angularjs1.X 重构controller 的方法小结
本篇是内部培训交流会的摘要总结。
培训PPT和示例代码已托管至我的github仓库:
https://github.com/dashnowords/blogs/tree/master/Demo/rebuild-angularjs-controller
一. 结构拆分
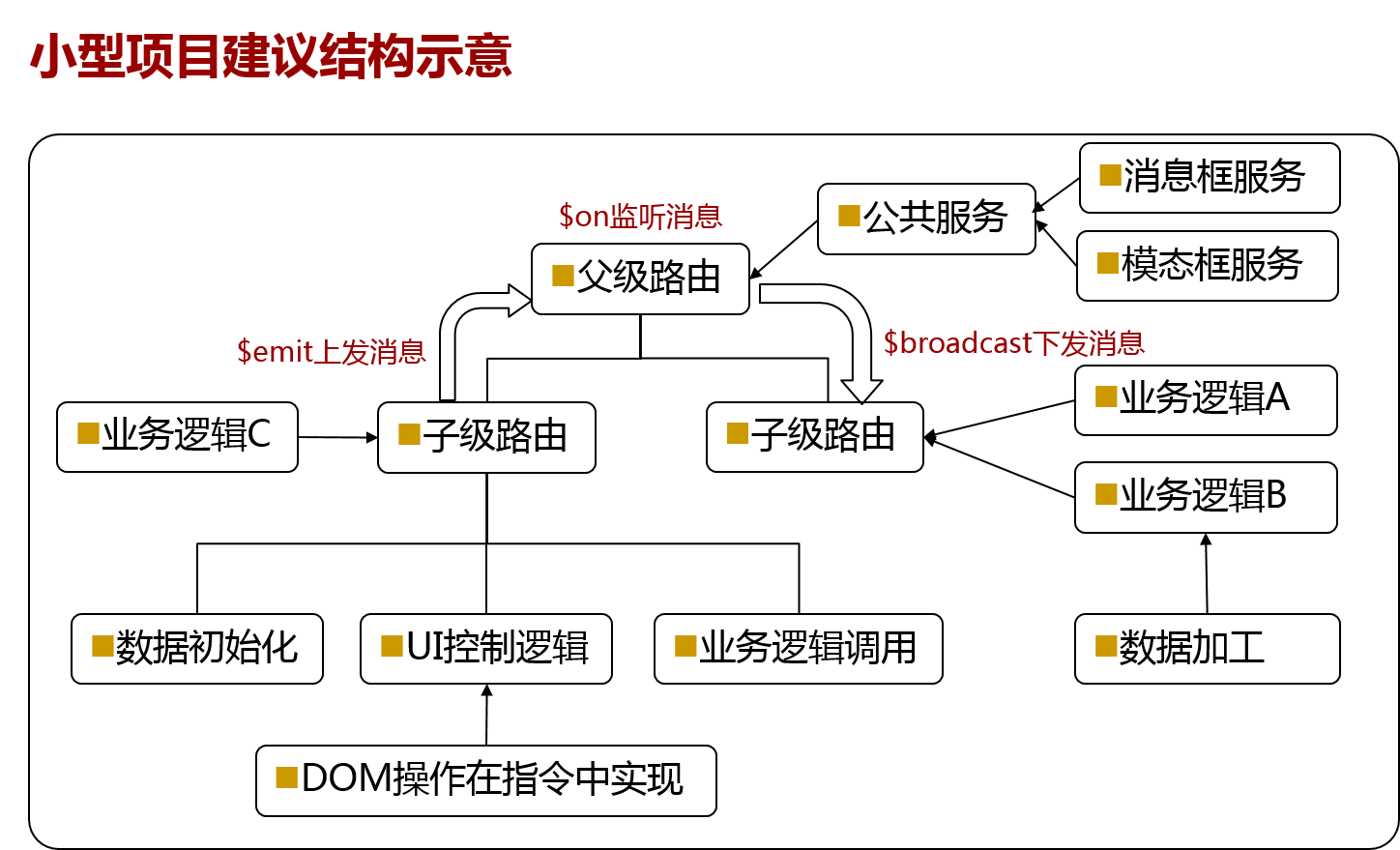
小型项目
通过子路由实现拆分分层,父级控制器控制共享模块,提供公共能力,子级分管自己的模块,父子级之间通过消息机制进行通讯。

中型项目
通过组合视图实现模块划分,组合视图共享同一个路由地址,分管不同的模块,组合视图之间需要通过父级控制器(或组合视图的根控制器)来实现通讯。

大型项目
通过视图组件指令,业务模块指令来进行更细粒度的模块拆分,模块通信依然建议通过消息机制来进行。

二.基本代码优化
1.业务逻辑代码
封装Service,通过依赖注入在Controller中或指令中使用。
2.数据加工代码
建议使用表达性更强的通用工具库underscore.js或lodash.js提升效率,精简代码。
3.DOM操作
建议学习和习惯Angular数据驱动的主导思想,通过数据来启用或消除DOM操作,具体的执行需要通过自定义指令进行实现。
总结
以上所述是小编给大家介绍的angularjs1.X 重构controller 的方法小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
AngularJS中controller控制器继承的使用方法
前沿 最近在angularjs项目当中,看到 controller 好多都是重复性的代码,在 controller 当中有好多代码很相似 function(比如 controller 下的 CRUD 方法),重复性工作太多.后来想,可不可以提出一个service ,但仔细想想,这些CRUD 本来就是从 Service 中调用的,如果在提出Service,会造成 Service 比较混乱,职责不清晰 . 因为自己做过一些后端,借助后端的思想,是不是可以 controller 继承. control
-
AngularJS利用Controller完成URL跳转
具体写法举例: 1.js定义一个controller function MyCtrl($scope, $location) { $scope.jumpToUrl = function(path) { //TODO:add code here }; } 2.html里面应用controller <div ng-controller='MyCtrl'> <button ng-click="jumpToUrl('/signin')">signin</button
-
Angularjs中controller的三种写法分享
前言 在Angular中,Directive.Service.Filter.Controller都是以工厂方法的方式给出,而工厂方法的参数名对应着该工厂方法依赖的Service.angularjs中controller其实就是一个方法,它有三种写法,下面来一起看看吧. 第一种: <pre name="code" class="javascript">var AppController = ['$scope', function($scope){ $sco
-
AngularJS控制器controller给模型数据赋初始值的方法
本文实例讲述了AngularJS控制器controller给模型数据赋初始值的方法.分享给大家供大家参考,具体如下: 之前的文章<AngularJS入门示例之Hello World详解>,很简单的就实现了模型数据和页面显示的自动绑定.现在我们使用控制器,给模型赋初始值.如果使用jQuery来实现变量赋初值,需要在页面加载完成后执行 $("#target").attr("value",selfValue); 使用AngularJS代码如下: <!do
-
详解AngularJS controller调用factory
