JS仿QQ好友列表展开、收缩功能(第一篇)
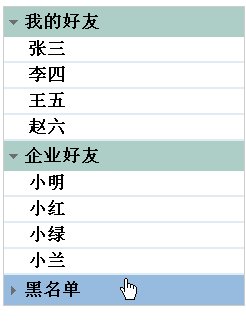
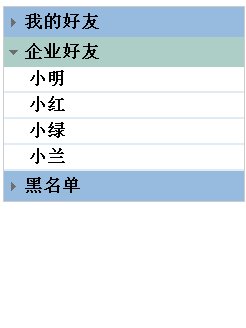
效果图如下所示:

html:
<ul id="list"> <li class="lis"> <h2>我的好友</h2> <ul> <li>张三</li> <li>李四</li> ... </ul> </li> <li class="lis"> <h2>企业好友</h2> <ul> <li>小明</li> <li>小红</li> ... </ul> </li> <li class="lis"> <h2>黑名单</h2> <ul> <li>哈哈</li> ... </ul> </li> </ul>
css:
ul,h2 {padding: 0;margin: 0;}
li {list-style: none;}
#list {
width: 240px;
border: 1px solid #ccc;
margin: 0 auto;
}
#list .lis { }
#list h2 {
height: 30px;
line-height: 30px;
text-indent: 20px;/*文字缩进20px*/
background: url(img/ico1.gif) no-repeat 5px center pink;/*前面小箭头*/
cursor: pointer;
}
#list .active { /* 点击时添加的类名 */
background: url(img/ico2.gif) no-repeat 5px center #ff9;
}
#list ul {display: none;}
#list ul li {
line-height: 24px;
border-bottom: 2px solid #fc4;
text-indent: 24px;/*文字缩进24px*/
}
js:
window.onload = function(){
var list = document.getElementById('list');
var ah2 = list.getElementsByTagName('h2');
var uls = list.getElementsByTagName('ul');
// h2要和下面的ul进行匹配,所以我们要用索引值,给h2身上添加索引值
for(var i=0;i<ah2.length;i++){
ah2[i].index = i;//给h2添加索引值,点击谁就给谁添加索引值
ah2[i].onclick = function(){
if(this.className == ''){//判断所点击的h2标签是否有类,
//this.index指h2身上的索引数,this指h2,h2的索引值为this.index
uls[this.index].style.display = 'block';
this.className = 'active';//给当前点击的h2添加类,更改箭头方向
}else{
uls[this.index].style.display = 'none';
this.className = '';
}
}
}
}
下篇给大家介绍:JS仿QQ好友列表展开、收缩功能(第二篇)
以上所述是小编给大家介绍的JS仿QQ好友列表展开、收缩功能(第一篇),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

