servlet
Servlet 类中能看到默认生成的 doGet 和 doPost 方法:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/html");
response.getWriter().print("收到 post 请求");
String username = request.getParameter("username");
String pwd = request.getParameter("password");
if("admin".equals(username) && "abc123".equals(pwd)) {
response.sendRedirect("/2.html");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("utf-8");//设置
response.setContentType("text/html");
String username = request.getParameter("username");
String pwd = request.getParameter("password");
if("admin".equals(username) && "abc123".equals(pwd)) {
response.sendRedirect("/2.html");
}
}
要想使用新建的 Servlet 类,还需要在 web.xml 中进行配置:
<web-app ...>
<servlet>
<servlet-name>Servlet</servlet-name>
<servlet-class>demo.Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servlet</servlet-name>
<url-pattern>/demo</url-pattern>
</servlet-mapping>
</web-app>
其中 servlet-mapping 标签设置对外访问的路径。
然后在 web 目录下添加前端页面文件,比如命名 1.html 作为起始页面,2.html 作为跳转的结果页面。

页面
在 1.html 中编辑页面布局,设置 head 标签,在 body 标签中添加 form表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" >
<title>MyFirst</title>
<script type="text/javascript">
</script>
</head>
<body>
<h1>登录页面(get)</h1>
<form action="/demo" method="get">
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="text" name="password" type="hidden">
</td>
</tr>
<tr>
<td colspan="2" style="align-items: center">
<input type="submit" value="登录">
</td>
</tr>
</table>
</form>
<h1>登录页面(post)</h1>
<form action="/demo" method="post">
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="text" name="password" type="hidden">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="登录">
</td>
</tr>
</table>
</form>
</body>
</html>
2.html中编辑页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: red">
登录成功!!!
</h1>
</body>
</html>
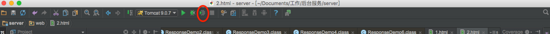
最后点击 Debug 进行运行,部署到自己的 Tomcat 服务器上:

Debug
最后在浏览器输入网址: http://localhost:8080/1.html ,就能访问我们部署的网站了。

网站
打开 Chrome 的开发者工具,能够看到发送请求的详细情况:

发送请求
完工!
流程很简单,以后就可以使用 IDEA 来学习后端开发的基本知识了,比如可以在后端获取提交的文件,对成功的请求进行跳转,请求失败时要告知客户端等等,都可以进行模拟,更多知识点等你来发现了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