1.定义 factory.js 文件 var appFactorys = angular.module('starter.factorys', []) appFactorys.factory('HouseFactory', function () { var houseList = [ { id: 0, title: '急售北二环 小区配套齐全 精装修', price: '88.0', describe: '2室1厅 120平米', img: 'img/ben.png' }, { id: 1,
-
angularJS+requireJS实现controller及directive的按需加载示例
最近因为项目的比较大,需要加载的js文件较多,为了提高首屏页面的加载速度,需要对js文件进行按需加载,然后网上参考了一些资料,自己也深入研究一番之后,实现了按需加载控制器js文件及指令js文件的效果: 思路如下 1.借助ui-router里面的resolve属性来实现预加载 2.需要借助$controllerProvider动态去注册控制器,$compileProvider动态去注册指令 3.需要借助$q来帮助我们实现异步加载,具体步骤如下所示: 1.在我们定义的app(在定义app.confi
-
angularjs1.X 重构controller 的方法小结
本篇是内部培训交流会的摘要总结. 培训PPT和示例代码已托管至我的github仓库: https://github.com/dashnowords/blogs/tree/master/Demo/rebuild-angularjs-controller 一. 结构拆分 小型项目 通过子路由实现拆分分层,父级控制器控制共享模块,提供公共能力,子级分管自己的模块,父子级之间通过消息机制进行通讯. 中型项目 通过组合视图实现模块划分,组合视图共享同一个路由地址,分管不同的模块,组合视图之间需要通过父级控
-
Redis实现限流器的三种方法(小结)
目录 方法一:基于Redis的setnx的操作 方法二:基于Redis的数据结构zset 方法三:基于Redis的令牌桶算法 方法一:基于Redis的setnx的操作 我们在使用Redis的分布式锁的时候,大家都知道是依靠了setnx的指令,在CAS(Compare and swap)的操作的时候,同时给指定的key设置了过期实践(expire),我们在限流的主要目的就是为了在单位时间内,有且仅有N数量的请求能够访问我的代码程序.所以依靠setnx可以很轻松的做到这方面的功能. 比如我们需要在1
-
python字符类型的一些方法小结
int 数字类型 class int(object): """ int(x=0) -> int or long int(x, base=10) -> int or long Convert a number or string to an integer, or return 0 if no arguments are given. If x is floating point, the conversion truncates towards zero. If
-
js在ie下打开对话窗口的方法小结
对话框的性质分为模态对话框和非模态对话框: 1.模态对话框: 打开该对话框之后,在该对话框之外的一切操作都是被禁止的,要想进行其他操作,必须先关闭本对话框. js命令: showModalDialog(); 2.非模态对话框: 和模态对话框相反,打开之后,仍可以进行对话框之外的操作. js命令: showModelessDialog(); 以上就是小编为大家带来的js在ie下打开对话窗口的方法小结全部内容了,希望大家多多支持我们~
-
sqlserver分页查询处理方法小结
sqlserver2008不支持关键字limit ,所以它的分页sql查询语句将不能用MySQL的方式进行,幸好sqlserver2008提供了top,rownumber等关键字,这样就能通过这几个关键字实现分页. 下面是本人在网上查阅到的几种查询脚本的写法: 几种sqlserver2008高效分页sql查询语句 top方案: sql code: select top 10 * from table1 where id not in(select top 开始的位置 id from table1
-
c++获取sqlite3数据库表中所有字段的方法小结
