java使用Cookie判断用户登录情况的方法
本文实例为大家分享了java使用Cookie判断用户登录情况的方法,供大家参考,具体内容如下
1.判断是否登录
public boolean isLogin() {
Set<Cookie> cookies = this.browser.getCookies();
String JSESSIONIDID = "JSESSIONID";
String sessionIdID = "sessionId";
String loginID = "login";
String JSESSIONIDIDValue = "";
String sessionIdValue = "";
String loginValue = "";
for (Cookie c:cookies) {
logger.info(c.getName() + ": " + c.getValue());
if (c.getName().equals(JSESSIONIDID)) {
JSESSIONIDIDValue = c.getValue();
} else if(c.getName().equals(sessionIdID)) {
sessionIdValue = c.getValue();
} else if (c.getName().equals(loginID)) {
loginValue = c.getValue();
}
}
if ( JSESSIONIDIDValue.equals(sessionIdValue) & loginValue.equals("login")) {
return true;
} else {
return false;
}
}
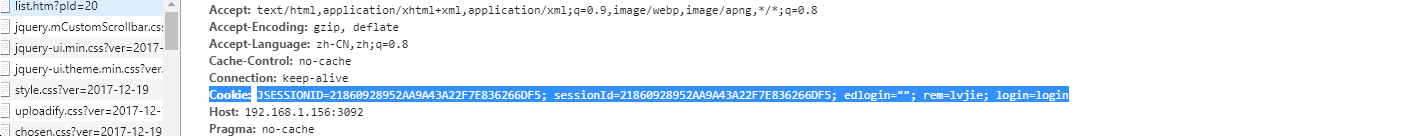
2.页面登录cookie

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- 详细学习Java Cookie技术(用户登录、浏览、访问权限)
- JavaWeb开发使用Cookie创建-获取-持久化、自动登录、购物记录、作用路径
- JavaWeb使用Cookie模拟实现自动登录功能(不需用户名和密码)
- 解决java后台登录前后cookie不一致问题
- JavaWeb使用Session和Cookie实现登录认证
相关推荐
-
解决java后台登录前后cookie不一致问题
最近公司安全组提了一个bug,要求我们登录前后cookie不一致,这是一个奇葩的bug. 需求如下: 思路分析: 我的解决方案:在登录页面把Cookie中的JSESSIONID 删除掉,就可以实现cookie前后不一致,这种做法是治标不治本,简单粗暴,但是还是满足了需求. //删除cookie中的JSESSIONID document.cookie = "JSESSIONID=0;path=/;expires="+(new Date(0)).toGMTString(); 另外一种解决方
-
详细学习Java Cookie技术(用户登录、浏览、访问权限)
本章文章详细讲解: 1.Cookie基本用法演示 2.演示Cookie的访问权限 3.演示Cookie的删除 4.利用Cookie显示用户上次登录的时间 5.利用Cookie技术显示用户最近浏览的若干个图片 6.测试火狐浏览器到底支持多少个Cookie和一个Cookie最大为多大 1.Cookie基本用法演示 index.jsp: <%@ page language="java" import="java.util.*" pageEncoding="
-
JavaWeb使用Cookie模拟实现自动登录功能(不需用户名和密码)
其中包含两个jsp文件,分别为login.jsp和index.jsp 代码如下: login.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
-
JavaWeb使用Session和Cookie实现登录认证
后台管理页面往往需要登录才可以进行操作,这时就需要Seession来记录登录状态 要实现起来也是非常简单,只需要自定义一个HandlerInterceptor就行了 自定义的HandlerInterceptor也只有短短几行代码 public class LoginInterceptor implements HandlerInterceptor { @Override public void afterCompletion(HttpServletRequest request, HttpSer
-
JavaWeb开发使用Cookie创建-获取-持久化、自动登录、购物记录、作用路径
1.cookie是啥?随手百度了网友的说说 简单的说,Cookie就是服务器暂存放在你计算机上的一笔资料,好让服务器用来辨认你的计算机.当你在浏览网站的时候,Web服务器会先送一小小资料放在你的计算机上,当下次你再光临同一个网站,Web服务器会先看看有没有它上次留下的Cookie资料,有的话,就会依据Cookie里的内容来判断使用者,送出特定的网页内容给你. 2.cookie在哪里? 3.cookie可以删除吗? 4.cookie实现原理 第一次请求浏览器,在浏览器的cookie存储区,没有co
-
java使用Cookie判断用户登录情况的方法
本文实例为大家分享了java使用Cookie判断用户登录情况的方法,供大家参考,具体内容如下 1.判断是否登录 public boolean isLogin() { Set<Cookie> cookies = this.browser.getCookies(); String JSESSIONIDID = "JSESSIONID"; String sessionIdID = "sessionId"; String loginID = "logi
-
Django利用cookie保存用户登录信息的简单实现方法
本文实例讲述了Django利用cookie保存用户登录信息的方法.分享给大家供大家参考,具体如下: 设置cookie response对象.set_cookie('key','value',多少秒后过期) 获取cookie request对象.COOKIES.get('key') 我们继续前一篇的代码 def hi(request): msg = {'result':''} loginSuccess = False # 是否登录成功标识 if user.userLogin(request.POS
-
JS使用cookie保存用户登录信息操作示例
本文实例讲述了JS使用cookie保存用户登录信息.分享给大家供大家参考,具体如下: 通常cookie和session,是web开发中用于存储信息的对象,session存在于服务器的内存中,而cookie则是存在客户端,所以js可以直接操作cookie进行信息的存储和读取. js存放cookie一般的写法,如:document.cookie="userName=admin";,如果是多个键值对:document.cookie="userName=admin; userPass
-
使用vue-router beforEach实现判断用户登录跳转路由筛选功能
在开发webApp的时候,考虑到用户体验,经常会把不需要调用个人数据的页面设置成游客可以访问,而当用户进入到一些需要个人数据的,例如购物车,个人中心,我的钱包等等,在进行登录的验证判断,如果判断已经登录,则显示页面,如果判断未登录,则直接跳转到登录页面提示用户登录,今天就来分享下如何使用vue-router的beforEach方法来实现这个需求. 实现 本篇文章默认您已经会使用 webpack 或者 vue-cli 来进行环境的搭建,并且具有一定的vue基础,如果您目前是一个新手,那么网上搜索一
-
vue通过cookie获取用户登录信息的思路详解
思路 进入页面 若未登录,跳转至登陆页面 若已登录,从cookie中获取用户信息,并执行后续操作 2. 登录页面,存入cookie(setCookie) import {setCookie,getCookie}from 'src/js/cookieUtil' methods: { async cheack_n_p () { if( this.checkCode === this.pwd) { this.loginData = await getUserInfo(this.uname, this.
