vue项目中axios使用详解
axios在项目中(vue)的使用
没有vue项目的使用vue-cli脚手架生成一个webpack模板的项目即可愉快的看下去了~
如果开发遇到跨域问题可以参考:http://www.jb51.net/article/134571.htm
安装axios到项目中
npm install axios --save
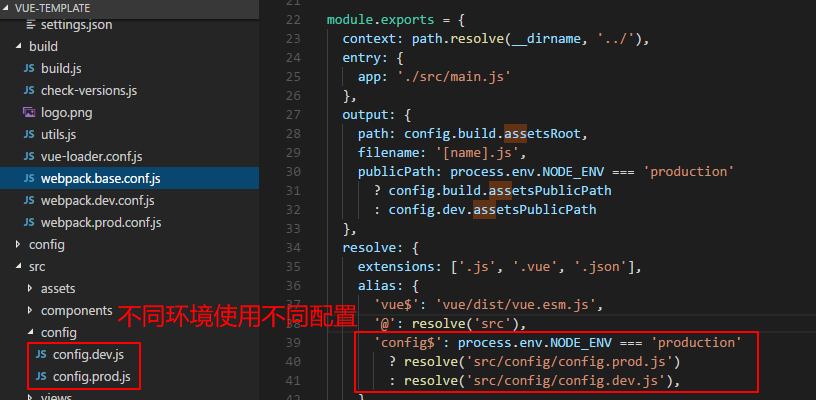
配置wepack别名,不同环境访问不同的配置接口
配置:

使用:import config from 'config'
封装一个axios实例
新建fetch.js,在此创建axios实例与过滤器
若配置了代理。则config.apiBaseUrl则配置代理的前缀即可
import config from 'config'
import axios from 'axios'
// import qs from 'qs';
const instance = axios.create({
baseURL: config.apiBaseUrl, // api的base_url
timeout: 10000, // 请求超时时间
// transformRequest: data => qs.stringify(data)
});
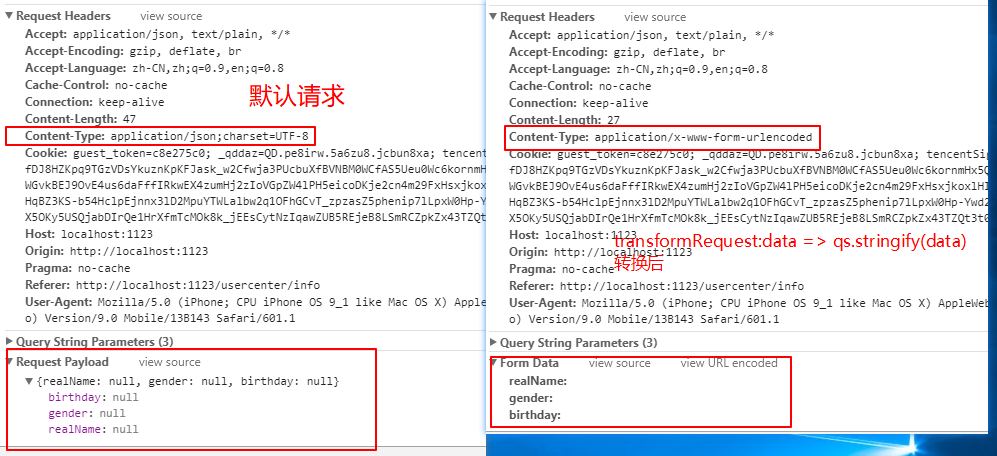
axios默认提交格式为:application/json,转换后提交格式为application/x-www-form-urlencoded
在asp.net core中,需要在action方法上添加[FromBody]接收json格式的数据,正常的都是application/x-www-form-urlencoded故有此修改。
按照使用需要安装qs到项目中,可转换数据格式类型
npm install qs --save
使用qs转换请求对比图

给实例添加拦截器
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 最后暴露实例
export default instance
实例的调用
若配置了express代理,请求路径为:浏览器->express开发服务器-----发送请求---->接口服务器
import fetch from 'fetch.js'
//get
fetch({
url:'/home/data',//完整的请求路径为fetch.js配置的baseURL+/home/data?pageIndex=1
method:'GET',
params:{pageIndex:1}
})
//post
fetch({
baseURL:'/api/v1',//完整的请求路径为/api/v1/home/save
url:'/home/save',
method:'POST',
data:{id:1}
})
以上就是本次分享的关于vue项目中axios使用的全部内容,感谢你对我们的支持。
您可能感兴趣的文章:
- 在vue中通过axios异步使用echarts的方法
- 关于axios不能使用Vue.use()浅析
- vue+vuex+axios+echarts画一个动态更新的中国地图的方法
- vue.js简单配置axios的方法详解
- VueJs 搭建Axios接口请求工具
- 基于vue配置axios的方法步骤
- 浅谈在Vue-cli里基于axios封装复用请求
- vue项目中使用axios上传图片等文件操作
- Vue2.0 axios前后端登陆拦截器(实例讲解)
- vue2.0设置proxyTable使用axios进行跨域请求的方法
- vue使用axios跨域请求数据问题详解
- vue中axios处理http发送请求的示例(Post和get)
- vue axios同步请求解决方案
- 详解vue axios中文文档
赞 (0)