常用方法: 1.使用sqlite3_get_table函数 2.获取sqlite创建表的sql语句字符串,然后进行解析获取到相应的字段 3.采用配置文件的方式,将所有字段名写入配置文件 下面针对这三个方法给大家逐一详细介绍. 方法1:使用sqlite3_get_table函数 代码: char *dbname = "test.db"; int rc = sqlite3_open(dbname, &db); if (rc == SQLITE_OK) { char sql[256]
-
SQL Server 常用函数使用方法小结
之前就想要把一些 SQL 的常用函数记录下来,不过一直没有实行...嘿嘿... 直到今天用到substring()这个函数,C# 里面这个方法起始值是 0,而 SQL 里面起始值是 1.傻傻分不清楚... 这篇博客作为记录 SQL 的函数的使用方法,想到哪里用到哪里就写到哪里... SubString():用于截取指定字符串的方法.该方法有三个参数: 参数1:用于指定要操作的字符串. 参数2:用于指定要截取的字符串的起始位置,起始值为 1 . 参数3:用于指定要截取的长度. select sub
-
Nginx实现404页面的方法小结
第一种:Nginx自己的错误页面 Nginx访问一个静态的html 页面,当这个页面没有的时候,Nginx抛出404,那么如何返回给客户端404呢? 看下面的配置,这种情况下不需要修改任何参数,就能实现这个功能. server { listen 80; server_name www.test.com; root /var/www/test; index index.html index.htm; location / { } # 定义错误页面码,如果出现相应的错误页面码,转发到那里. erro
-
Java中Spring获取bean方法小结
Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架,如何在程序中获取Spring配置的bean呢? Bean工厂(com.springframework.beans.factory.BeanFactory)是Spring框架最核心的接口,它提供了高级IoC的配置机制.BeanFactory使管理不同类型的Java对象成为可能,应用上下文(com.springframework.context.ApplicationContext)建立在BeanFactory基础之上,提供
-
iOS UIView常见属性方法小结
下面通过实例代码给大家详细介绍了iOS UIView常见属性方法,具体代码如下所示: UIView : UIResponder /** 通过一个frame来初始化一个UI控件 */ - (id)initWithFrame:(CGRect)frame; // YES:能够跟用户进行交互 @property(nonatomic,getter=isUserInteractionEnabled) BOOL userInteractionEnabled; // default is YES // 控件的一
随机推荐
- Vue.js开发环境搭建
- js实现的万能flv网页播放器代码
- JSP中EL表达式的用法详解(必看篇)
- 深入理解JavaScript中的预解析
- JS表格组件BootstrapTable行内编辑解决方案x-editable
- Python出现segfault错误解决方法
- 深入理解JavaScript创建对象的多种方式以及优缺点
- Python深入学习之闭包
- 在ASP中连接MySQL数据库的方法,最好的通过ODBC方法
- jsp的注释可能会影响页面加载速度让代码扔继续执行
- Android中自定义水平进度条样式之黑色虚线
- 基于linux下获取时间函数的详解
- Lab.js初次使用笔记
- 浅谈MySQL模糊查询中通配符的转义
- jQuery设计思想完整篇
- JS前向后瞻正则表达式定义与用法示例
- dedecms tags keywords问题修正方法
- 自主创业:网上挣钱的中国站长们看过来
- C#实现利用反射简化给类字段赋值的方法
- PHP实现登陆表单提交CSRF及验证码