-
Java实战之实现用户登录
一.前言 二.案例需求 1.编写login.html登录页面,username&password两个输入框 2.使用Druid数据库连接池技术,操作mysql,day14数据库中的user表 3.使用jdbcTemplate技术封装JDBC 4.登录成功跳转到SuccessServlet展示:登录成功!用户名,欢迎你 5.登录失败跳转到FailServlet展示:登录失败密码错误 三.开始第一步 首先创建项目,写html页面,配置文件,jar包 <!DOCTYPE html> <
-
php使用cookie保存用户登录的用户名实例
本文实例讲述了php使用cookie保存用户登录的用户名的方法.分享给大家供大家参考.具体实现方法如下: 用户登录文件:login.php 复制代码 代码如下: <html> <head> <title>用户登录</title> </head> <body> <?php function getCookieUsername(){ if(empty($_COOKIE['username'])){ return "&
-
使用redis管理用户登录会话的方法
登录和cookie缓存 对于用来登录的cookie,有两种常见的方法可以将登录信息存储在cookie里面:一种是签名(signed)cookie,另一种是令牌(token)cookie. 签名cookie通常会存储用户名,可能还有用户ID.用户最后一次成功登陆的时间,以及网站觉得有用的其他任何信息.除了用户的相关信息外,签名cookie还包含一个签名,服务器可以使用这个签名来验证发送的信息是否未经改动(比如将cookie中的登录用户名改成另一个客户). 令牌cookie会在cookie里面存储一
-
jQuery基于ajax实现页面加载后检查用户登录状态的方法
本文实例讲述了jQuery基于ajax实现页面加载后检查用户登录状态的方法.分享给大家供大家参考,具体如下: 拥有会员功能的网站,如果会员已经登录,那么要显示相应的登录状态,而且这种显示的需求是在网站的每个页面都有的(目前国内网站貌似都是这么做的,还没有见过其他形式的状态显示方式),这样,在打开一个新的页面时就要知道这个会员是否已经登录,需要判断登录的状态. 1.解决方案. 为了能够实现在每一个页面判断会员登录状态的功能,我采用了页面时通过ajax传递参数通过后端返回的登录状态结果进行判断,当然
-
详解Python用户登录接口的方法
Readme: blog address: 摘要:编写登录接口 输入用户名.密码 认证成功后显示欢迎信息 输错3次后锁定 关键词:循环:判断:外部数据读写:列表:字典: 展望:可以结合数据库读写. codes: # Author: Steven Zeng ''' 作业2:编写登录接口 输入用户名密码 认证成功后显示欢迎信息 输错3次后锁定 ''' print("welcome to here") f1=open('username.txt') f2=open('password.txt
随机推荐
- JS.GetAllChild(element,deep,condition)使用介绍
- Docker mysql 主从配置详解及实例
- 用Python实现一个简单的多线程TCP服务器的教程
- ASP.NET窗体身份验证详解
- ASP.NET 图片防盗链的实现原理分析
- Windows下搭建Android开发环境
- Python爬虫利用cookie实现模拟登陆实例详解
- Android中用Bmob实现短信验证码功能的方法详解
- 使用Jackson来实现Java对象与JSON的相互转换的教程
- SQL Server误区30日谈 第20天 破坏日志备份链之后,需要一个完整备份来重新开始日志链
- jquery遍历数组与筛选数组的方法
- jquery.boxy插件的iframe扩展代码
- 基于jQuery和Bootstrap框架实现仿知乎前端动态列表效果
- firefox(火狐)和ie浏览器禁止右键和禁止复制的代码
- 初步认识网络之精华篇
- 从后台到webshell的一点思路
- linux中 关于screen 的命令详解
- 详解Nginx服务器中map模块的配置与使用
- Android实现图片的高斯模糊(两种方式)
- Android之listfragment的使用例子

